Android开发学习之路--UI之基本布局
android使用shape stroke描边只保留底部
RadioGroup的使用
一、项目粮仓
粮仓学习:
liangcang:
启动页面:act_start.xml
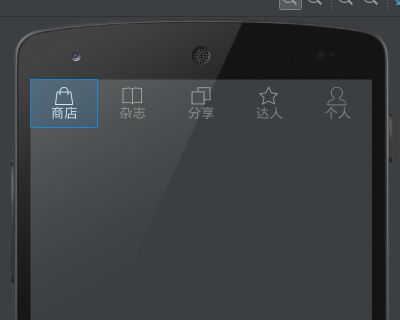
toolbar: widget_foot_main_rgs.xml RadioButton
android:id="@+id/main_bottom_shop"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="@string/rb_shop"
android:drawableTop="@drawable/slt_rb_shop"/>
android:padding="8dp"
android:textColor="@color/text_rb_main"
android:textSize="14sp" />
登录:login.xml
登录注册选择页:login_register.xml
顶部搜索:layout_sliding_list_header.xml
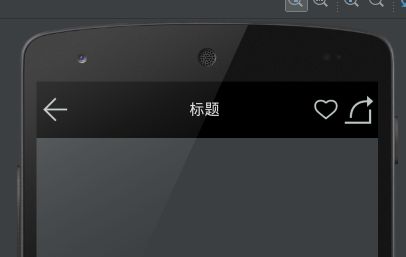
顶部后退+分享:widget_special_title.xml
底部TOOLBar:widget_foot_man.xml
6个大图片:fmt_gift.xml
1、Login.xml页面:
效果图

分析:
全局 一个RelativeLayout
顶部返回+标题+关闭 一个RelativeLayout
中间用户名、密码分别一个RelativeLayout
忘记密码和底部的登录直接两个BUTTON
布局文件:
stroke_white.xml文件内容:
2、login_register.xml页面
可以先从底部排列,底部定位好后依次往上。
页面:

布局:
。。
3、顶部搜索:layout_sliding_list_header.xml
页面:

布局:
。。
4、顶部后退+分享:widget_special_title.xml
直接线性布局一个一个列下来

布局:
。。。
5、Toolbar
注意颜色textColor、背景drawableTop分别是配在XML文件里,并且有选中和非选中两种
页面:

布局:
6、相对定位学习:
页面:

布局:
7、线性布局学习
效果:

布局:
。。。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








