Html dom 是指在w3c规范出现之前,各个浏览器支持的一些dom操作。
1,Select对象。
属性
a,selectedIndex:用户选择的选项的下标,下标从0开始
b,length: 获取或者设置选项的个数
c,options: 返回一个数组,数组元素是Option对象
2,Options对象
属性:
a,text:选项的文本内容
b,value:选项的値
c,selected: 当该选项被选上,值为true,否则为false
小知识:创建一个Option对象
var op=new Option(text,value);
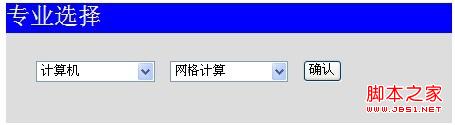
我写的一个级联下拉列表:

代码如下:
#d1 {
width: 400px;
height: 250px;
background-color: #FFE4B5;
margin: 40px auto;
}
#d1_head {
color: white;
font-size: 20px;
font-family: "Arial";
height: 24px;
background-color: bule;
}
#d1_content {
padding-left: 30px;
padding-top: 30px;
}
function doAction(index) {
var arr = new Array;
arr[0] = [ new Option('--研究方向--', '-1') ];
arr[1] = [ new Option('商务英语', 'english1'),
new Option('英美文学', 'english2') ];
arr[2] = [ new Option('网格计算', 'computer1'),
new Option('计算机软件', 'computer2'),
new Option('图形计算', 'computer3') ];
$('s2').innerHTML = '';
for (i = 0; i < arr[index].length; i++) {
$('s2').options[i] = arr[index][i];
}
}
οnchange="doAction(this.selectedIndex);">
--专业--
--英语--
--计算机--
--研究方向--





















 1427
1427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








