前言
昨天接到一个需求,实现一个推广页,其中有一个功能是点击按钮自动复制文字,看起来so easy。万万没想到,就这个自动复制功能,花费了我几个小时,接下来就是我的填坑过程,过程艰辛,结果简单。
实现原理
参考平时复制文本的思路,选中文本,ctrl+c或右键菜单复制。那么只要我们能利用js选中文本,并且能找到浏览器复制选中文字到剪贴板的调用方法,我们就能实现这个需求。
实现过程与方法
1.自己手撸js实现
html代码:
点击复制
js代码:
$('#copy_wx').click(function(){
$('#id_text').select();//选中文字
document.execCommand('copy');//拷贝当前选中内容到剪贴板
})
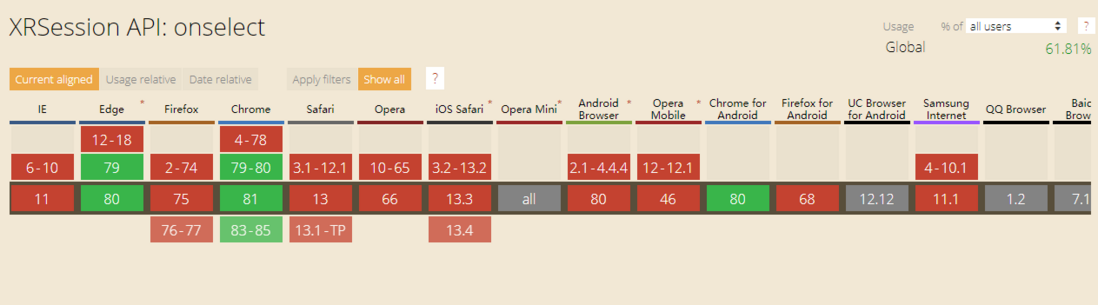
发现苹果手机复制不了,用can I use查,才知道,是onselect的兼容性问题,安卓手机没有问题,但是苹果手机不兼容。
没关系,此路不通,










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








