关于金格WebOffice2015是什么就不说了,可以自行百度下,最近在调研这个东西,所以下了试用版集成到vue项目使用。
金格的说明文档写的很模糊,看完还是不知其所以然。下面就具体说下WebOffice2015集成到vue项目的方式:
1、随便下载一个试用版
http://www.goldgrid.com/jinge_download/Index.aspx?num=5&firstid=11&flag=0&secondid=67
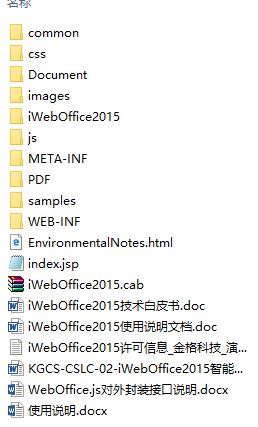
解压后的文件,可以直接把这个文件当做一个插件放置到vue的某个目录下待后续使用,我放置到static中了。

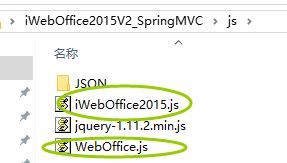
js文件中的iWebOffice2015.js主要是根据不同的浏览器环境来渲染,并为进行了适当的配置。
WebOffice.js是WebOffice2015对象的一些方法。

2、在index.html中引入WebOffice.js
3、渲染、创建WebOffice2015对象并进行适当的配置
WebOffice2015通过集成
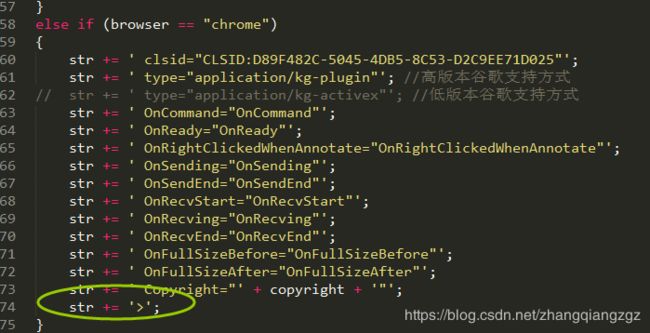
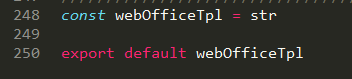
这里我对iWebOffice2015.js稍微做了更改,第一点,绿圈处的闭合标签是后来加上去的,官方下载的文件绿圈处少一个闭合标签,导致页面无法正常渲染,第二点,将拼接好的字符串暴露出来,并在vue文件中import通过创建vue实例手动挂载来渲染。


最后看下集成后打个本地word的效果





















 8264
8264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








