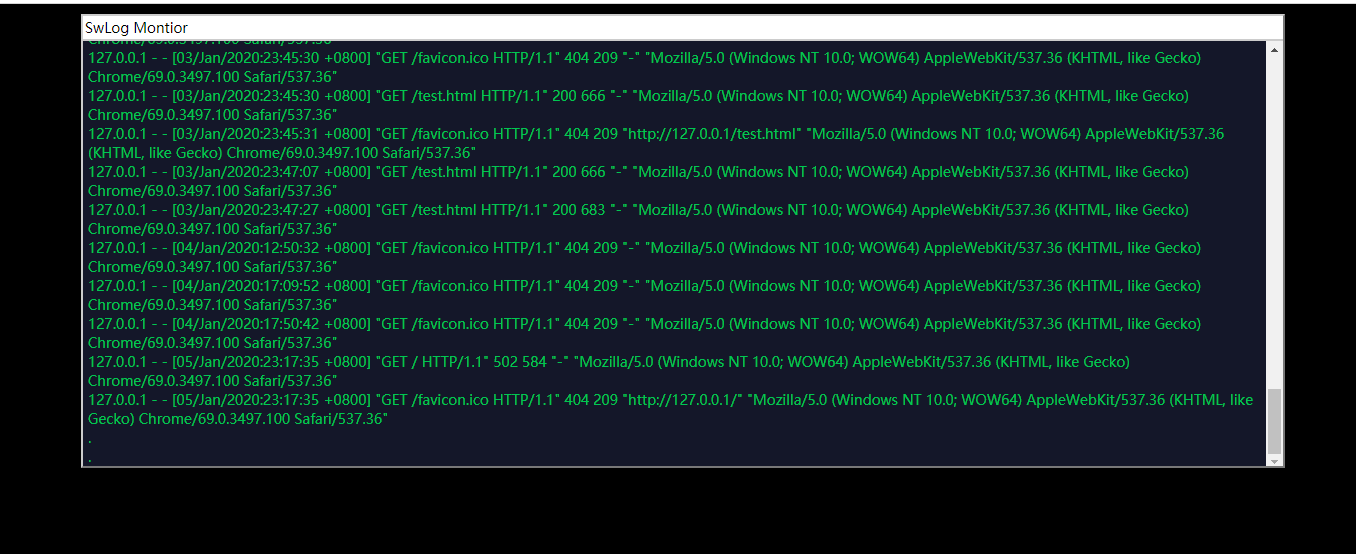
模拟命令行的界面效果,使用swoole作为websocket的服务,重新做了下html的界面效果

@charset "utf-8";
body {
background-color:#000;
margin:0px;
padding:0px;
color:rgb(0,198,83);
font:"微软雅黑";
font-size:14px;
}
.window {
border:2px #ccc outset;
width:1200px;
height:450px;
background-color:rgb(20,23,41);
margin: 10px auto;
overflow:hidden;
}
.title {
background-color:#fff;
padding:2px;
color: #000;
}
#text {
background-color:rgb(20,23,41);
border-top:#ccc outset 2px;
height:420px;
overflow-y:scroll;
padding:5px;
}
ul {
margin:0px;
padding:0px;
list-style:none;}
input {
background-color:#000;
border:0;
color:#fff;
outline:none;
/*font-size:12px;*/
width:100%;
}
$(document).ready(function(){
var wsuri = "ws://192.168.1.102:9501";
var sock = new ReconnectingWebSocket(wsuri);
sock.debug = true;
sock.timeoutInterval = 5400;
//建立连接后触发
sock.onopen = function() {
console.log(" 建立连接后触发 connected to " + wsuri);
$("ul").append("
connected to "+wsuri+" success");}
// 关闭连接时候触发
sock.onclose = function(e) {
console.log("关闭连接时候触发 connection closed (" + e.code + ")");
$("ul").append("
disconnected to "+wsuri+"...");}
// 收到消息后触发
sock.onmessage = function(e) {
console.log("收到消息后触发 message received: " + e.data);
$("ul").append("
"+e.data+"");var scrollHeight = $('#text').prop("scrollHeight");
$('#text').scrollTop(scrollHeight,420);
}
//发生错误的时候触发
sock.οnerrοr=function (e) {
console.log("发生错误时候触发"+wsuri);
$("ul").append("
connected to "+wsuri+" failed");var scrollHeight = $('#text').prop("scrollHeight");
$('#text').scrollTop(scrollHeight,420);
}
$(document).keyup(function(event){
if(event.keyCode ==13){
$("ul").append("
.");var scrollHeight = $('#text').prop("scrollHeight");
$('#text').scrollTop(scrollHeight,420);
}
});
});
SwLog Montior
- Welcome...





















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








