在Android开发过程中,点击App里面的控件进行网页跳转是经常会遇到的需求,但是Android的网页跳转有两种方式实现App点击控件跳转到网页,第一种就是App里面的代码根据网址链接进行网页跳转,第二种就是根据Webview控件进行网页跳转。
一、App代码根据网址链接进行网页跳转
App里面的代码根据网址链接进行网页跳转是比较常用的方式,而且这种方式也比较简单,这里按照facebook来进行举例说明,具体代码如下所示:
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setToolbar_title("Community");
//facebook点击事件
mBaseBinding.facebook.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//实现跳转网页的主要代码
Intent intent= new Intent();
intent.setAction("android.intent.action.VIEW");
Uri content_url = Uri.parse("https://www.facebook.com/");
intent.setData(content_url);
startActivity(intent);
}
});
}
根据上面的代码示例,看到实现跳转网页的主要代码部分就短短的5行,但是可以完美解决网页跳转需求,建议根据实际情况选择网页跳转的实现方式。
二、根据Webview控件进行网页跳转
根据Webview控件进行网页跳转,首选需要去创建Webview控件,包括XML的布局设置,具体代码如下所示:
1、XML布局部分:
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
android:background="@color/black"
tools:context="com.test.mvvm.activity.SettingWiFiActivity">
android:id="@+id/web_v”
android:layout_width="match_parent"
android:layout_height="wrap_content">
2、java文件里面的实现部分:
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setToolbar_title("Community");
//facebook点击事件
mBaseBinding.facebook.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//通过WebView控件实现跳转网页的主要代码
WebView web_v = findViewById(R.id.web_v);
web_v.loadUrl("https://www.facebook.com/");
}
});
}
根据实际情况选择实现跳转网页的方式,第二种通过WebView控件实现跳转网页也是一种不错的选择。
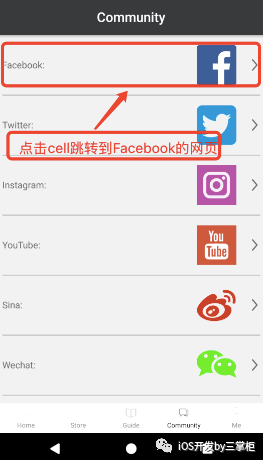
App实际效果的部分截图,如下所示:

以上就是本章全部内容,欢迎关注三掌柜的微信公众号“iOS开发by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
三掌柜的微信公众号
三掌柜的新浪微博





















 4166
4166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








