使用TablePress插件可以轻松自如的创建和管理网站所使用的表格,不过,TablePress有个小问题,在WORDPRESS后台编辑表格的时候,表格格子偏小,造成编辑修改上的一些不便。如果你也有同感,请试试本文介绍的一款TablePress插件的扩展插件:TablePress Extension: Larger Edit Input Fields插件。
什么扩展插件
扩展插件是用来配合某一款插件工作的,以提高原来插件的功能或者性能,或者易用性。TablePress这款插件有许多扩展插件,都是用来扩展TablePress插件的功能,具体请参考TablePress作者主页:https://tablepress.org/extensions/
不使用扩展插件时的格子编辑区域大小
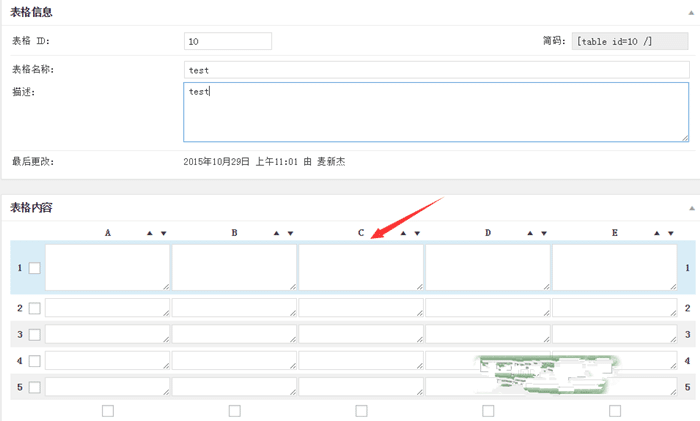
请看下图,这是不使用扩展插件时,默认的表格格子的编辑区域大小:

TablePress插件默认的表格格子大小
使用Larger Edit Input Fields扩展插件之后
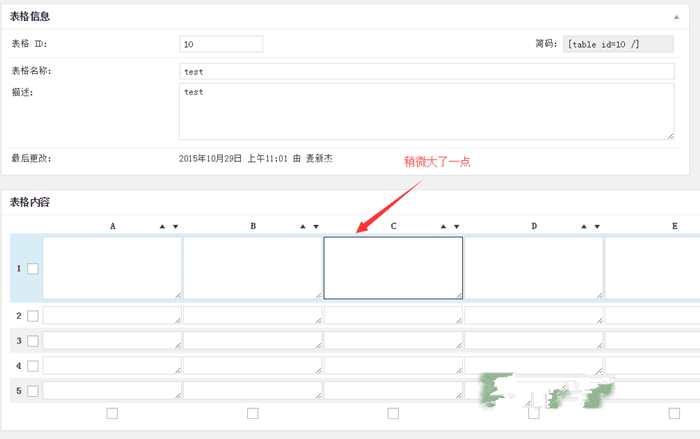
请看下图,这是使用了TablePress Extension: Larger Edit Input Fields扩展插件之后的效果:

使用了TablePress Extension: Larger Edit Input Fields扩展插件之后的效果
自定义格子大小
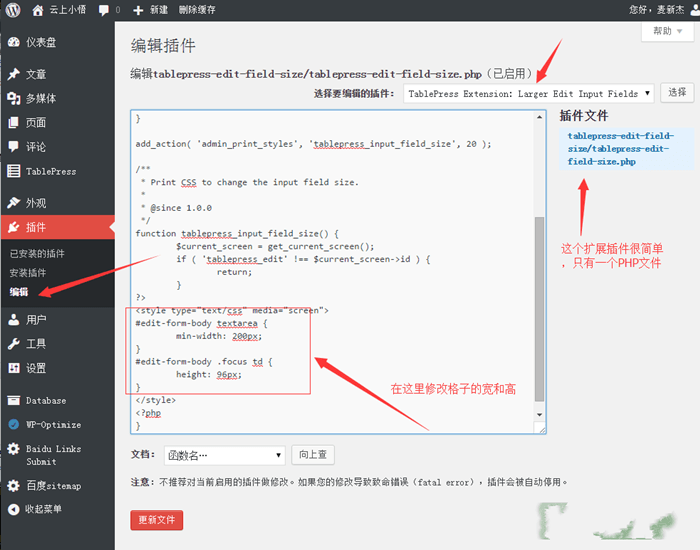
对于上面的效果,可能你还不满意,如果不满意,你可以自定义格子编辑区域大小。方法是修改这款扩展插件的PHP源文件。如下图:

自定义TablePress插件的格子大小
这个扩展插件代码非常简单,如上图,只要修改min-width和height两个CSS参数,就可以自定义格子的小大,方便编辑。
TablePress Extension: Larger Edit Input Fields插件的下载地址:https://tablepress.org/extensions/input-field-size/
TablePress插件很有很多其它的功能扩展,各位可以查阅作者的这个页面:https://tablepress.org/extensions/





















 2536
2536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








