在写这篇文章之前,我曾经也在网上找了很多换一批功能实现的方法文章,基本上都是一样的

但是这个代码有个bug,也就是你点击第一轮结束进入第二轮的时候,需要点击2次才进入正常的状态。后来我才发现,是有个地方没判断好

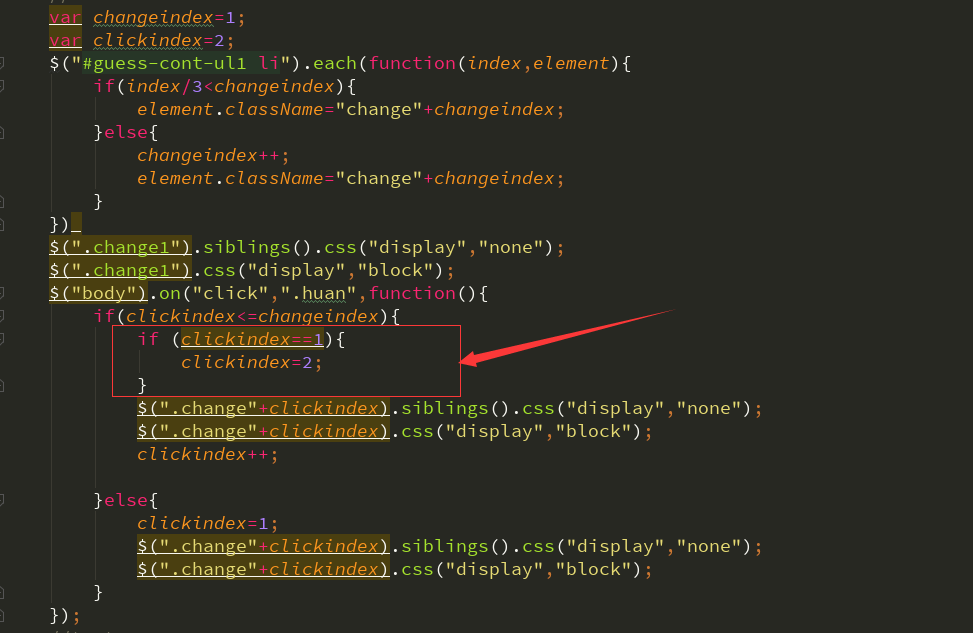
需要在这个地方加上这个判断才可以,以下附上完善的代码
var changeindex=1;
var clickindex=2;
$("#guess-cont-ul1 li").each(function(index,element){
if(index/3
element.className="change"+changeindex;
}else{
changeindex++;
element.className="change"+changeindex;
}
})
$(".change1").siblings().css("display","none");
$(".change1").css("display","block");
$("body").on("click",".huan",function(){
if(clickindex<=changeindex){
if (clickindex==1){
clickindex=2;
}
$(".change"+clickindex).siblings().css("display","none");
$(".change"+clickindex).css("display","block");
clickindex++;
}else{
clickindex=1;
$(".change"+clickindex).siblings().css("display","none");
$(".change"+clickindex).css("display","block");
}
});





















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








