去年年底,文化部发布了《关于规范网络游戏运营加强事中事后监管工作》的通知,其中第六条规定,“网络游戏运营企业应当及时在该游戏的官方网站或者随机抽取页面公示可能抽取或者合成的所有虚拟道具和增值服务的名称、性能、内容、数量及抽取或者合成概率。公示的随机抽取相关信息应当真实有效。”
5月1日起,文化部新规正式实施,游戏需要公布抽取和合成道具的属性和概率。而《崩坏3》已于2017年4月12日在游戏中进行了随机抽取类玩法的概率公示。 另外,《崩坏3》还开放了近期补给记录的查询功能。通过游戏中标配补给、精准补给、扩充补给详情页下方的“补给记录”按钮,可以查看到当前登录的游戏账号于近期抽取补给的记录。
概率公示查看方式:
1)点击游戏中标配补给、精准补给、扩充补给界面中图片,进入相应补给的详细说明页面。
2)下滑至补给详细说明页面,找到下方的【概率详情】按钮,点击可查看对应补给的概率公示:
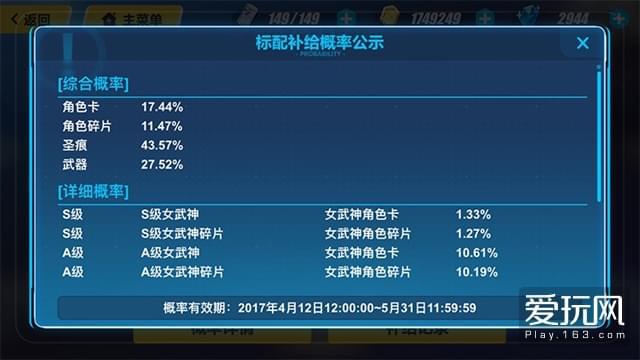
标配补给的概率公示包括:
1)综合概率——大类物品综合概率
2)详细概率——单一类型物品概率

精准补给的概率公示精确到当期精准补给中可能出现的每一件装备,具体的概率随精准补给的活动时间实时更新。包括:
1)综合概率——不同星级的武器、圣痕综合概率
2)详细概率——当期补给中每一件装备的概率




















 7293
7293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








