1.html文件,index.html
Titlebody{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
查看效果时候把浏览器调成手机模式
引用插件
3.调用插件
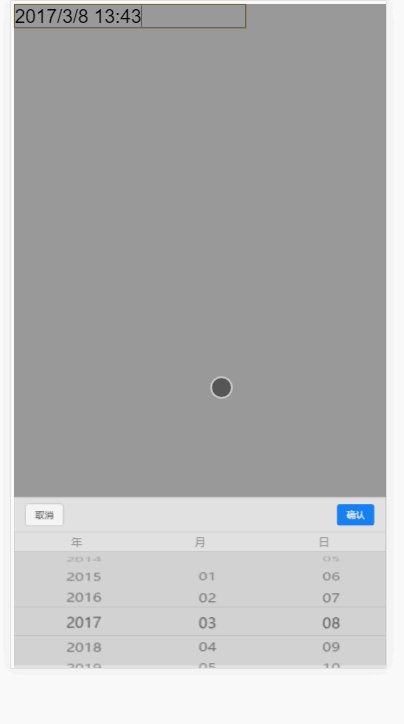
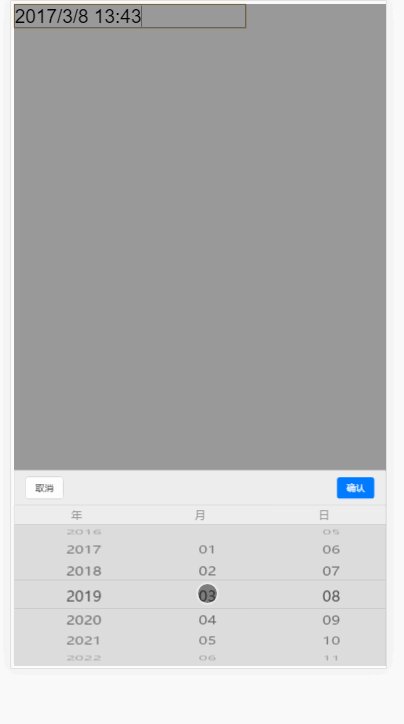
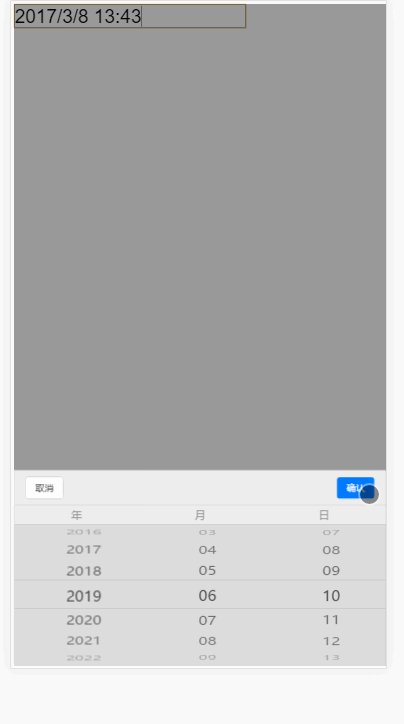
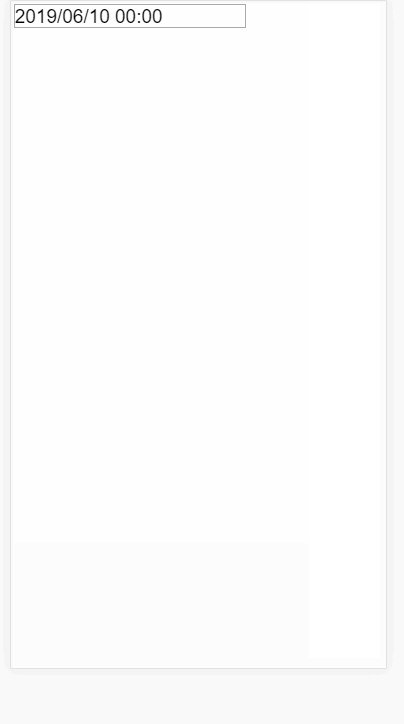
1.调用 日期
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

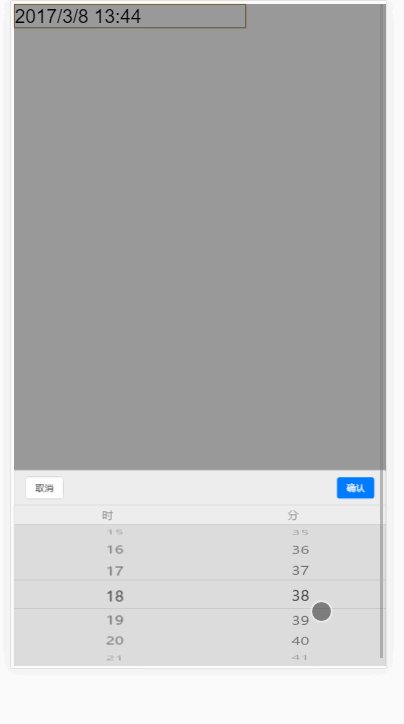
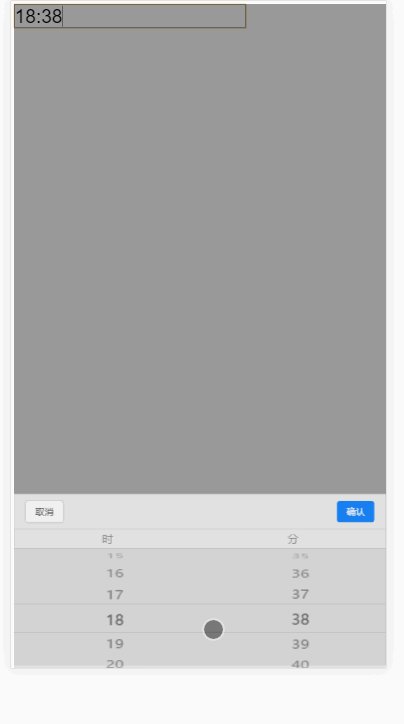
2.调用 时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

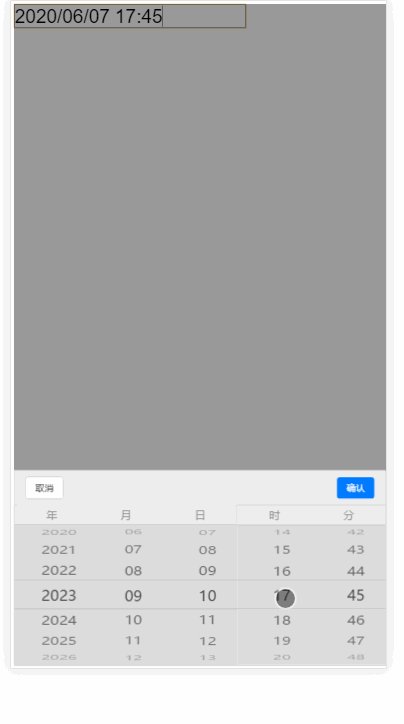
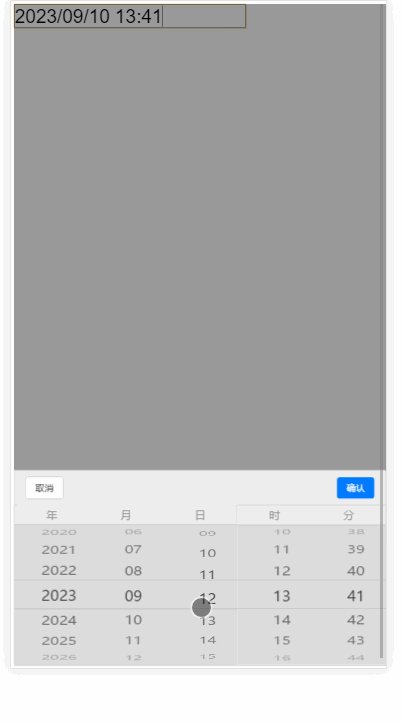
3.调用 日期和时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

代码仅供参考,具体功能可以自己扩展。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!




















 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








