现在网站使用手机端,或者IPAD等各种移动端浏览越来越成为一种潮流,因此我们作为站长也需要与时俱进,要将网站适配手机端访问。幸好DEDECMS已经提供了移动端建站功能,可以与PC端共用一套数据,虽然目前功能还不是很完善,但是已经达到可用程度。
第一步:安装Dedecms移动站点
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)含之后的版本均提供旧版本所没有的移动站点功能。
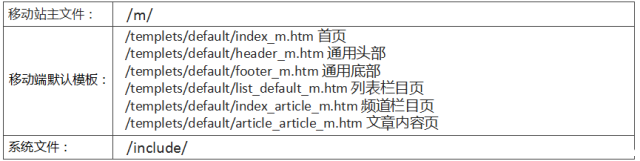
(2)老版本升级(仅针对增加移动站点功能),到DEDE官网下载最新版本(注意网站编码需与原来一致),复制压缩包中以下文件到原网站对应目录下:

注意:
如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news _m.htm。
即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后加“_m”。
安装或升级dedecms完成,此时应该就可以进行移动跳转适配了。但dedecms提供的移动站点功能在使用过程中我们发现了一些问题,目前DEDE官方未进行改进,因此需要我们自行进行修改后才可正常使用,如果你按下面方法操作的过程中发现不一样,那就是DEDE官方已经改正,可以略过
第二步:修改Dedecms
(1)如果原站进行过把DATA目录移到根目录外的安全设置方案,那需修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
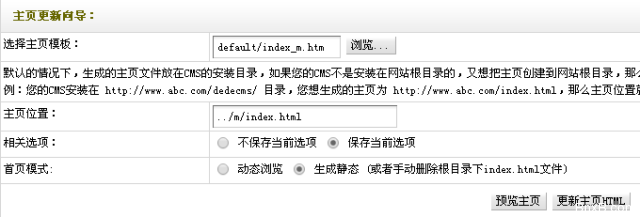
(2) 移动站点首页在会第一次访问时自动生成静态文件,需确保/m/目录需设置为可写权限,否则将无法写入静态首页文件。但是之后更新首页静态文件还需要登陆后台手动更新:在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,然后点击生成主页静态文件。虽然有点麻烦但聊胜于无,当然你也可以直接设置访问index.php这种动态方式访问

注意默认移动站模板header_m.htm里面有的动态首页链接,如要静态访问首页需替换为静态链接形式。※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
$row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
以上代码替换为一行:
$pv->Display();
第三步:修改模板中的错漏:
搜索模板/templets/default/index_m.htm中所有 ,替换为
第四步:通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
搜索
第五步: 设置移动站点的二级域名
DEDE的移动站点默认使用二级目录,但目前百度搜索移动适配需要使用二级域名(前段时间是可以使用二级目录的,但目前已调整,不能再提交二级目录),所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——默认图片路径为“/uploads/x/y.jpg”样式的相对链接
这种相对根目录路径形式,在pc站页面中显示正常,这是因为pc站域名下存在该目录,而二级域名绑定的是二级目录,二级目录的下层目录中并不存在该目录,所以访问图片会返回 404错误。对此,有多种解决方案,下面提供两个思路(示例pc站:www.bnxb.com ;移动站:m.bnxb.com):
(1)URL 重写(推荐)
将对http://m.bnxb.com/uploads/的访问重写 至http://www.bnxb.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngine on
RewriteCond %{http_host} ^m.bnxb.com [NC]
RewriteRule ^uploads/(.*)$ http://www.bnxb.com/uploads/$1 [L]
iis、Nginx环境下类似规则。
(2)修改模板路径
在所有移动端模板中的
中增加:再将代码中的
首先注册百度站长平台http://zhanzhang.baidu.com/,添加网址.
http://www.bnxb.com http://m.bnxb.com
http://www.bnxb.com/wangluoyingxiao http://m.bnxb.com/list.php?tid=13
http://www.bnxb.com/wangzhanyouhua http://m.bnxb.com/list.php?tid=8
http://www.bnxb.com/wangzhancehua http://m.bnxb.com/list.php?tid=21
http://www.bnxb.com/chenggonganlie http://m.bnxb.com/list.php?tid=29
http://www.bnxb.com/xinwenzhongxin http://m.bnxb.com/list.php?tid=2
http://www.bnxb.com/jingzhunyingxiao http://m.bnxb.com/list.php?tid=17
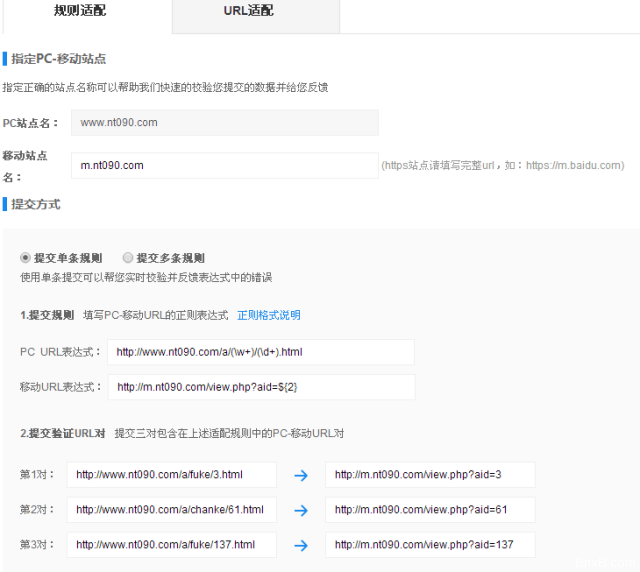
http://www.bnxb.com/(\w+)/(\d+)/(\d+)/(\d+).html
http://m.bnxb.com/view.php?aid=${4}
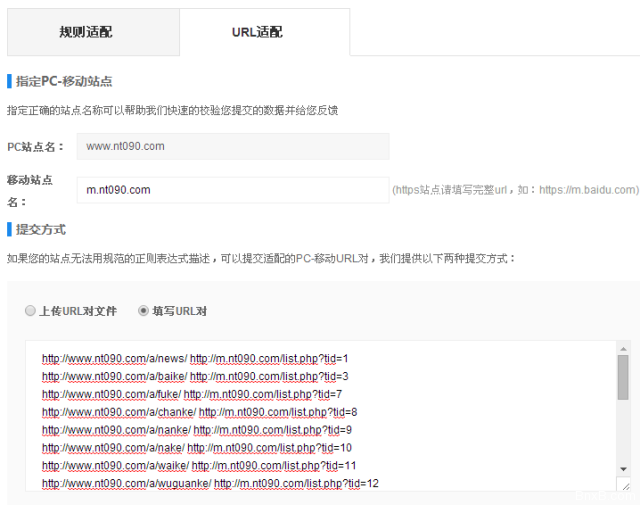
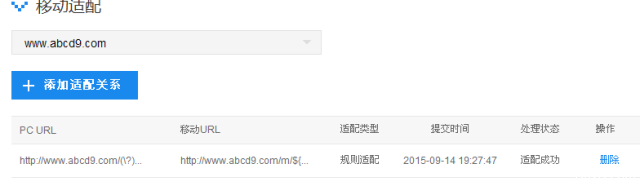
栏目页的对应关系没有规律,且数量较少,使用URL适配 ;文章页为有规律的网址,且数量多,使用规则适配。
对于栏目较多的Dedecms网站,人工列出所有的栏目页URL对显然很费事,这里推荐一个方法可以轻松解决该问题:
※在模板中嵌入以下代码,对应前台页面中即可显示所有栏目的URL对,复制粘贴即可:
{dede:channelartlist row=100 typeid='top'} name='typeurl'/} name='id'/}
{dede:channel type='son' noself='true'} ]
如果所提交的适配关系有误,处理状态将很快会出现“校验失败”的提示。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
























 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








