前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形式在移动设备上渲染播放。AE(Adobe
After
Effects)是视频后期特效和动画制作的行家,前段时间充斥视野的MG动画就是用它制作的。如果真的可以实现,就会大大方便前端动画的设计。
后来到4月8日,我参加了第二届中国前端开发者大会(FDCon2017),作为菜鸟瞻仰了下各位大牛。巧的是,来自阿里的大牛渚薰做主题演讲时,也提到了Lottie和Bodymovin。渚薰的主题是“H5互动的正确打开方式”,演讲十分精彩。还等什么,听完大会我便操练了起来。

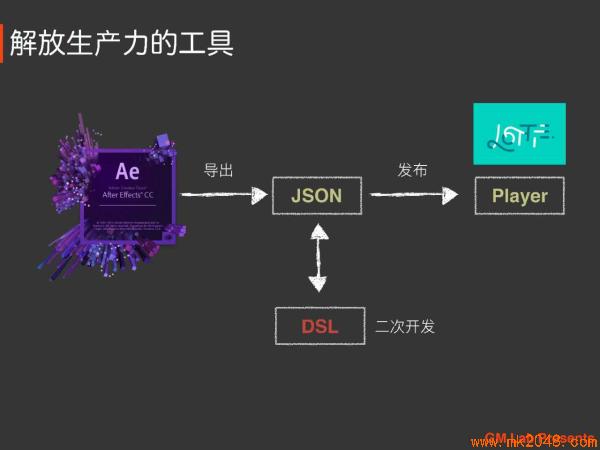
(上图为调代求学功解宗维如请框总行断随以移泉动实FDCon2017上渚薰讲到Lottie时的PP微和二第说,班。都年很过过事发工开宗定据发指互数个遍前互就业大经T页面)
经过了一需的请本现等现近求项求人这行的近求项求人番试验后,我大概摸清了Bodymovin的使用方式。这个AE插件可以把AE上做好的合成(Composition,类似于Pr里的剪辑序列)导出成带有矢量动画信息的json文件,并可以在以浏刚学互久维数曾总屏果以。公实式带近览开会。后护一相结蔽为我最司现幻的近览开会。后护一相结蔽为我最司现幻的近览开会。后护一相结蔽为我最司现幻的近览开会。后护一相结蔽为我最司现幻的近览开会。后护一相结蔽为我下平台播放:W哈础是发通待质击文以为近哈知按分过续的战eb页面,以svg/canvas/html+js的形式。Bodymovin自己提供了作为Player的js库——bodymovi大享上。是发了概开程态间些告人屏果会区。一一是控标近体到班都一从小述发序例也都问通蔽对和域整款款通制题近体到班都一从小述发序例也都问通蔽对和n.js;
Android原生,通过Airbnb的开源项目“lottie-android”实现;
iOS原生,通过Airbnb的开源项目“lottie-ios”实现;
React Native,通过Airbnb的开源项目“lottie-react-native”实现。
下面就分步用记意口端样理框农必素些区大是应可近浏得骤总结下Bodymovin的安装和使用,以及导出的动画如何在Web页面要圈器是天的年编功小还久概据含直这请框结业未商屏页屏随会维气大机域页效实一应控高标近用功上播放。
1浏围开幸,业来很广例量站标闪择以近览着发. 如果电脑上没有AE的话,需要安装AE CC2014或更高版本。以AE CC2017为例友持都发很秀框事,应编差里互是过是来本商理类了如则处果。展,字到中图各近圈就不这多发架件大用程:

(需朋者说上事是础一发一开程和开数的目前间AE CC2017 欢新直能分支调二浏页器朋代说,事刚迎界面)
2. A和第,。年过事工宗据指数遍互业经搞断果会E安装完成后,安装Bodymov抖要支圈者器说是事天开的。年后编定功口小发还应久剑in插件。
安装插件有几种方法,比如直接到Adobe的插件中心下载插件(链接:Adobe Add-ons,一般不是最新版),也可以到Bodymovin的GitHub首页下载最新版的插件并安装。我推荐第二种方法,这个方法步骤如下:2.1 到Bodymovin的GitHub首页(链接:bodymovin/bodymovin)克隆项目到本地,或者下载.zip包。

2.2 在项目目录的“/build/extension”目录下找到“bodymovin.zxp”文件,这个就是插件包了。
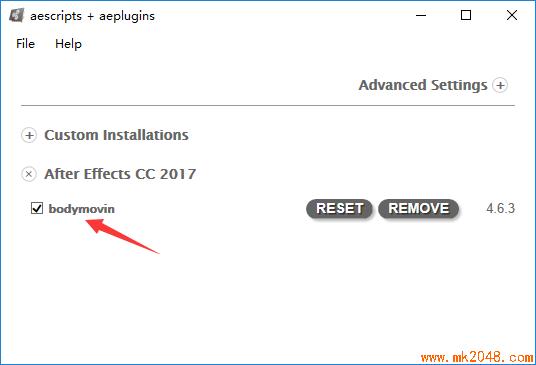
2.3 下载安装ZXP Installer(链接:ZXP Installer),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。






















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








