html:
css:
.pastpage {
.pasttitle {
padding: 25px 30px;
font-size: 34px;
color: #494949;
background: #f0fef9;
}
.pastlist {
background: #fff;
.past {
display: flex;
justify-content: space-between;
align-items: center;
padding: 30px;
border-bottom: 1px solid #e9e9e9;
li {
.faceinfo {
img {
width: 130px;
height: 130px;
border-radius: 50%;
border: 2px solid #c6ecdf;
}
}
&:nth-child(2) {
flex: 1;
padding-left: .2rem;
overflow-x: hidden;
text-overflow: ellipsis;
white-space: nowrap;
color: #494949;
.nickname {
width: 290px;
font-size: 26px;
overflow-x: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
&:nth-child(3) {
.playButton {
margin: 0 auto 20px;
width: 70px;
height: 70px;
img {
display: block;
width: 100%;
}
}
.triangular {
padding: 0 .2rem;
border: 2px solid #fff;
img {
width: 10px;
height: 11px;
}
}
.triangular2 {
cursor: pointer;
width: 206px;
height: 45px;
img {
display: block;
width: 100%;
}
}
}
}
}
}
}
template
{{each}}
-
{{if $index<5}}
src="{{$value.headimg}}" alt="" class="anchorimg goto"
{{else}}
src="static/images/false.png" data-original="{{$value.headimg | heatimgformat}}" alt="" class="anchorimg
lazy goto"
{{/if}}
{{if $value.live_id!=null}}
data-direction="{{$value.stream_direction}}" data-stream="{{$value.stream_type}}"
data-livekey="{{$value.live_key}}" data-liveurl="{{$value.live_url}}" data-pfid="{{$value.pfid}}"
data-liveid="{{$value.live_id}}" data-cdnid="{{$value.cdn_id}}" data-liveimg="{{$value.live_img}}"
{{else}}
data-pfid="{{$value.pfid}}"
{{/if}}
>
-
{{$value.nickname}}ID:{{$value.pfid}}
-


{{/each}}
json:
var muccidata = {
"list": [
{
"nickname": "1",
"headimg": "static/images/mucci/1.png",
"pfid": "1",
"rank":"1",
"gotourl":"../../web/1/index.html",
"musicurl":"http://xxx1.mp3"
},
{
"nickname": "2",
"headimg": "static/images/mucci/2.png",
"pfid": "2",
"rank":"2",
"gotourl":"../../web/2/index.html",
"musicurl":"http://xxx2.mp3"
},
{
"nickname": "3",
"headimg": "static/images/mucci/3.png",
"pfid": "3",
"rank":"3",
"gotourl":"../../web/3/index.html",
"musicurl":"http://xxx3.mp3"
},
{
"nickname": "4",
"headimg": "static/images/mucci/4.png",
"pfid": "4",
"rank":"4",
"gotourl":"../../web/4/index.html",
"musicurl":"http://xxx4.mp3"
},
{
"nickname": "5",
"headimg": "static/images/mucci/5.png",
"pfid": "5",
"rank":"5",
"gotourl":"../../web/5/index.html",
"musicurl":"http://xxx5.mp3"
}
]
};
js:
//1.进入音频对应的专题页面
var gotomucci = muccidata.list;
$('body').on('click','.triangular2',function(){
var listrank = $(this).attr('rank');
location.href = gotomucci[listrank].gotourl;
//2.音频列表循环
var muccilist = muccidata.list;
if (muccilist.length > 0) {
var fanslisthtml = template('fansTemplate', muccilist);
$('.pastlist').prepend(fanslisthtml);
}
setTimeout(function () {
$('img.lazy').each(function () { //懒加载
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
this.src = 'static/images/false.png';
}
});
}, 2000);
//封装播放按钮
function play(tap) {
var playClass=$(tap);
$('.playButton img').attr('src','static/images/playButton.png');
playClass.find('img').attr('src','static/images/stopBtn.png');
if(playClass.hasClass('lock')){
playClass.find('img').attr('src','static/images/playButton.png');
playClass.removeClass('lock');
document.getElementById('music').pause();
} else {
document.getElementById('music').pause();
$('#music').attr('src',muccidata.list[$(tap).attr('rank')].musicurl);
document.getElementById('music').play();
$('.playButton,.djplayButton').removeClass('lock');
$('.djplayButton img').attr('src','static/images/djplay.png');
playClass.addClass('lock');
}
}
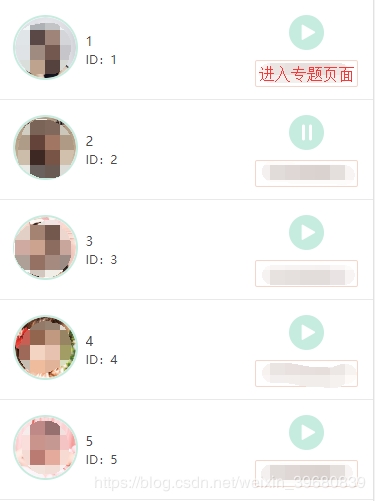
效果图:






















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








