Android与JS之间跨平台异步调用
为什么突然要搞这个问题呢?
在开发浏览器的时候遇到这个狗血的问题,花了将近1天的时间才想到这个解决方案,Android与JavaScirpt互调。
因为接口是抓取的别人的,所以出现了JS跨域问题,Android闪亮登场搞定了。
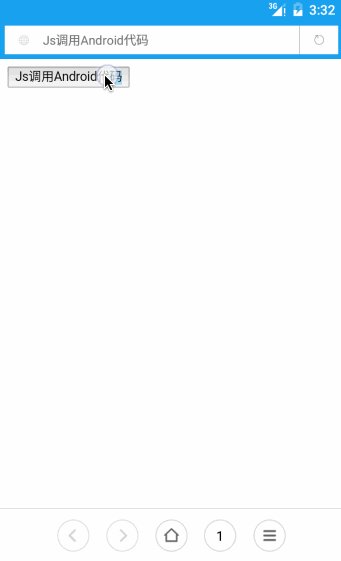
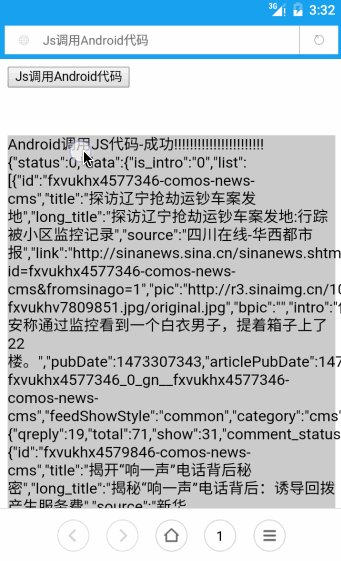
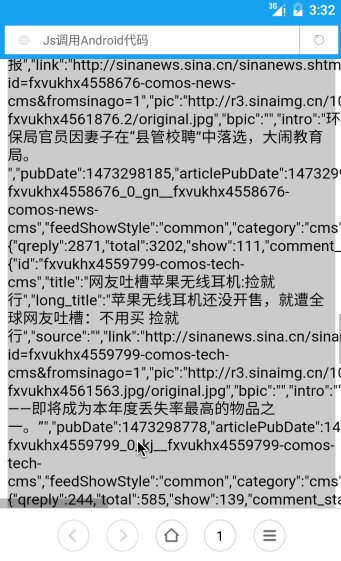
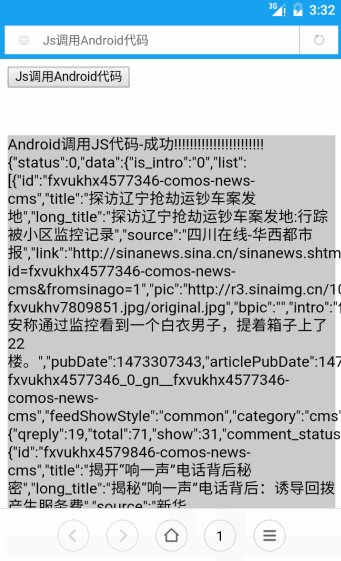
GIF动画演示

WebView相关设置
WebSettings mWebSettings = getSettings();
mWebSettings.setDefaultTextEncodingName("UTF-8");//设置默认的显示编码
mWebSettings.setJavaScriptEnabled(true);//调用JS方法.安卓版本大于17,加上注解 @JavascriptInterface
直接放大招->贴代码
Android
addJavascriptInterface(new Object() {
@JavascriptInterface
public void toastMessage(final String url, final int type, final int dir) {
L.e("url = " + url + " type = " + type + " dir = " + dir);
APIWrapper.getInstance()
.getLenovoWord(url)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new RxSubscriber() {
@Override
public void _onNext(ResponseBody responseBody) {
try {
String data = responseBody.string();
L.e("data = " + data);
loadUrl("javascript:ResCompleted(" + data + "," + type + "," + dir + ")");
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void _onError(String msg) {
loadUrl("javascript:ResCompleted(" + msg + ")");
}
});
}
}, "Android");
Html
content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
Js调用Android代码#button-call{
width: 100%;
padding: 20px;
font-size: 20px;
}
#div_bg{
background: #cccccc;
margin-top: 50px;
}
window.οnlοad=function() {
document.getElementById('button_call').οnclick=function(){
window.Android.toastMessage("http://api.sina.cn/sinago/list.json?channel=news_toutiao",1, 0);
}
}
function ResCompleted(result,type,dir) {
document.getElementById('div_bg').innerHTML='Android调用JS代码-成功!!!'+JSON.stringify(result);
}
Js调用Android代码
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
时间: 2016-11-12




















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








