WeX5页面运行时,分成两个阶段:编译阶段和运行阶段。
编译阶段

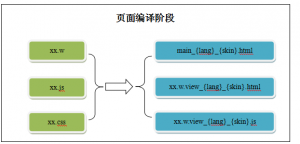
图2-19 页面编译阶段
如上图所示,WeX5页面编译时,根据页面的三个核心文件(.w文件、.js文件和.css文件),编译生成三个目标文件:
● main_{lang}_{skin}.html:完整的HTML页面,可以作用独立的HTML页面运行;
● xx.w.view_{lang}_{skin}.html:HTML页面片段,不能独立运行,只能作用页面片段被其它页面加载,适用于单页应用模式;
● xx.w.view_{lang}_{skin}.js:页面逻辑,包含页面初始化等相关逻辑,它继承.w同名的js文件中定义的js类;
运行阶段
运行阶段可以分为:页面创建、用户交互和关闭页面三个过程。
1、页面创建

如上图示,页面创建时,分成以下步骤:
1)页面准备:负责加载页面,创建组件实例,执行数据绑定初始化;
2)触发onModelConstrut事件:触发Model开发构造事件;
3)Data加载:Model中的Data加载数据;
4)触发onModelConstructDone事件:触发Model构造完成事件;
5)触发onLoad事件:触发页面加载完事件;
6)触发onParamsReceive事件:触发页面接收参数事件;
2、 用户交互

如上图所示,当执行下列操作时,会触发相应的事件:
1)再次向页面传参数时,会触发onParamsReceive事件;
2)当离开页面时,会触发onInactive事件;
3)当进入页面时,会触发onActive事件;
3、 页面关闭

如上图所示,关闭页面时,会按顺序触发以下事件:
1)onInactive事件:页面离开事件;
2)onunLoad事件:页面销毁事件;
在页面的整个运行阶段,我们可以在蓝色部分接管相应的事件,实现自己的逻辑,例如:onModelConstruct、onModelConstructDone、onLoad、onParamsReceive、onActive、onInactive和onLoad。




















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








