一、HTTP协议:
(一)、 请求消息:客户端发送给服务器端的数据
数据格式:
请求行
请求头
请求空行
请求体
(二)、 响应消息:服务器端发送给客户端的数据
数据格式:
1. 响应行
组成:协议/版本 响应状态码 状态码描述
响应状态码:服务器告诉客户端浏览器本次请求和响应的一个状态。
(1)、 状态码都是3位数字
(2)、 分类:
①、 1xx:服务器就收客户端消息,但没有接受完成,等待一段时间后,发送1xx多状态码
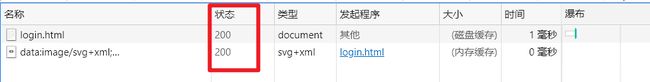
②、 2xx:成功。代表:200

③、 3xx:重定向。代表:302(重定向),304(访问缓存)


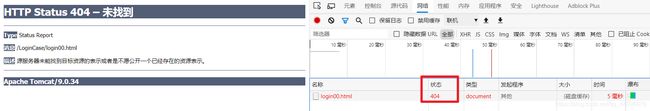
④、 4xx:客户端错误。
* 代表:
* 404(请求路径没有对应的资源)

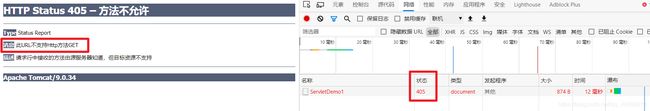
* 405:请求方式没有对应的doXxx【doGet或doPost】方法

⑤、 5xx:服务器端错误。代表:500(服务器内部出现异常)

2. 响应头:
格式:头名称: 值
常见的响应头:
(1)、 Content-Type:服务器告诉客户端本次响应体数据格式以及编码格式Content-Type: text/html;charset=UTF-8
==(2)、 Content-disposition:服务器告诉客户端以什么格式打开响应体数据
* 值:
* in-line:默认值,在当前页面内打开
* attachment;filename=xxx:以附件形式打开响应体。文件下载
3. 响应空行
4. 响应体:传输的数据
* 响应字符串格式
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 101
Date: Wed, 06 Jun 2018 07:08:42 GMT
$Title$title>head>
hello , response
body>
html>
二、Response对象响应消息
(一)、功能:设置响应消息
1. 设置响应行
格式:HTTP/1.1 200 ok
设置状态码:setStatus(int sc)
2. 设置响应头:==setHeader(String name, String value) ==
3. 设置响应体:
使用步骤:
获取输出流
字符输出流:PrintWriter getWriter()
字节输出流:ServletOutputStream getOutputStream()
使用输出流,将数据输出到客户端浏览器
(二)、案例:
1. 完成重定向
重定向:资源跳转的方式
代码实现:访问ResponseDemo1资源时,跳转到ResponseDemo2资源。
package cn.itcast.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 重定向
*/
@WebServlet("/ResponseDemo1")
public class ResponseDemo1 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("demo1.....");
//访问/ResponseDemo1,会自动跳转到/ResponseDemo2资源
//1.设置状态码为302
response.setStatus(302);
//2.设置响应头location
response.setHeader("location","/LoginCase/ResponseDemo2");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
package cn.itcast.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ResponseDemo2")
public class ResponseDemo2 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("demo2.....");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
在Response中,有一个简单的重定向方法,只需要将填写跳转路径的字符串就可以。
//简单的重定向方法
response.sendRedirect("/day15/responseDemo2");
重定向的特点:redirect
①、 地址栏发生变化【当我们在地址栏中输入并访问http://localhost:8080/LoginCase/ResponseDemo1后,地址栏变成http://localhost:8080/LoginCase/ResponseDemo2】
②、 重定向可以访问其他站点(服务器)的资源
③、 重定向是两次请求。不能使用request对象来共享数据
转发的特点:forward
①、 转发地址栏路径不变
②、 转发只能访问当前服务器下的资源
③、 转发是一次请求,可以使用request对象来共享数据
2.路径写法:
相对路径:通过相对路径不可以确定唯一资源
(1)、 如:./index.html
(2)、 不以/开头,以 . 开头路径
(3)、 规则:找到当前资源和目标资源之间的相对位置关系
①、 ./:当前目录
②、 ../:后退一级目录
绝对路径:通过绝对路径可以确定唯一资源
(1)、 如:http://localhost:8080/LoginCase/ResponseDemo2
(2)、 以/开头的路径
(3)、 规则:判断定义的路径是给谁用的?判断请求将来从哪儿发出
①、 给客户端浏览器使用:需要加虚拟目录(项目的访问路径)
②、 建议虚拟目录动态获取:request.getContextPath()
③、 < a > , < form > 重定向…
④、给服务器使用:不需要加虚拟目录
⑤、 转发路径request.getRequestDispatcher("/ResponseDemo2").forward(request,response);
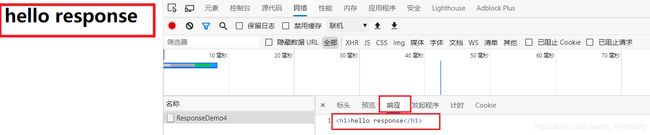
2. 服务器输出字符数据到浏览器
(1)、步骤:
①、 获取字符输出流
②、 输出数据
//1.获取字符输出流
PrintWriter pw = response.getWriter();
//2.输出数据
pw.write("
hello response");

(4)、注意、乱码问题:
①、 PrintWriter pw = response.getWriter();获取的流的默认编码是ISO-8859-1
②、 设置该流的默认编码
③、 告诉浏览器响应体使用的编码
response.setHeader("content-type","text/html;charset=utf-8");
//简单的形式,设置编码,是在获取流之前设置
response.setContentType("text/html;charset=utf-8");
3. 服务器输出字节数据到浏览器
步骤:
①、 获取字节输出流
②、 输出数据
response.setContentType("text/html;charset=utf-8");
//1.获取字节输出流
ServletOutputStream sos = response.getOutputStream();
//2.输出数据
sos.write("你好".getBytes("utf-8"));
4. 验证码
(1). 本质:图片
(2). 目的:防止恶意表单注册
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/CheckCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int width = 100;
int height = 50;
//1.创建一对象,在内存中图片(验证码图片对象)
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//2.美化图片
//2.1填充背景色
Graphics g = image.getGraphics();//画笔对象
g.setColor(Color.PINK);//设置画笔颜色
g.fillRect(0,0,width,height);
//2.2画边框
g.setColor(Color.BLUE);
g.drawRect(0,0,width-1,height-1);
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
//生成随机角标
Random ran = new Random();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
//获取字符
char ch = str.charAt(index);
//2.3写验证码
g.drawString(ch+"",width/5*i,height/2);
}
//2.4画干扰线
g.setColor(Color.GREEN);
//随机生成坐标点
for (int i = 1; i <= 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1,x2,y1,y2);
}
//3.将图片输出到页面展示
ImageIO.write(image, "jpg", response.getOutputStream());
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
在服务器上访问其资源时,效果显示如下:

实现通过点击验证码来切换验证码图片内容
分析:
点击超链接或者图片,需要换一张
1.给超链接和图片绑定单击事件
2.重新设置图片src属性值
验证码title>window.onload = function(){
//1.获取图片对象
var img = document.getElementById("checkCode");
//2.绑定单击事件
img.onclick = function () {
//加时间戳
var date = new Date().getTime();
img.src = "/LoginCase/CheckCodeServlet?"+date;
}
}script>
head>
body>
html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








