本文作者html5tricks,转载请注明出处
新的一周开始了,小编继续为大家分享一些不错的
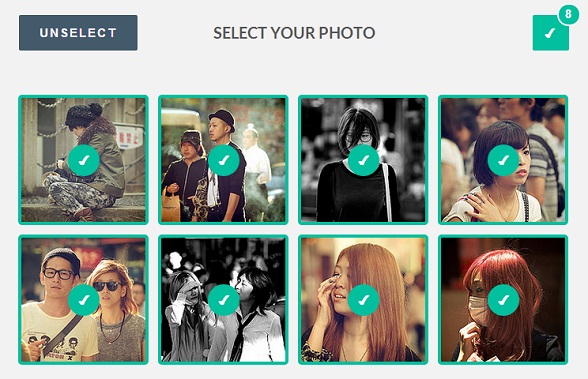
1、HTML5/CSS3图片选择动画 可选择多张图片
之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,并且在选中的时候图片出现弹跳的动画效果。

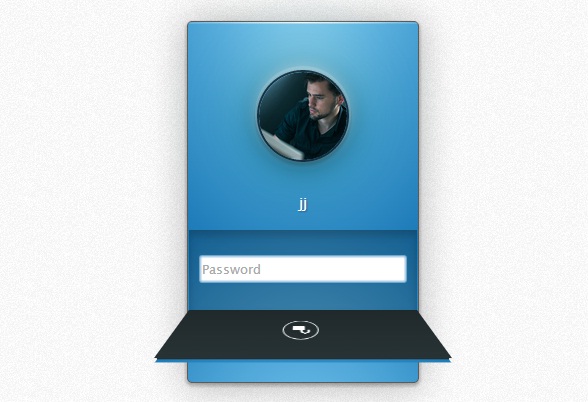
2、HTML5/CSS3折叠动画登录表单
之前我们分享过一款仿facebook的登录表单,效果的确很赞。今天我们再来分享一款很有特色的CSS3登录表单,这款登录表单的用户名和密码是分开输入的,当输入用户名,然后按回车时,即会折叠展开密码输入框,这个3D折叠的效果很不错。

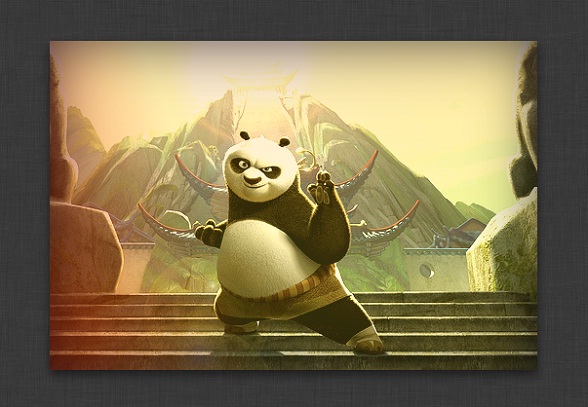
3、纯CSS3实现图片复古效果 鼠标滑过切换
今天我们要分享一款非常酷的图片效果,这个效果在很多P图软件中经常可以看到,就是对一张图片进行复古效果的渲染。这款CSS3图片效果就实现了这个复古的特效,我们只要将鼠标滑过图片,就可以实现这一图片复古效果了。

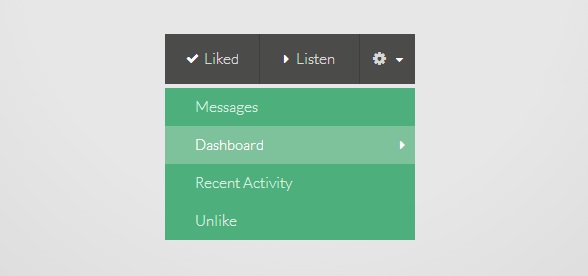
4、简易的CSS3下拉菜单 外观比较清新
今天我们要来分享一款外观非常清新的CSS3下拉菜单,这款下拉菜单和之前我们分享的一些不同,它主要可以应用在一些操作面板上,配上一些小图标可以让这款CSS3下拉菜单变得更加漂亮和实用。另外,由于菜单非常简单,我们也可以非常方便地扩展它。

5、HTML5/CSS3实现3D旋转陀螺动画
这次我要向大家分享一款很有创意的HTML5/CSS3动画特效,它是一个可以旋转的3D陀螺动画。这个动画和之前分享的HTML5动画类似,主要也是利用了CSS3的transform属性,让物体旋转起来,同时对translateZ赋值实现左右摇摆的动画,让整个陀螺旋转非常逼真。

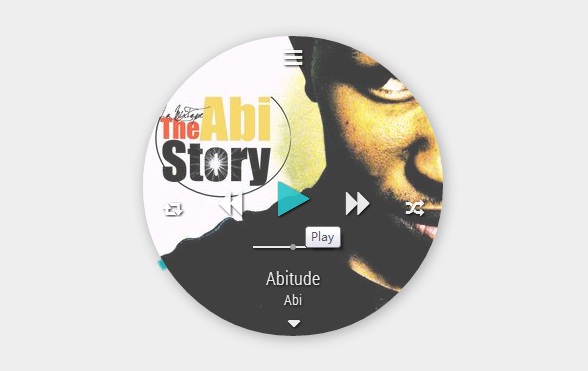
6、超酷HTML5环形音乐播放器 带播放列表
不久前我们已经分享过一款很酷的HTML5环形音乐播放器HTML5环形音乐播放器 播放器外观非常酷,今天我们要分享的HTML5音乐播放器也是环形的,和上一款不同的是这款HTML5环形音乐播放器可以有播放列表,用户可以选择音乐来播放。

7、HTML5线性图表iGrapher 功能非常强大
iGrapher是一款基于HTML5的线性图表应用,和之前分享的HTML5线性图表 图表数据区域可着色类似,iGrapher也可以按不同的统计范围来绘制曲线,同时我们在iGrapher中可以利用鼠标滚轮来缩放统计区间,同时我们可以在menu栏中选择需要显示的统计数据。

好了,以上就是7款华丽的HTML5/CSS3应用,欢迎收藏分享。(www.html5tricks.com)




















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








