
h1 {
font-size: 20px;
line-height: 30px;
};
h2 {
font-size: 14px;
line-height: 20px;
margin-bottom: 10px;
}
a {
text-decoration: none;
color: #2dc4b2;
};
#console {
position: absolute;
width: 300px;
top: 30px;
margin: 10px;
padding: 10px 20px;
background-color: white;
};
.session {
margin-bottom: 20px;
}
.row {
display: block;
height: 12px;
width: 100%;
}
.colors {
background: linear-gradient(to right, #2dc4b2, #3bb3c3, #669ec4, #8b88b6, #a2719b, #aa5e79);
margin-bottom: 5px;
}
.label {
width: 15%;
display: inline-block;
text-align: center;
}
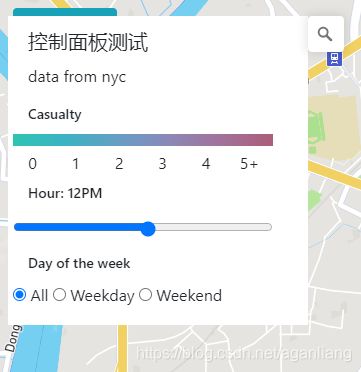
控制面板测试
data from nyc
Casualty
0
1
2
3
4
5+
Hour: 12PM
Day of the week
All
Weekday
Weekend
document.getElementById('slider').addEventListener('input', function(e) {
var hour = parseInt(e.target.value);
// update the map
map.setFilter('collisions', ['==', ['number', ['get', 'Hour']], hour]);
// converting 0-23 hour to AMPM format
var ampm = hour >= 12 ? '下午' : '上午';
var hour12 = hour % 12 ? hour % 12 : 12;
// update text in the UI
document.getElementById('active-hour').innerText = hour12 + ampm;
});




















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








