thinkphp 5.0.7 ,view里使用ajax提交post数据,数据提交后,无法通过tp打印出来。
研究了好久,实在搞不清是什么地方出问题了。
一个很简单的测试代码,
前端:
title$(function(){
$("#btn").click(function(){
$.ajax({
url:"/Home/test/index",
type: "POST",
dataType:"",
data:{id:3},
//async: false,
success:function(data){
alert(data.id);
}
});
});
});
服务器端:
class Test extends Controller {
public function index()
{
$dd['id'] = $_POST['id'];
$dd['value'] = 'fff';
print_r(json_encode($dd));
return $this->fetch();
}
最后,页面输出内容是:
{"id":null,"value":"fff"}
这里,前台的id的值,也就是$_POST['id'] 始终是null,
而且前台alert(data.id); 出来的内容也是undefined。
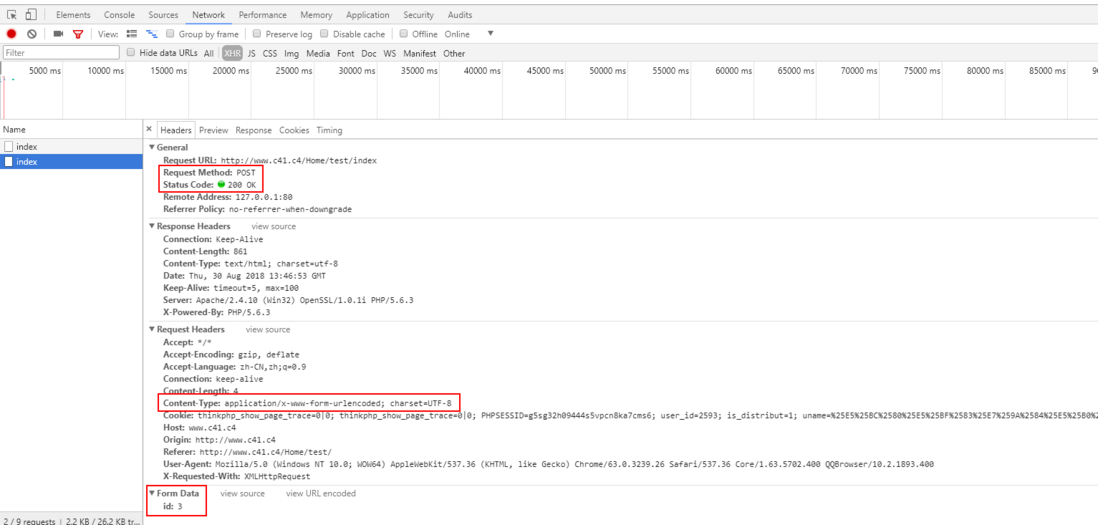
network里面的内容,可以看到post的数据和post成功,但是在前端alert和后台都获取不到post的数据

是什么地方出问题了呢。




 在ThinkPHP5.0.7环境下,开发者遇到一个前端使用jQuery AJAX提交POST数据到后端控制器的问题。前端代码正常发送请求,但后端无法接收到POST数据。经过分析,`$_POST['id']`始终为null,导致前端和后端都无法正确获取数据。可能的原因包括数据类型错误、URL路径不正确、异步设置或返回数据格式等问题。解决此类问题通常需要检查前端请求配置和后端接收数据的方法。
在ThinkPHP5.0.7环境下,开发者遇到一个前端使用jQuery AJAX提交POST数据到后端控制器的问题。前端代码正常发送请求,但后端无法接收到POST数据。经过分析,`$_POST['id']`始终为null,导致前端和后端都无法正确获取数据。可能的原因包括数据类型错误、URL路径不正确、异步设置或返回数据格式等问题。解决此类问题通常需要检查前端请求配置和后端接收数据的方法。
















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








