
动态内容的仿制基本流程如下:定义内容类型-->输入节点内容-->定义视图区块-->定义视图模板-->定义字段输出-->放置视图区块,涉及内容类型、视图、区块布局3个模块的处理,具体操作过程如下:
一、创建内容类型
1.依次点击“管理/内容类型/添加内容类型”,在弹出的窗口中填写对应参数,机读名称为slidershow,需要注意的是,内容类型的“机读名称”要与视图区块的“机读名称”相同。然后,点击“保存和管理字段”;

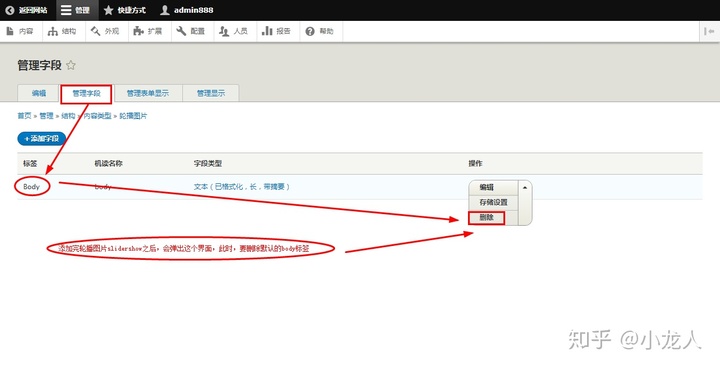
2.删除body字段;
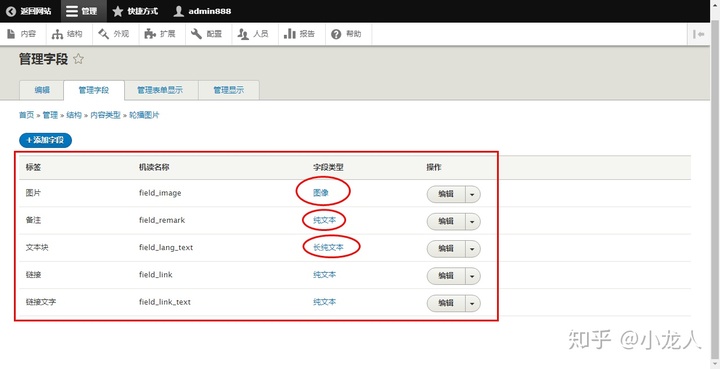
3.根据前端需求添加图片类型、纯文本、长文本类型字段;如果是链接字段,添加文本类型的即可。

4.然后点击“保存”。
说明:这个操作,主要是创建与管理内容的字段与显示设置,为视图的管理提供内容字段。
二、添加节点内容
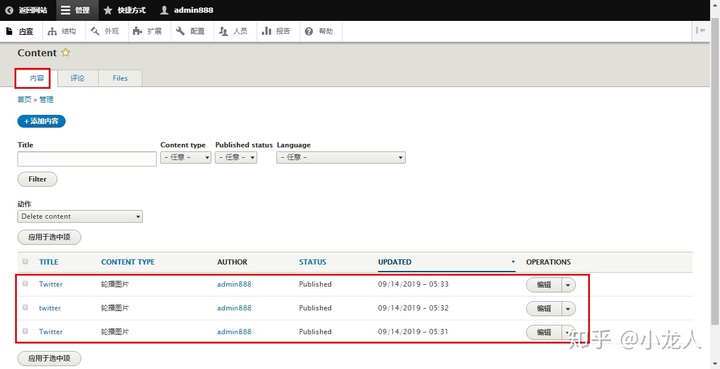
1.依次点击“内容/添加内容/轮播图片”,在弹出的界面中填写“内容类型”定义的每个字段;

2.添加完毕,点击“保存”。
三、创建视频区块
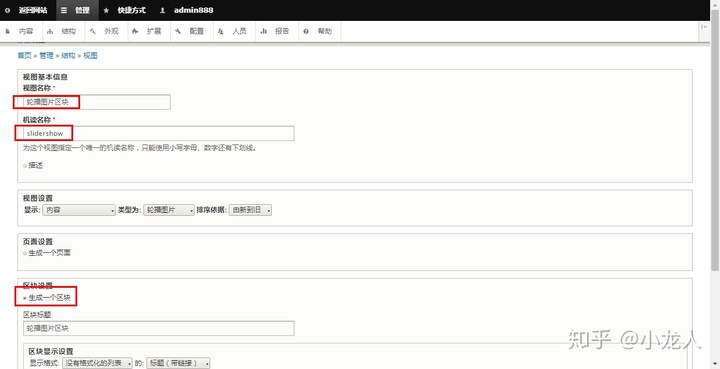
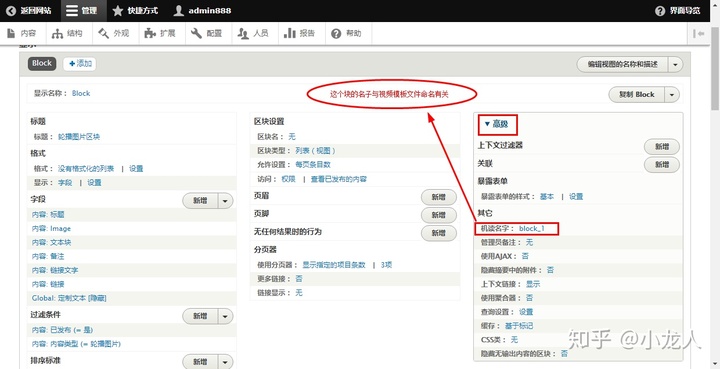
1.依次点击“管理/结构/视图/添加视图”,在弹出的界面中填写相应参数,机读名称为slidershow,其中视图名称的“机读名称”要与对应内容类型的机读名称保持一致;要勾选“生成一个区块”;

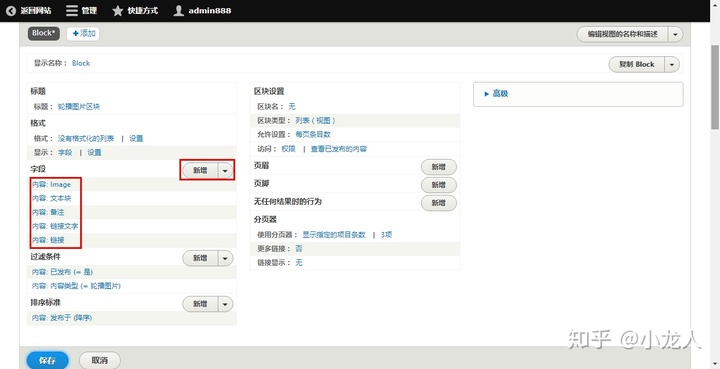
2.点击“保存并编辑”,在弹出的界面中添加内容类型定义的5个字段,并设置该5个字段“排它显示”;

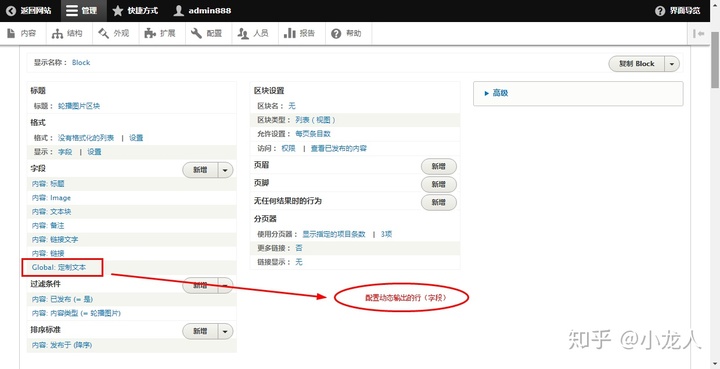
3.添加“定制文本”字段,用来自定义文本或者链接,即动态输出的代码段从前端剪切到这个地方,然后用自定义的字段替换对应输出内容,故而参数不能设置“排它显示”。

四、覆写视频模块
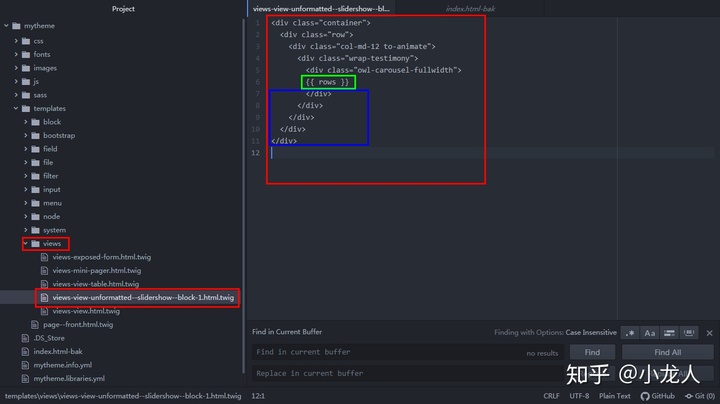
1.在drupal8themesmythemetemplatesviews文件夹新建views-view-unformatted--slidershow--block-1.html.twig文件;

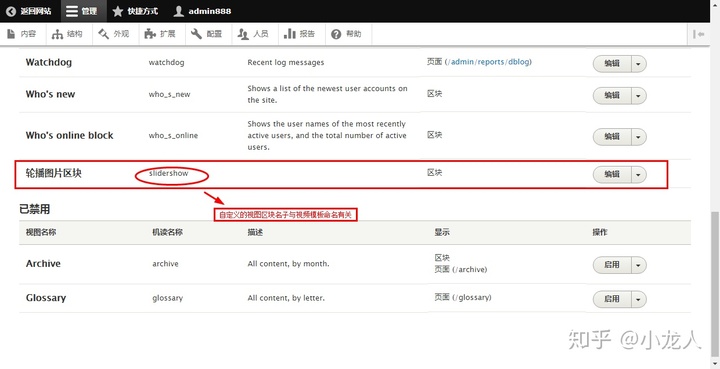
备注:slidershow为视图的机读名称,block-1为区块的机读名称;视图名称与机读名称是可以不一样的,例如,视图名称为中医师承(可自定义,案例中是轮播图片区块),机读名称为slidershow如下图:


2.复制样式代码到views-view-unformatted--slidershow--block-1.html.twig并添加{{ rows }}变量;
3.需要注意views-view-unformatted--slidershow--block-1.html.twig中样式代码div的开始与结束,要有始有终。
五、修改视图字段输出
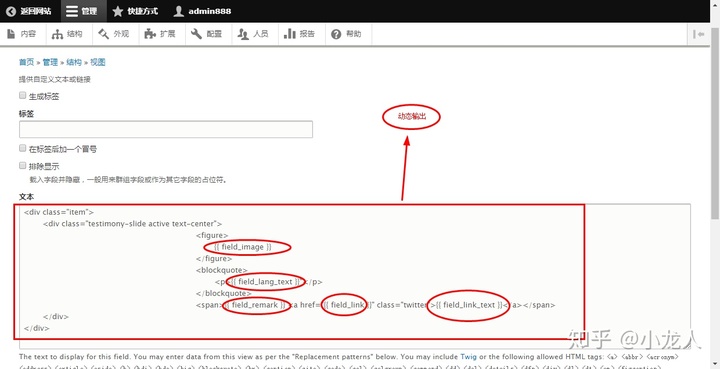
1.把views-view-unformatted--slidershow--block-1.html.twig模板文件中rows对应的前端动态输出代码剪切到“定制文本”字段内;譬如,把长文本“Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts.”替换成{{ field_lang_text }},等等,如下图:

2.用“内容类型”自定义的字段替换要输出的内容。
备注:这个地方实际是就是循环输出内容,可以设置输出的页码,即输出几条。
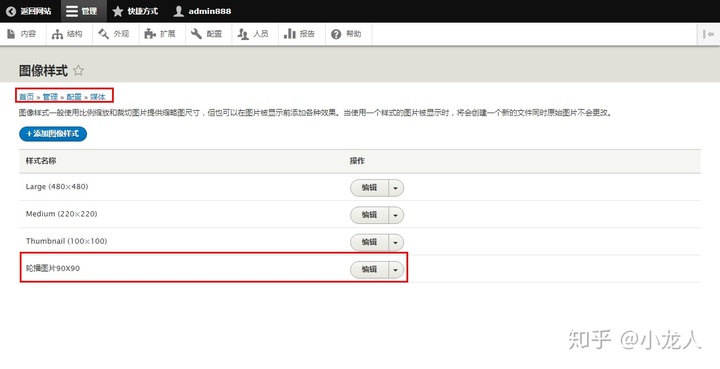
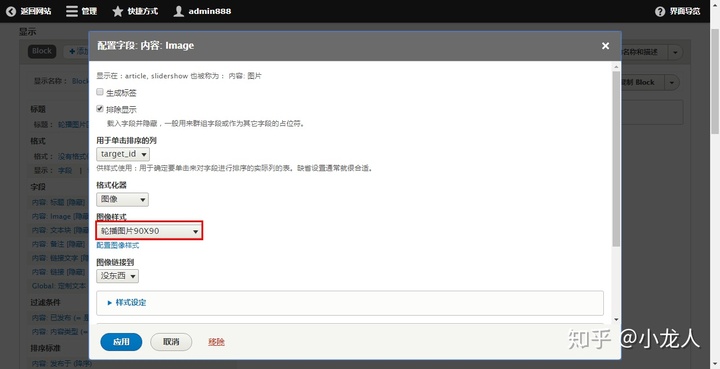
3.如果前端输出的图片大小不受控制,可以点击“管理/配置/图像样式”,添加1个自定义的图片样式;然后,在视图对应的图片字段应用该定义的图片模式;保存并刷新前端页面,图片大小改变。


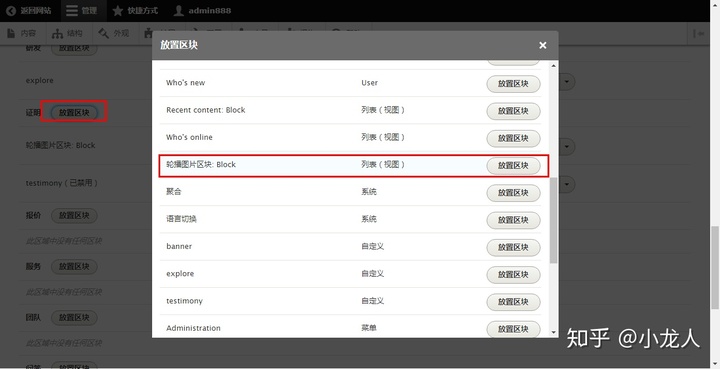
六、添加视图区块到对应区域
1.依次点击“管理/结构/区块布局”;

2.在弹出的界面中,找到自定义的区域“证明”,点击“放置区块”,把刚刚定义的视图区块放置到“证明区域”,清空缓存,保存并刷新前端页面,动态轮播效果制作完毕。




















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








