微信小程序 腾讯地图SDK 获取当前地址实现解析,微信,小,程序,腾讯,地图,SDK,获取,当前,地址
微信小程序 腾讯地图SDK 获取当前地址实现解析
易采站长站,站长之家为您整理了微信小程序 腾讯地图SDK 获取当前地址实现解析的相关内容。
如何获取用户当前地址,这个就要先用到小程序的定位功能:定位官方文档
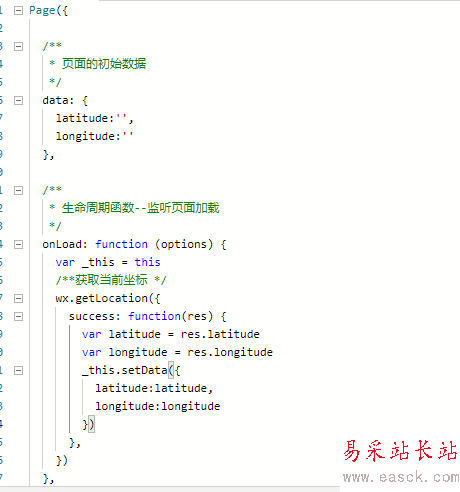
第一步获取当前定位
在js当中写

运行项目之后会有个这样的弹窗:

这是因为开发者需要说明获取用户地理位置的用途。
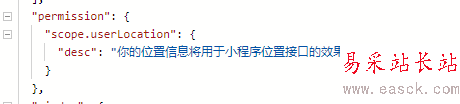
解决方法:
在app.json中增加permission属性。

这样就可以获取到用户的地理坐标了。
第二步讲当前定位转换程地址信息
这个功能需要用到腾讯地图SDK:官方文档
官方文档上使用SDK的步骤写的挺详细的,还带上了各种链接:

第4步的安全域名设置在你自己的小程序管理后台里设置
以上4步都完成后,将下载好的SDK文件放到项目里。
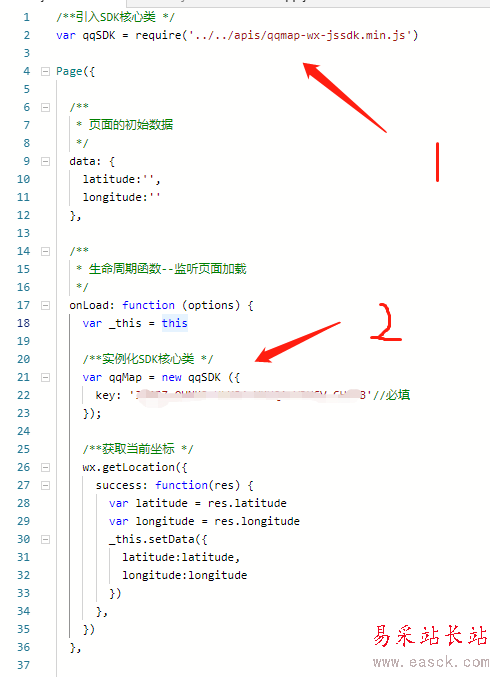
在页面js里引入SDK:

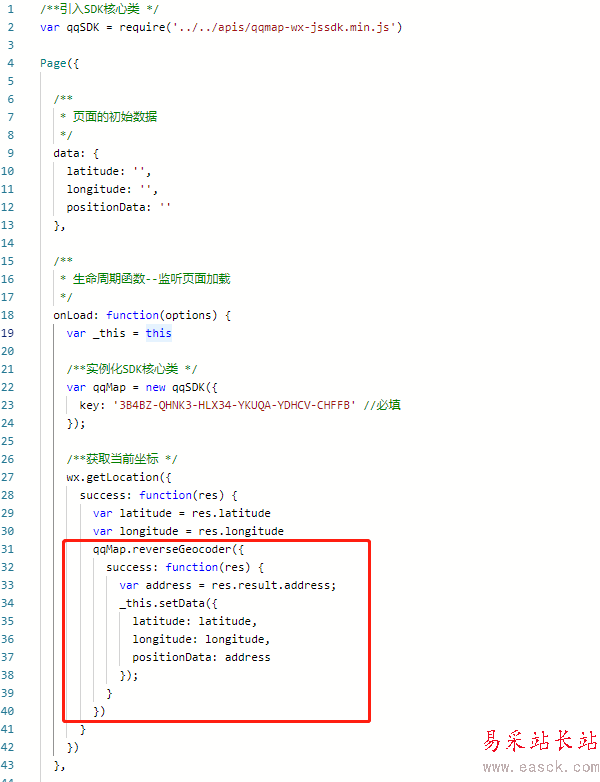
我们需要用到的是SKD里面的reverseGeocoder()方法,所以我们在获取到用户当前坐标后调用这个方法:

这样就将地址坐标转换成了地址,在页面上简单展示出来:


完整代码
最后贴上我的js完整代码,写的有点小啰嗦了,如果有什么不太懂的地方欢迎加我qq一起讨论下:546529770,谢谢~~
js
/**引入SDK核心类 */
var qqSDK = require('../../apis/qqmap-wx-jssdk.min.js')
Page({
/**
* 页面的初始数据
*/
data: {
latitude: '',
longitude: '',
positionData: ''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var _this = this
/**实例化SDK核心类 */
var qqMap = new qqSDK({
key: '3B4BZ-QHNK3-HLX34-YKUQA-YDHCV-CHFFB' //必填
});
/**获取当前坐标 */
wx.getLocation({
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
qqMap.reverseGeocoder({
success: function(res) {
var address = res.result.address;
_this.setData({
latitude: latitude,
longitude: longitude,
positionData: address
});
}
})
}
})
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易采站长站。以上就是关于对微信小程序 腾讯地图SDK 获取当前地址实现解析的详细介绍。欢迎大家对微信小程序 腾讯地图SDK 获取当前地址实现解析内容提出宝贵意见





















 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








