本文介绍了jquery easyui之datagrid使用,具体如下:
创建datagrid
在页面上添加一个div或table标签,然后用jquery获取这个标签,并初始化一个datagrid。代码如下:
页面上的div标签:
js代码:
$('#magazineGrid').datagrid({
height: 340,
url: 'url',
method: 'POST',
queryParams: { 'id': id },
idField: '产品ID',
striped: true,
fitColumns: true,
singleSelect: false,
rownumbers: true,
pagination: false,
nowrap: false,
pageSize: 10,
pageList: [10, 20, 50, 100, 150, 200],
showFooter: true,
columns: [[
{ field: 'ck', checkbox: true },
{ field: '刊名', title: '刊名', width: 180, align: 'left' },
{ field: '类别', title: '类别', width: 150, align: 'left' },
{ field: '月份', title: '月份', width: 100, align: 'left' },
{ field: '期次', title: '期次', width: 100, align: 'left' },
{ field: '价格', title: '价格', width: 100, align: 'right' },
{ field: '订阅数', title: '订阅数', width: 100, align: 'right' },
{ field: '库存数', title: '库存数', width: 100, align: 'right' },
{ field: '邮寄方式', title: '邮寄方式', width: 80, align: 'left' },
{ field: '数量', title: '数量', width: 80, align: 'left',
editor: {
type: 'numberbox',
options: {
min: 0,
precision: 0
}
}
}
]],
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onLoadError: function () {
},
onClickCell: function (rowIndex, field, value) {
}
});
ajax请求返回的数据格式
datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。服务器在完成请求处理后应返回带有rows属性的数据,如果用到分页,还需要有total属性:
var rst = new { total = iTotalCount, rows = entityList };
说到ajax请求,难免需要在请求的时候传入一些查询条件,我通常是在onBeforeLoad事件中添加查询条件的:
onBeforeLoad: function (param) {
var bId = $("#txtBId").val();
var AllSearchKey = $("#txtAllSearchKey").val();
param.bId = bId;
param.AllSearchKey = AllSearchKey;
}
分页处理
如果要启用分页,在datagrid配置中,首先要加入如下配置:
pagination: true,
这样一来我们的datagrid底部就会出现一个分页工具栏。
这个时侯,datagrid在请求数据的时候会自动的添加分页的信息:
page:当前请求的页码
rows:每页要显示的行数
在服务器端获取到这两个参数值,然后通过获取数据库中的总数据行数来完成数据处理。
关于checkbox列
上面的js代码创建的datagrid本身已经添加了checkbox列,就是第一列。checkbox列将会自适应宽度。
{ field: 'ck', checkbox: true },
关于rownumber列
rownumber列的配置是在全局设置的,如果设置为true则会添加一列来显示行号。
rownumbers: true
行编辑功能的实现
datagrid本身提供了行编辑的功能。只需要两个步骤:
1.设置列的editor属性
2.手动触发编辑
第一步,我们需要在column配置中指明editor,editor有两个属性,type和options,有效的type字符串有:
text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree
options则对应这些控件的具体配置,包括事件等。
editor: {
type: 'numberbox',
options: {
min: 0,
precision: 0
}
}
如果不需要特殊的options配置,直接将type字符串赋给editor即可。
editor:'text'
第二步,我们需要监听datagrid的onRowClick事件,或者onCellClick事件,我更愿意监听onCellClick事件,可以根据点击不同的字段来进入编辑模式,并设置单元格编辑控件的focus。
onClickCell: function (rowIndex, field, value) {
beginEditing(rowIndex, field, value)
}
这里调用了beginEditing方法:
var editIndex = undefined;
var beginEditing = function (rowIndex, field, value) {
if (field != "数量")
return;
if (rowIndex != editIndex) {
if (endEditing()) {
$('#magazineGrid').datagrid('beginEdit', rowIndex);
editIndex = rowIndex;
var ed = $('#magazineGrid').datagrid('getEditor', { index: rowIndex, field: '数量' });
$(ed.target).focus().bind('blur', function () {
endEditing();
});
} else {
$('#magazineGrid').datagrid('selectRow', editIndex);
}
}
}
var endEditing = function () {
if (editIndex == undefined) { return true }
if ($('#magazineGrid').datagrid('validateRow', editIndex)) {
var ed = $('#magazineGrid').datagrid('getEditor', { index: editIndex, field: '数量' });
var number = $(ed.target).numberbox('getValue');
$('#magazineGrid').datagrid('getRows')[editIndex]['数量'] = number;
$('#magazineGrid').datagrid('endEdit', editIndex);
$('#magazineGrid').datagrid('selectRow', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
列格式化输出 formatter
在列的配种中设置formatter
formatter: function (value, row, index) {
if (row.user) {
return row.user.name;
} else {
return value;
}
}
使用工具栏
toolbar: [{
text: 'Add',
iconCls: 'icon-add',
handler: function () { alert('add') }
}, {
text: 'Cut',
iconCls: 'icon-cut',
handler: function () { alert('cut') }
}, '-', {
text: 'Save',
iconCls: 'icon-save',
handler: function () { alert('save') }
}],
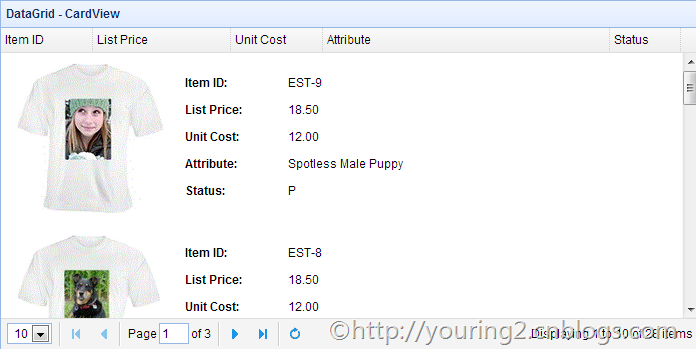
使用CardView效果
cardView效果是这样的:

cardView的代码:
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function (target, fields, frozen, rowIndex, rowData) {
var cc = [];
cc.push('
');if (!frozen) {
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('');
cc.push('
for (var i = 0; i < fields.length; i++) {
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('
' + copts.title + ': ' + rowData[fields[i]] + '
');}
cc.push('
}
cc.push('
');return cc.join('');
}
});
$(function () {
$('#tt').datagrid({
view: cardview
});
});
cardView其实是使用了datagrid的view配置,重写了其默认的renderRow方法。基于这种实现,我们可以显示更多样式的view。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








