1.FileList对象和File对象
为type="file"的元素增加了如下属性。
accept:该属性控制允许上传的文件类型。该属性值为一个或多个MIME类型字符串。多个MIME类型字符串之间应以逗号分割。
multiple:该属性设置是否允许选择多个文件。
只要为type="file"的元素增加multiple属性,即可让该文件上传域允许同时选择多个文件。
JavaScript可以通过files属性访问t ype="file"的元素生成的文件上传域内的所有文件,该属性返回一个FileList对象,FileList对象相当于一个数组,开发者可以使用类似于数组的方法来访问数组内的每个File对象。
File对象是一个JavaScript对象,JavaScript可以通过该对象获取用户浏览的所有文件的信息。File对象包含以下属性:
name:返回给File对象对应的文件的文件名,不包括文件路径部分。
type:返回该File对象对应的文件的MIME类型字符串。
size:返回该File对象对应的文件的大小。
浏览图片:
点击显示文件便可以看到如下效果:

2.使用FileReader读取文件内容
FileReader同样是一个JavaScript对象,开发者可以通过该对象在客户端读取文件上传域所选择的文件内容。
FileReader提供了如下方法
readAsText(file,encoding):以文本文件的方式来读取该文件,其中encoding参数指定该文件时所用的字符集,该参数的默认值是UTF-8。
readAsBinaryString(file):以二进制方式来读取该文件。通过这种方式可以读取文件内容的二进制数据,这样就可以通过Ajax把数据上传到服务器。
readAsDataURL(file):以DataURL方式来读取文件。这种方式也可用于读取二进制文件,只是这种方式将会采用base64方式把文件内容编码成DataURL格式的字符串
abort():停止读取。
需要指出的是,FileReader的所有readXxx()方法都是异步方法,这些方法都不会直接返回读取的文件内容,程序必须以事件监听的方式来获取读取的结果。FileReader提供下面一些事件监听读取过程。
onloadstart:FileReader开始读取数据时触发该事件指定的函数。
onprogress:FileReader正在读取数据时触发该事件指定的函数。
onload:FileReader成功读取数据后触发该属性事件的函数。
onloadend:FileReader读取数据完成后触发该事件指定的函数,无论读取成功还是读取是失败都将个触发该事件指定的函数。
onerror:FileReader读取失败时触发该事件指定的函数。
浏览文件:
点击选择文件选择一个文本文件,并单击“读取文本文件”,便能读取文本内容:

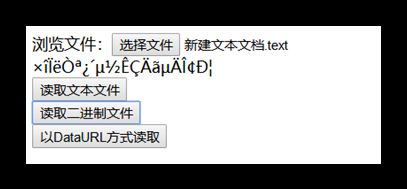
另外两个都可以读取二进制文件,随便选取一个文件。
点击读取二进制文件,如图:

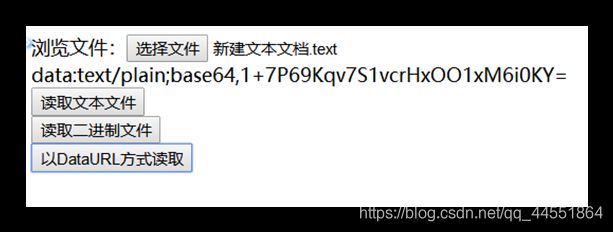
点击以DataURL方式读取,如图:





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








