
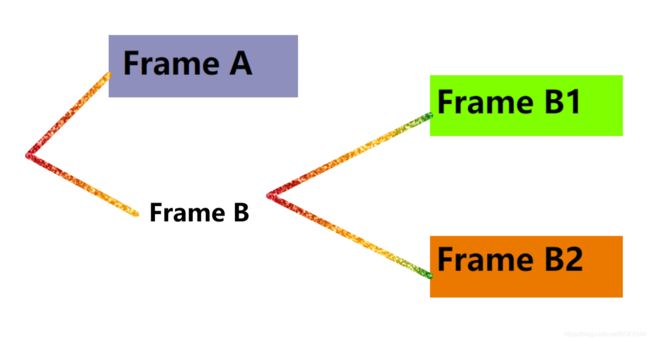
该网页由Frame A和Frame B两部分组成,其中Frame B又由Frame B1和Frame B2两部分组成。在Frame B2中设置4个链接,分别用HTML中标签的target属性的“_blank”、“_self”、“_parent”、“_top”这4个不同属性值,观察他们的不同效果:
下面先开始写这个网页:
This is a title
这只是一个演示,这里用“###”代表具体的路径。
这样网页的效果就是左边25%的部分显示Frame_A.html的网页内容,右边75%的部分显示Frame_B.html的网页内容。
继续做Frame_A.html和Frame_B.html:
Frame_A.html:
Frame A
Frame_B.html:
This is a title
同样的,这里只是为了演示,用“###”代表具体的路径。
继续做Frame B1和Frame B2:
Frame_B_1:
Frame B1
Frame_B_2:
Frame B2
link...
This is a link...
link...
This is a link...
link...
This is a link...
link...
This is a link...
最后做一下New_Page.html:
This is a new page!
在Frame_B_2.html中,有4个连接,都指向同一个网页New_Page.html,他们唯一的不同就是标签中target的属性值不同。
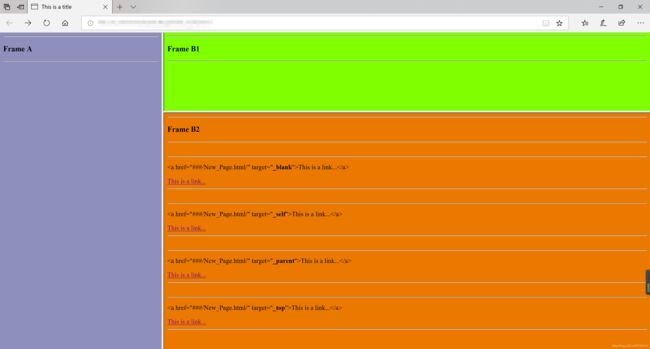
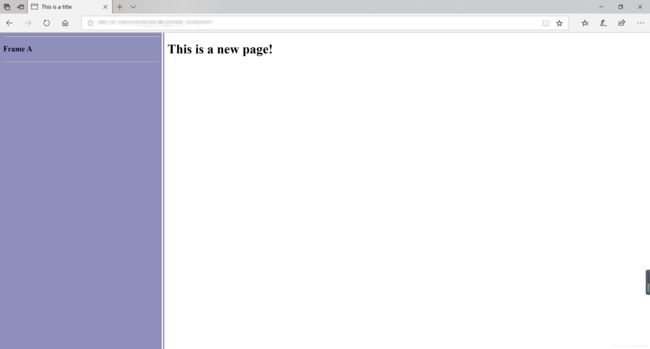
先看一下网页的效果:

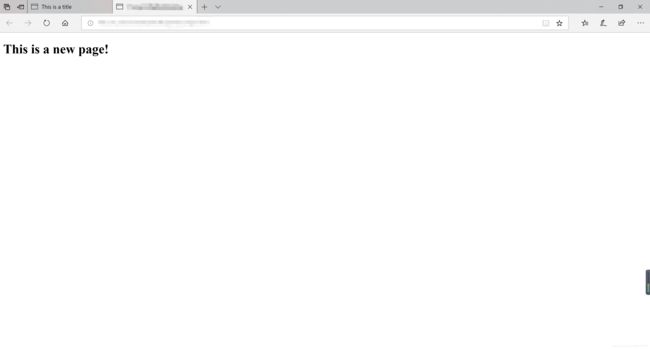
分别点击4个链接,可以发现:
_blank:

设置target属性值为“_blank”,可以在一个新的窗口中打开链接。
_self:

设置target属性值为“_self”,会在相同的框架或者窗口中打开链接。
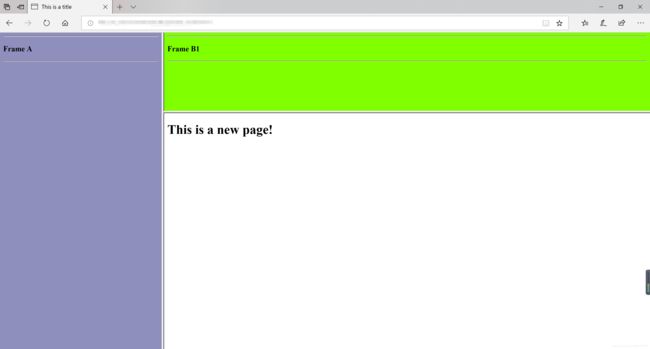
_parent:

设置target属性值为“_parent”,会在父窗口或者包含来超链接引用的框架的框架集中打开链接。我们可以看到原来的Frame_B_1也被新打开的链接覆盖了。
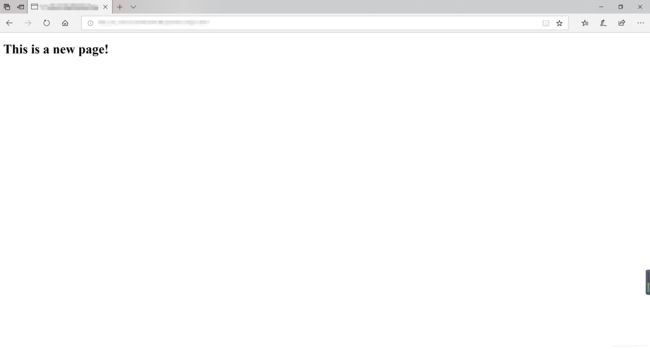
_top:

设置target属性值为“_top”,会清除所有被包含的框架,并打开链接。





















 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








