HTML 表格
表格其实就是很多的小单元格,而这些小单元格很有次序的排列着,它们有很多行,很多列。这些由行列组成的布局,就叫表格,表格是 table 标签来定义的。
HTML 表格示例:姓名性别年龄
张三男40
李四女32
在线示例
HTML表格
这个示例演示如何在 HTML 文档中创建表格。
示例
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
HTML 表格
表格由
| 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 表格示例 示例
在浏览器显示如下::
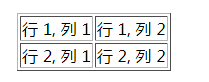
HTML 表格和边框属性 如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 使用边框属性来显示一个带有边框的表格: 示例
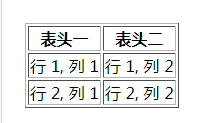
HTML 表格表头 表格的表头使用 | 标签进行定义。 大多数浏览器会把表头显示为粗体居中的文本: 示例
在浏览器显示如下:
更多示例 没有边框的表格 本示例演示一个没有边框的表格。 带有标题的表格 本示例演示一个带标题 (caption) 的表格 跨行或跨列的表格单元格 本示例演示如何定义跨行或跨列的表格单元格。 表格内的标签 本示例演示如何显示在不同的元素内显示元素。 单元格边距(Cell padding) 本示例演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白。 单元格间距(Cell spacing) 本示例演示如何使用 Cell spacing 增加单元格之间的距离。 HTML 表格标签标签描述 定义表格的表头 定义表格的行 定义表格单元 定义用于表格列的属性 定义表格的页眉 定义表格的主体 定义表格的页脚 |
|---|























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








