HTML标签的margin设为负值会怎么样
HTML标签的margin设为负值会怎么样
首先一句话,元素的标签设置为负值之后,新建了个HTML页面试了下。情况比较多、和元素的display有关。。。。
margin:百分比,是相对于父元素的宽度
假设 给元素设置 margin:-40px
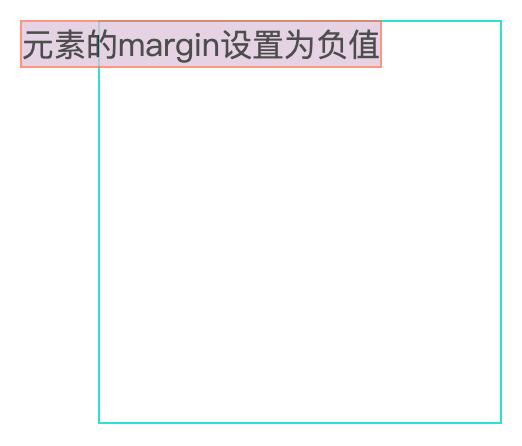
元素的margin设置为负值
main {
width: 200px;
height: 200px;
border: 1px solid turquoise;
margin:200px;
}
.test {
border: 1px solid tomato;
width: 100px;
height: 100px;
margin: -40px;
opacity:0.7;
box-sizing: border-box;
}
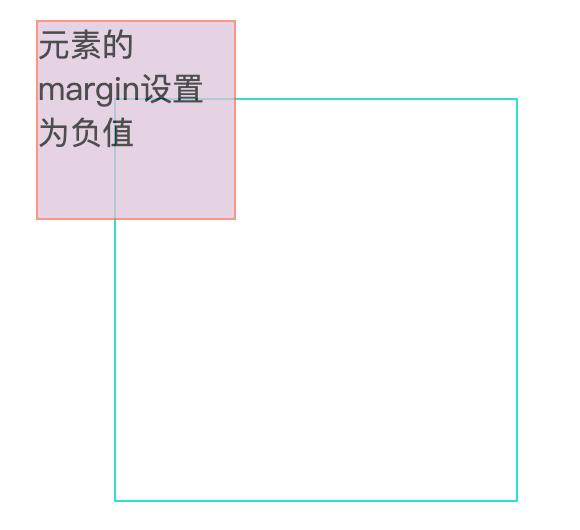
1、元素设置了宽度和高度 且 display:block
.test{
border: 1px solid tomato;
width: 100px;
height: 100px;
background-color: thistle;
opacity: 0.7;
margin: -40px;
box-sizing: border-box;
}
元素会向上偏移40px
元素会向左移动40px
像这样:

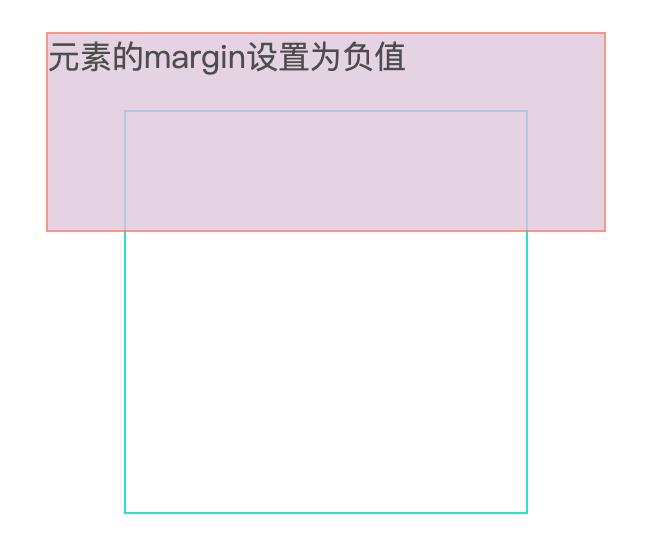
2、元素没有设置宽度 且 display:block
border: 1px solid tomato;
/* width: 100px; */
height: 100px;
background-color: thistle;
opacity: 0.7;
margin: -40px;
box-sizing: border-box;
元素会向上偏移40px
不设置宽度,此时元素的宽度等于父元素的宽度+40px*2,并向左偏移40px
像这样:

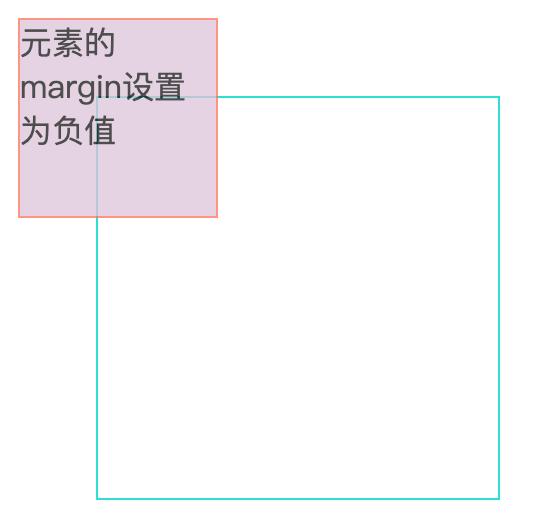
3、元素设置了宽度和高度、且display:inline-block
border: 1px solid tomato;
width: 100px;
height: 100px;
background-color: thistle;
opacity: 0.7;
margin: -40px;
box-sizing: border-box;
display: inline-block;
元素会向上偏移40px
向左偏移40px
像这样:

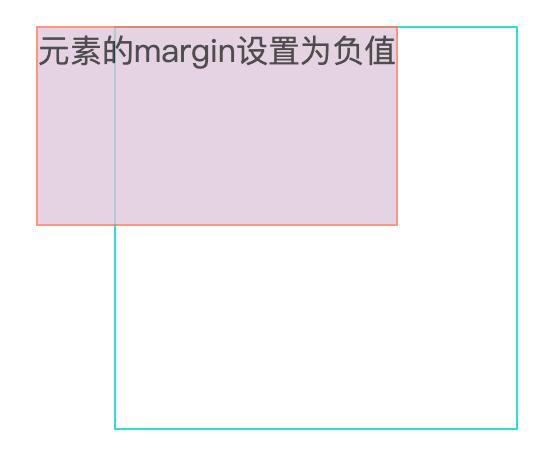
4、元素没有设置宽度、且display:inline-block
border: 1px solid tomato;
/* width: 100px; */
height: 100px;
background-color: thistle;
opacity: 0.7;
margin: -40px;
box-sizing: border-box;
display: inline-block;
元素不会向上偏移
不设置宽度,此时元素的宽度等于内容的宽度+40px*2,并向左偏移40px

5、元素设置了宽和高、且display:inline 效果和不给元素设置宽是一样的
border: 1px solid tomato;
/* width: 100px; */
/* height: 100px; */
background-color: thistle;
opacity: 0.7;
margin: -40px;
box-sizing: border-box;
display: inline;
display:inline之后,给元素设置宽和高是无意义的,不生效的
不会向上偏移
向左偏移40px;
像这样:

HTML标签的margin设为负值会怎么样相关教程
html+css原生动画魔方小例子
html+css原生动画魔方小例子 html+css原生动画-魔方小例子 1效果图 2html代码 3css样式 4图片 5结构目录 1效果图 2html代码 !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title3D魔方/title link rel=stylesheet type=text/css href=css/style.css/head
PHP替换HTML文件中所有a标签的HREF属性,其他不变
PHP替换HTML文件中所有a标签的HREF属性,其他不变 转载出处:http://www.luanxin.top/index.php/archives/21/ 仿站的时候扒下来的代码a链接总是指向别的地方,要一个一个改的话都要累死了,展示的时候随便点一下就乱跳,很烦,于是想用php写一个能改变a链接hr
使用C#,winform,cefsharp,js,html搭建网站(一)
使用C#,winform,cefsharp,js,html搭建网站(一) 1) WinForm?Windows窗体应用程序 Windows窗体应用程序: Windows 窗体应用程序也称为事件驱动程序,也就是通过鼠标单击界面上的控件、通过键盘输入操作控件等操作来触 发控件的不同事件完成相应的操作。
修改tomcat项目的浏览器标签小图标
修改tomcat项目的浏览器标签小图标 部署在Tomcat上的项目通常在地址栏会显示一个小猫的图标,那么如何改变这个图标呢? 第一步、制作自己显示的图标 这里使用的是在线制作的方式,推荐一个在线制作的网站---比特虫:http://www.bitbug.net/ 选择自己的图片文
使用 HTML CSS JS 制作动画饼图能力和后台数据展现-id1073-网站
使用 HTML CSS JS 制作动画饼图能力和后台数据展现-id1073-网站前端设计 使用 HTML CSS JS 制作动画饼图能力和后台数据展现-id1073-网站前端设计 源码下载地址 在新演示地址 html css !doctype htmlhtml head title About/title link href=https://fonts.goog
css+html 图片移动
css+html 图片移动 !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1.0 title点击图片/title link rel=stylesheet href=点击图片.css/headbody div id=background div id=background-img l
Windows Terminal 添加其它终端标签选项
Windows Terminal 添加其它终端标签选项 微软新发布的终端 Windows Terminal折腾了一段时间,感觉还不错,个性化很强,下面分享一些个性化设置. 如何添加其它终端! Windows Terminal 默认下拉标签只有前面三个 Windows Power, CMD ,Cloid Shell 那么怎么添加其他
html中的文本格式化标签+多媒体标签+关于IE浏览器兼容的问题(干
html中的文本格式化标签+多媒体标签+关于IE浏览器兼容的问题(干货!) 目录 一、文本格式化标签 b标签和 strong标签 i标签和 em 标签 small标签 big标签 u标签 del/s标签 sub标签 sup标签 二、多媒体标签 三、关于IE浏览器兼容的问题 一、文本格式化标签 b s




















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








