html5的文档布局方式一般有流式布局,浮动布局,固定布局和弹性布局等几种方式,本文主要浅谈一下浮动布局在html5中的用法。
一.float定义
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动的边框为止
二.语法
float:left;元素向左浮动
float:right;元素向右浮动
float:none;元素不浮动
float:inherit;元素继承于父级的浮动属性
三.浮动的特性
1.支持所有CSS样式
2.内容撑开宽度,即文档内容的宽度决定了浮动元素的宽度
3.排在一排
4.脱离文档流
5.提升元素层级半级,即一个元素设置浮动属性后,其他盒子元素会无视这个元素的存在,但它们盒子里面的文本依然会为这个元素让出位置,环绕在其周围
注意:不管什么元素设置了float属性后,该元素也就具备了inline-bloack属性,即该元素呈递为内联对象,不独占一行,后面块元素在满足宽度情况下与其排在一行
四.float具体表现
1.当前设置为float的块元素对后面块元素的影响
1)没有设置float的块元素会填充浮动元素留下来的空间,发生元素重叠,浮动元素位于重叠上方
2)浮动元素脱离文档流,其他块元素会无视浮动元素的存在,但是这些块元素内的文档依然会为浮动元素让出位置,环绕在其周围
举例说明:
.div1{
width: 100px;
height: 100px;
background: aqua;
float: left;
}
.div2{
width: 150px;
height: 150px;
background: tomato;
}
轻轻地我走了,正如我轻轻地来,我轻轻地招手,作别西边的云彩
金樽清酒斗十千,玉盘珍羞值万钱,停杯投箸不能食,拔剑四顾心茫然,欲渡黄河冰塞川,将登太行雪满山,闲来垂钓碧溪上,忽复乘舟梦日边,......多歧路今安在,长风破浪会有时,直挂云帆济沧海
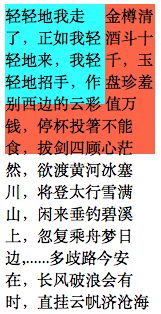
以上代码将div1设置了浮动,div2没设置浮动,产生效果如下:

可以看出div2占据了div1的位置与div发生重叠,且div2中的文档内容为div1让出了位置,环绕在其周围。
2.当前设置了float的块级元素对其后面行内元素或内敛元素的影响
1)行内元素或内敛元素会紧跟着块级元素的后面,且会根据自身特点决定是否换行,常用于文字环绕
举例说明
div{
width: 100px;
height: 100px;
background: aqua;
float: left;
}
span{
background: tomato;
}
轻轻地我走了,正如我轻轻地来
匆匆那年我们 究竟说了几遍 再见之后再拖延 可惜谁有没有 爱过不是一场 七情上面的雄辩 匆匆那年我们 一时匆忙撂下 难以承受的诺言 只有等别人兑现 不怪那吻痕还 没积累成茧 拥抱着冬眠也没能 羽化再成仙 不怪这一段情 没空反复再排练是岁月宽容恩赐 反悔的时间如果再见不能红着眼 是否还能红着脸就像那年匆促 刻下永远一起 那样美丽的谣言如果过去还值得眷恋 别太快冰释前嫌谁甘心就这样 彼此无挂也无牵我们要互相亏欠 要不然凭何怀缅匆匆那年我们 见过太少世面 只爱看同一张脸那么莫名其妙 那么讨人欢喜 闹起来又太讨厌相爱那年活该 匆匆因为我们 不懂顽固的诺言只是分手的前言不怪那天太冷 泪滴水成冰春风也一样没 吹进凝固的照片不怪每一个人 没能完整爱一遍是岁月善意落下 残缺的悬念如果再见不能红着眼 是否还能红着脸就像那年匆促 刻下永远一起 那样美丽的谣言如果过去还值得眷恋 别太快冰释前嫌谁甘心就这样 彼此无挂也无牵如果再见不能红着眼 是否还能红着就像那年匆促 刻下永远一起 那样美丽的谣言如果过去还值得眷恋 别太快冰释前嫌谁甘心就这样 彼此无挂无牵我们要互相亏欠我们要藕断丝连
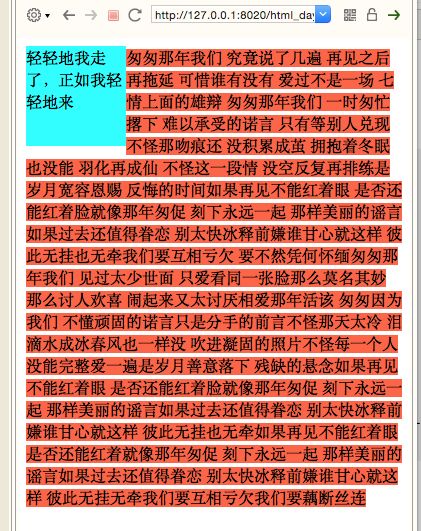
以上代码块级元素div设置了浮动,行内元素span没有设置浮动,产生效果如下:

可以看出当浏览器窗口缩小后,行内元素环绕在块级元素周围,形成文字环绕,且行内元素文档流也为浮动的块级元素让开位置。
3.设置为float的行内元素对后面块级元素的影响
1)行内元素设置了浮动之后,设置的宽高可以显示出来
2)元素脱离文档流,原有空间被后面块级元素占据,浮动元素位于图层最上方,未浮动元素依然会为浮动元素文档让出位置,形成文字环绕
举例说明:
DOCTYPEhtml>
title>span{
width:100px;
height:150px;
background:aqua;
float:left;
}
.div2{
width:200px;
height:200px;
background:tomato;
}
style>
head>
轻轻地我走了,正如我轻轻地来,我轻轻地招手,作别西边的云彩span>
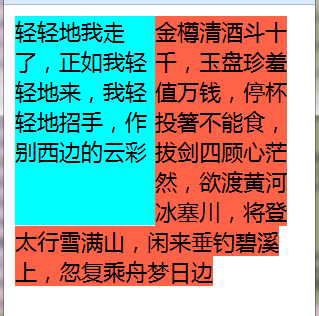
金樽清酒斗十千,玉盘珍羞值万钱,停杯投箸不能食,拔剑四顾心茫然,欲渡黄河冰塞川,将登太行雪满山,闲来垂钓碧溪上,忽复乘舟梦日边div>
body>
html>
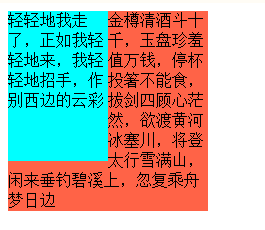
设置了span为浮动元素,产生效果如下:

可以看出块级元素占据了浮动元素的位置,但其内文档依然为浮动元素让出位置形成环绕,而行内元素设置的宽高显示出来了。
4.设置了float的行内元素对其后行内元素的影响
1)设置了float的行内元素宽高显示出来,后面未设置float的行内元素会根据浏览器宽度(或自身文档长度)决定是否换行,长用于文字环绕。
举例说明:
DOCTYPEhtml>
title>.span1{
width:100px;
height:150px;
background:aqua;
float:left;
}
.span2{
width:200px;
height:200px;
background:tomato;
}
style>
head>
轻轻地我走了,正如我轻轻地来,我轻轻地招手,作别西边的云彩span>
金樽清酒斗十千,玉盘珍羞值万钱,停杯投箸不能食,拔剑四顾心茫然,欲渡黄河冰塞川,将登太行雪满山,闲来垂钓碧溪上,忽复乘舟梦日边span>
body>
html>
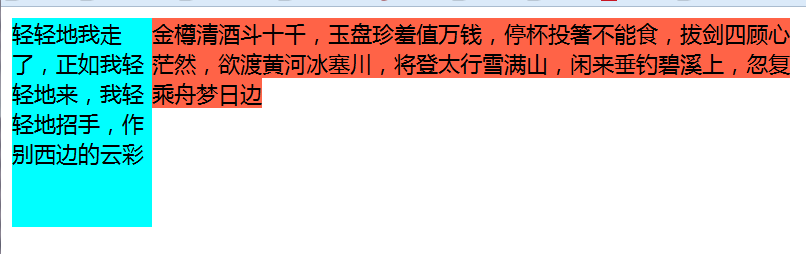
行内元素span1设置了float,span2没有设置浮动,产生效果如下:

当缩小浏览器时,形成文字环绕:

五.总结
1.设置了float的块级元素
1)若后面跟着块级元素,会发生图层重叠,float元素位于最上层,后面块级元素内文档依然会为float元素让出位置;
2)若后面跟着行内元素,行内元素会根据自身文档特点觉得是否进行文字环绕
2.设置了float的行内元素
1)若后面跟着块级元素,若给行内元素设置的宽高,则会显示出来,发生图层重叠,行内元素位于最上层,块级元素文档会为行内元素让出位置。?若行内元素未设置了宽高,则块级元素会在行内元素的下方显示。?
2)若后面跟着行内元素,若给float行内元素设置的宽高,则会显示出来,未设置浮动float的会根据自身文档特点觉得是否进行文字环绕。?若行内元素未设置了宽高,则未设置float的行内元素会在行内元素的下方显示。?




















 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








