
css在网页制作中有着在非常重要的作用,一个页面或者页面中的一篇文章除了内容上的吸引力,如何在样式上抓住用户的眼球呢?比如本篇文章就是介绍css字体放大的特效及css首字符放大的效果展示实现。有需要的朋友可以参考下。
css字体放大特效具体代码示例如下:
首字母放大测试This is the CSS test
This is the CSS test
这是一个css测试
style.css代码如下:
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
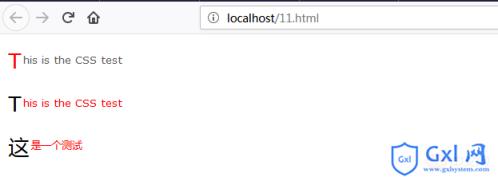
本地代码测试结果如下截图:

注意::first-letter 选择器用于选取指定选择器的首字母。并且first-letter支持IE7+,first-line支持IE8+
以下属性可与 :first-letter 使用:
字体属性
颜色属性
背景属性
外边距属性
内边距属性
边框属性
text-decoration
vertical-align(只有在 float 为 'none' 时)
text-transform
line-height
float
clear
【相关文章推荐】
网页中各种设置字体大小的方法总结
PHP网站中利用css设置字体大小的总结
移动端最佳字体大小设置
HTML网页字体大小的设置





















 2739
2739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








