原标题:谈谈CSS之关于clearfix清除浮动
在网上要是你随便一搜"css清除浮动",就会发现很多网站都讲到"盒子清除内部浮动时可以用到.clearfix"。

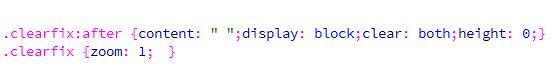
上图就是.clearfix的定义和应用,简单的说下.clearfix的原理:
1、在IE6, 7下zoom: 1会触发hasLayout,从而使元素闭合内部的浮动。
2、在标准浏览器下,.clearfix:after这个伪类会在应用到.clearfix的元素后面插入一个clear: both的块级元素,从而达到清除浮动的作用。

.clearfix的弊端
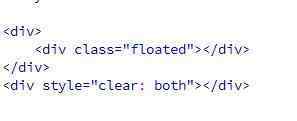
在上面的代码中可以看到,抛开IE6, 7不谈,.clearfix在标准浏览器下插入了一个
clear: both的元素,这样很可能清除掉不必要的浮动。如下例子:

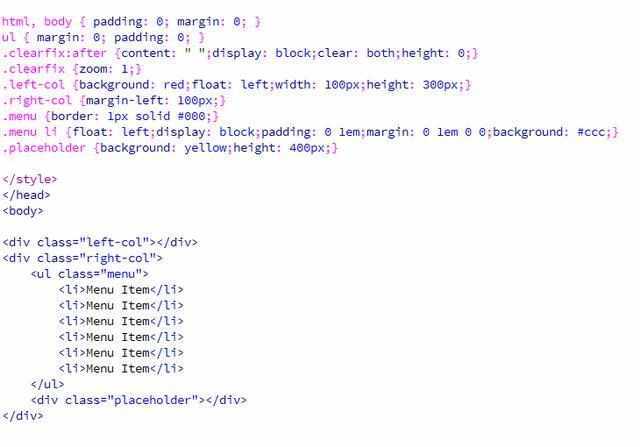
上面的代码构成一个两列布局的页面。
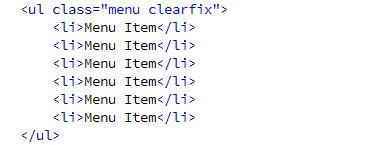
注意,menu这个菜单设置了边框,但是由于menu的li元素是左浮动的,导致,menu没有高度,于是可以用.clearfix来清除.menu内部的浮动。代码如下:

重构.clearfix
上面的错误之后,分析一下除了.clearfix:after这种方式之外还有没有别的方法清除元素内部的浮动。
我们可以将.clearfix的display值设为table-cell, table-caption, inline-block中的任何一个,但是display: inline-block会产生多余空白,所以也排除掉。
剩下的只有table-cell, table-caption,为了保证兼容可以用display: table来使.clearfix形成一个Block Formatting Context,因为display: table会产生一些匿名盒子,
这些匿名盒子的其中一个(display值为table-cell)会形成Block Formatting Context。这样我们新的.clearfix就会闭合内部元素的浮动。
下面是重构之后的.clearfix。
责任编辑:





















 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








