演示一个小小的例子:在购物车里面,我们能够勾选自己所选的商品,然后能够显示出相应的价格。
1、首先显示出相应的界面:

相关代码:
商品列表:
笔记本电脑3000
台式机 2900
路由器 90
家常用品500
洗衣机 5600
全选
注意:在checkbox中,要是属于同一组的,在复选框的属性内name="mm"属性要写一样;到时候方便遍历所选项;在radio中,name="mm"也要设置一样,便于属于同一组相互区分。
2、全选按钮的设置

相关代码:
function allCheck(node1){
var node=document.getElementsByName("mm");
for (var x = 0; x < node.length; x++) {
node[x].checked=node1.checked;
}
}
附加:当调用全选里面的函数之后就会遍历所有name相同的对象,设置所有的复选框的状态为checked=true选中。
3、当所有的状态都选中全选自动选上代码实现:
function chose(node){
var flag=true;//用于遍历是否是全部变量设置
var allM=document.getElementsByName("all")[0];
var node=document.getElementsByName("mm");
for (var x = 0; x < node.length; x++) {
if(node[x].checked==false){//只要有一个没选中,就退出遍历,标记设置为false
flag=false;
break;
}
}
if(flag){
allM.checked=true;
}else{
allM.checked=false;
}
}
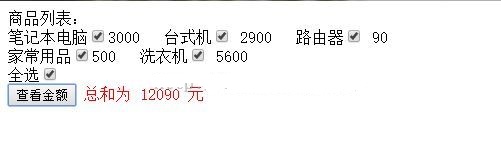
4、点击查看按钮之后调用函数
function sumall(){
var sum=0;
var names=document.getElementsByName("mm");
for(var x=0;x

总结:
1).这个主要就是说,复选框的应用,选中复选框之后,如何获取相应的内容
2).要是属于同一组的,在复选框的属性内name="mm"属性要写一致;
var names=document.getElementsByName("mm");可以通过这个获得,是否选中,调用value进行操作checked 设置或获取复选框或单选钮的状态。 然后一一 加起来
3).全选的设置。同样的,通过document.getElementsByName获得对象数组,然后一一付给true
当一个没有选中的时候,我们就把全选按钮设置checked=false; 采用标记来区别,要是标记没有变化,就说明没有一个没选(这句话有些绕口,大家仔细琢磨琢磨)。
以上为大家详细介绍了javascript中checkbox使用方法,欢迎大家学习。
本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








