看《CSS权威指南》
class标签的运用———class含有多个词语
下面几个例子可以更好的了解class标签
例子1
Document
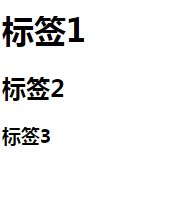
标签1
标签2
标签3
讲道理这里只让标签1为红色,但是实际结果是标签1,标签3都变成了红色

例子2
.one.two{
color:red;
}
两个标签直接连着写,没有空格

有空格

中间用逗号相连

例子3:
.one{
color:red;
}
.two{
color:blue;
}

可以理解为就近原则生效
.one{
color:red;
}
.two{
color:blue;
}
.one.two{
color:green;
}

emmm....突然想到如果直接命令one two标签会怎么样
/*
.one{
color:red;
}
.two{
color:blue;
}
*/
.one two{
color:green;
}

什么标签都没无效了,所以class标签里用空格要小心阿喂
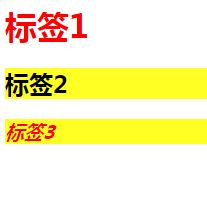
返回继续例子:
.one{
color:red;
}
.two{
background-color:yellow;
}
.one.two{
font-style:italic;
}

.one{
color:red;
}
.two{
background-color:yellow;
}
.two.one{
font-style:italic;
}
效果和上一个例子一样





















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








