0.介绍
C# .NET Core wrapper for wkhtmltopdf library that uses Webkit engine to convert HTML pages to PDF.
最近浏览文章的时候发现DinkToPdf框架,可以利用HTML转换成PDF,与我早期使用ITextSharp 框架构建PDF的方式不太一样。DinkToPdf直接将HTML转成PDF,HTML的构造直观且简单。这种方式可能可以成为不错的选择!
下面为大家简单介绍DinkToPdf的使用方式。
1. 参考资料
2.核心内容
构造HtmlToPdfDocument对象Html文本形式
string html = @"
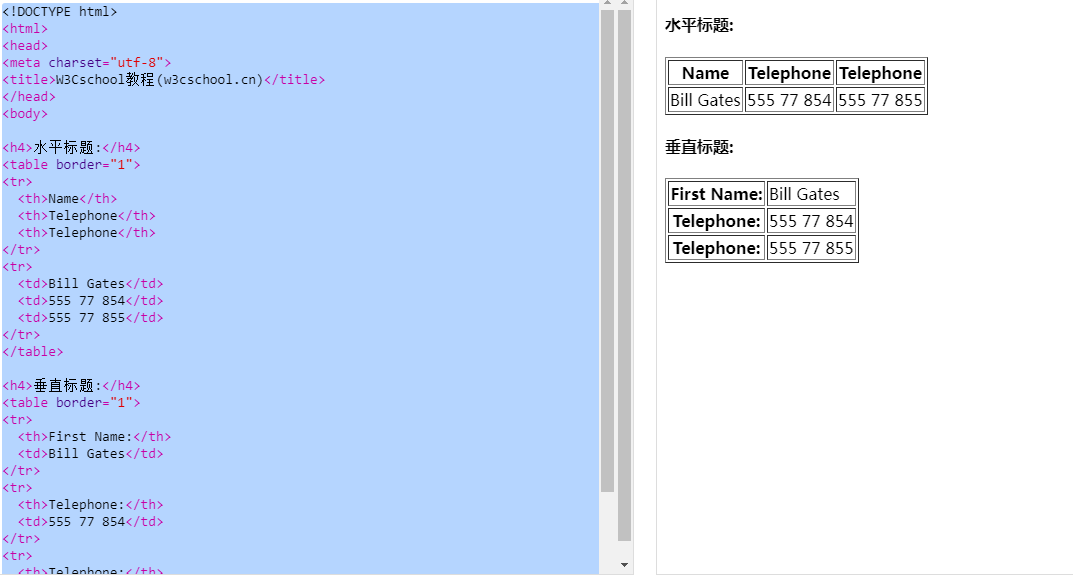
W3CschoolHtml文本
var doc = new HtmlToPdfDocument()
{
GlobalSettings = {
ColorMode = ColorMode.Color,
Orientation = Orientation.Landscape,
PaperSize = PaperKind.A4,
},
Objects = {
new ObjectSettings() {
PagesCount = true,
HtmlContent = htmlContent,
WebSettings = { DefaultEncoding = "utf-8" },
HeaderSettings = { FontSize = 9, Right = "Page [ page ] of [ toPage ]", Line = true },
FooterSettings = { FontSize = 9, Right = "Page [ page ] of [ toPage ]" }
}
}
};
URL方式
string url = ""https://www.baidu.com/";
var doc = new HtmlToPdfDocument()
{
GlobalSettings = {
PaperSize = PaperKind.A4Small
},
Objects = {
new ObjectSettings()
{
Page = url,
}
}
};
HtmlToPdfDocument 转成 PDF
var converter = new BasicConverter(new PdfTools());
byte[] pdf = converter.Convert(doc);
生成PDF
if (!Directory.Exists("Files"))
{
Directory.CreateDirectory("Files");
}
using (FileStream stream = new FileStream(@"Files\" + DateTime.UtcNow.Ticks.ToString() + ".pdf", FileMode.Create))
{
stream.Write(pdf, 0, pdf.Length);
}
注意点
框架依赖于wkhtmltopdf,在自己部署的时候如果提示缺少dll,记得去官方Git上下载(样例源码已经复制了64位的dll)
3.效果图
展示Html文本形式w3c表格截图

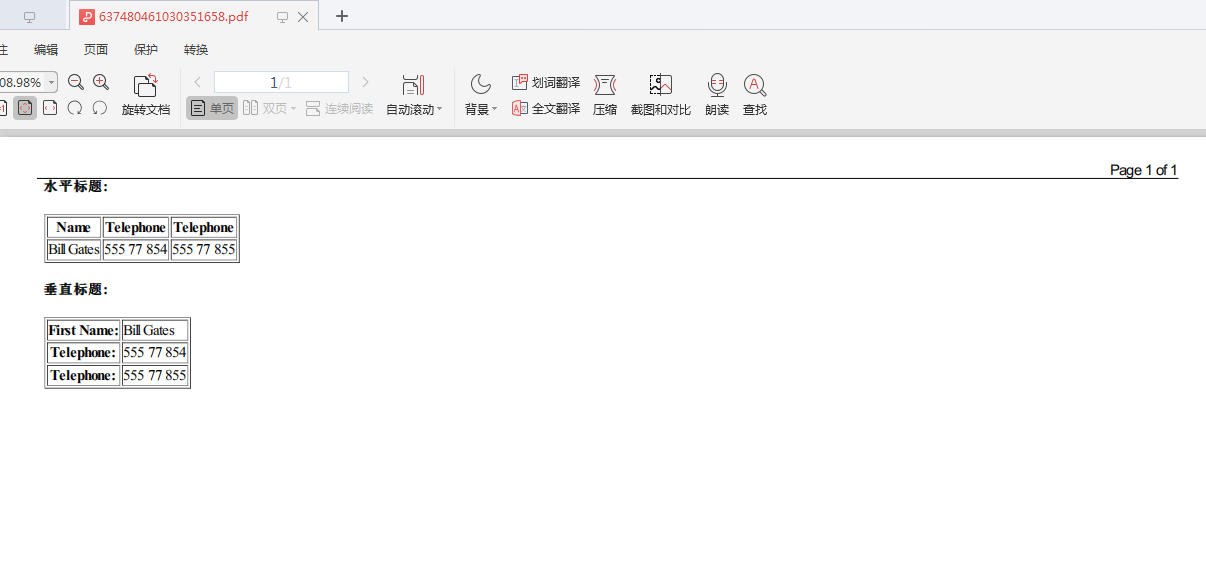
pdf生成结果图

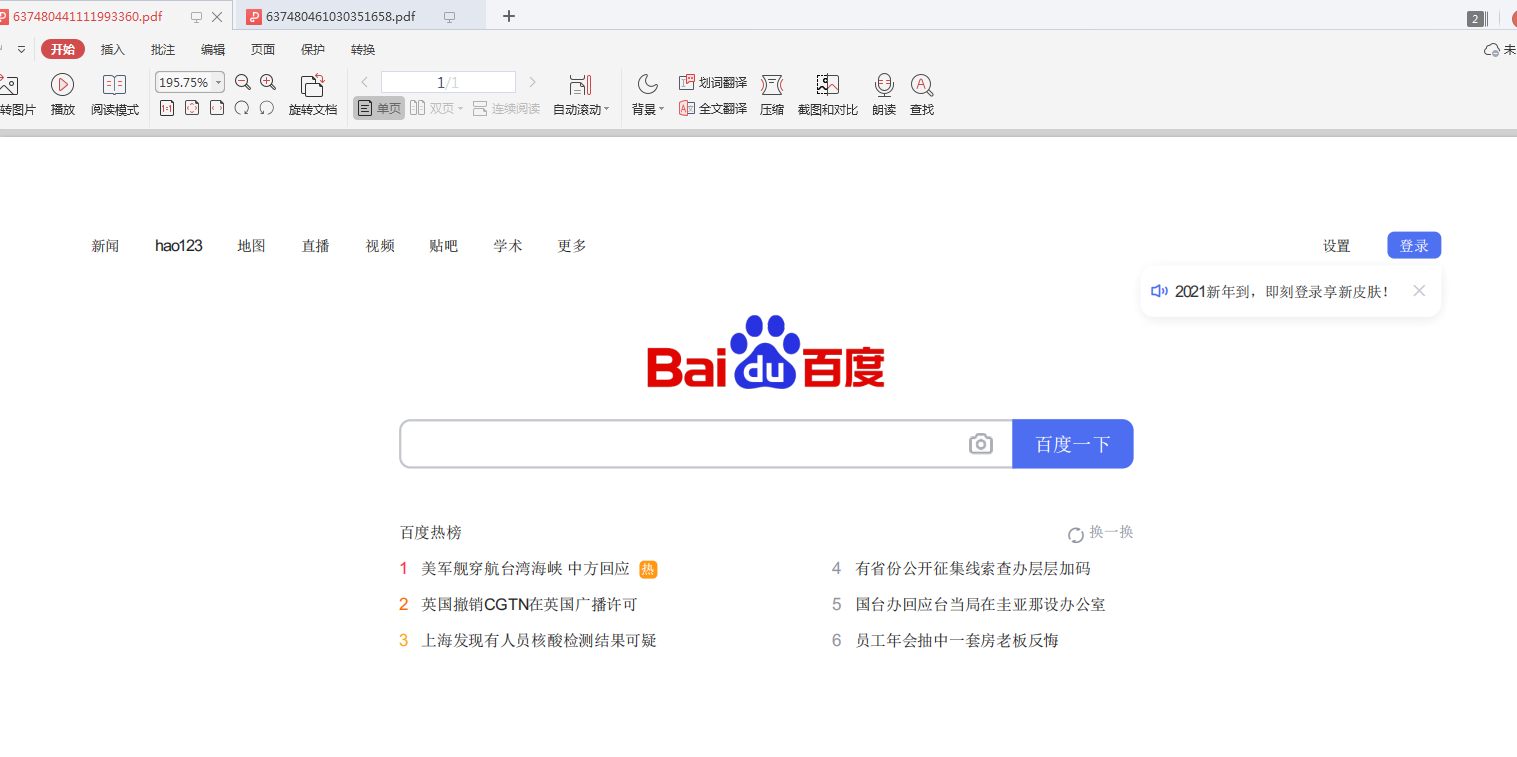
URL方式百度网址生成pdf效果图

4.样例源码地址
到此这篇关于.NET使用DinkToPdf将HTML转成PDF的示例代码的文章就介绍到这了,更多相关.NET HTML转成PDF内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!





















 2773
2773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








