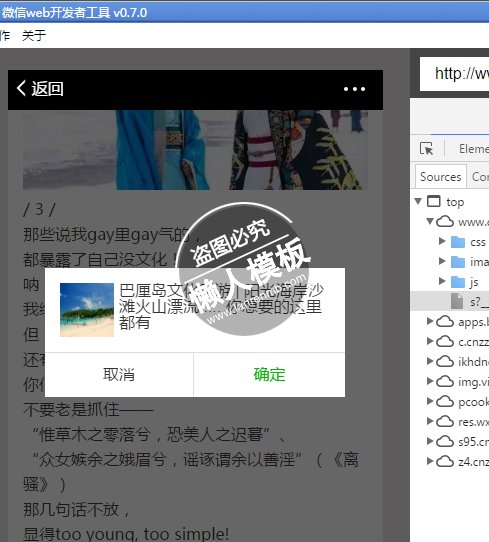
我在微信开发者工具调试都是正确,为什么在真机进行测试,就不会显示分享标题图片描述语呢。

检查分享相关微信接口也是正确,代码如下:
wx.ready(function () {
wx.onMenuShareTimeline({
title: "'.$c_title.'",
desc:"'.$desc.'",
link:"http://www.lanrenmb.com/",
imgUrl:"'.$c_pic.'",
trigger: function (res) {//用户点击分享到朋友圈
//alert("用户点击分享到朋友圈");
},
success: function (res) {
//已分享
},
cancel: function (res) {
//已取消
},
fail: function (res) {
//alert(JSON.stringify(res));
}
});
});
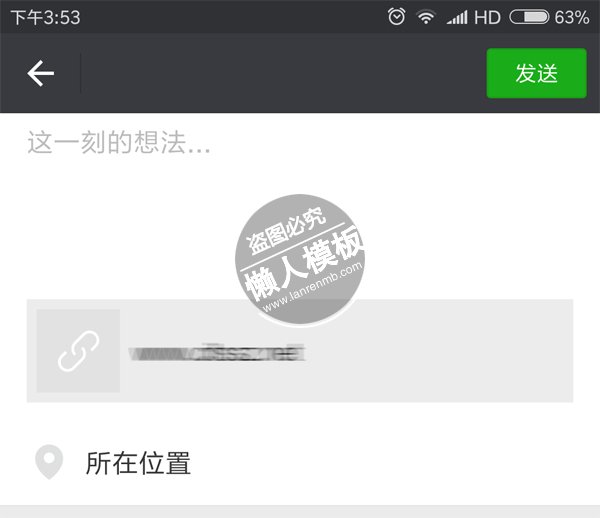
就是分享出去标题图片描述语不显示:

如果你在微信公众号开发时候也遇到这样问题,可以看看下面解决方法哦!
为规范自定义分享链接功能在网页上的使用,自2017年4月25日起,JSSDK“分享到朋友圈”及“发送给朋友”接口,自定义的分享链接,其域名或路径必须与当前页面对应的公众号JS安全域名一致,否则将调用失败。
例如,当前页面是 http://www.lanrenmb.com/123,其公众号对应的JS安全域名为 www.lanrenmb.com 如果是在这个平台下 www.xyz.com,则分享自定义链接 http://www.abc.com/456 可以成功,但是分享 http://www.xyz.com/123 或 http://www.abc.com/123 均将失败。
对于未接入微信JSSDK或已接入但JSSDK调用失败的网页,被用户分享时,分享卡片将统一使用默认缩略图和标题简介,不允许自定义。温馨提示js安全域名在你的公众号设置-功能管理里面哦!
标签:





















 4553
4553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








