2
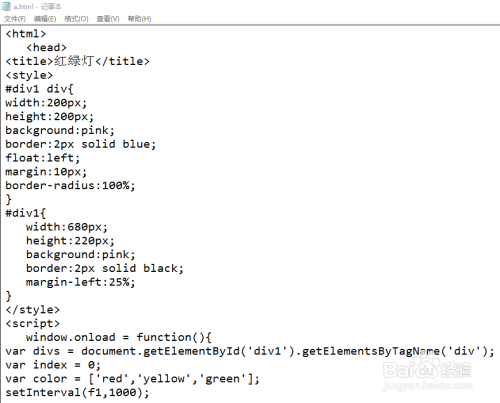
在记事本中复制添加以下内容并保留:
红绿灯#div1 div{
width:200px;
height:200px;
background:pink;
border:2px solid blue;
float:left;
margin:10px;
border-radius:100%;
}
#div1{
width:680px;
height:220px;
background:pink;
border:2px solid black;
margin-left:25%;
}
window.onload = function(){
var divs = document.getElementById('div1').getElementsByTagName('div');
var index = 0;
var color = ['red','yellow','green'];
setInterval(f1,1000);
f1();
function f1(){
for(var i = 0; i < 3; i++){
divs[i].style.background = 'gray';
}
divs[index].style.background = color[index];
index == 2 ? index = 0 : index++;
}
}
红绿灯





















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








