说点什么
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格。然而,我们写代码时,都是用回车来格式化的。。。

最简单的方法就是把 inline-block 元素之间的回车删除,就是代码显示有点不美观,影响阅读。
方法总结
以下方法不保证浏览器兼容性问题,仅在 Chrome 浏览器测试通过
HTML Code:
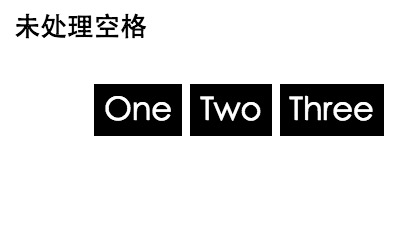
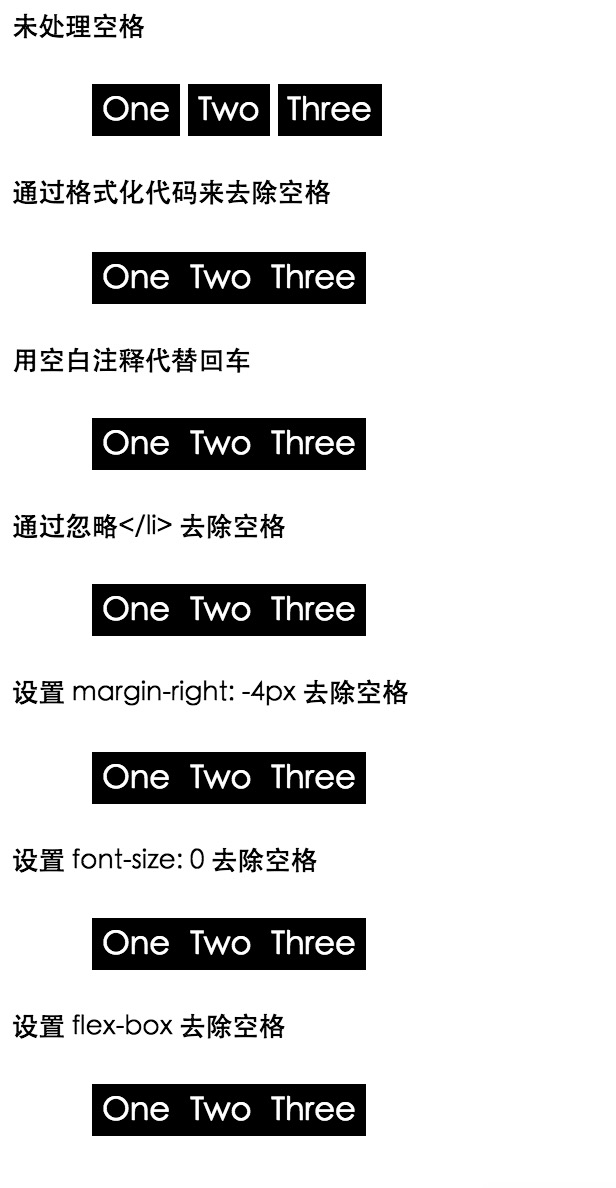
未处理空格
- One
- Two
- Three
通过格式化代码来去除空格
- One
Two
Three
用空白注释代替回车
- One
- Two
- Three
通过忽略</li> 去除空格
- One
- Two
- Three
设置 margin-right: -4px 去除空格
- One
- Two
- Three
设置 font-size: 0 去除空格
- One
- Two
- Three
设置 flex-box 去除空格
- One
- Two
- Three
CSS Code:
body {
font-family: sans-serif;
font-size: 16px;
}
ul {
list-style: none;
}
li {
display: inline-block;
background-color: #000;
color: #fff;
padding: 5px;
}
ul.margin-fix li {
margin-right: -4px;
}
ul.font-size-fix {
font-size: 0;
}
ul.font-size-fix li {
font-size: 16px;
}
ul.flex-box {
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
效果图:






















 2795
2795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








