大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最终实现的效果:

整体思路:
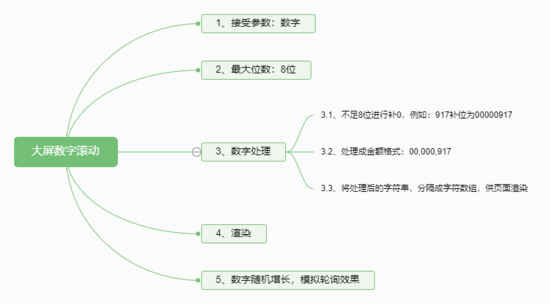
在实现此效果之前,我们先来捋一下思路,用思维导图来设计一下我们的实现步骤,如下:

你可以审查元素,下载数字背景图片,复制图片地址,或者使用其他背景图片、背景颜色

有了以上的设计流程,我们先来简单实现一下:
// CSS代码
.box-item {
position: relative;
display: inline-block;
width: 54px;
height: 82px;
/* 背景图片 */
background: url(./number-bg.png) no-repeat center center;
background-size: 100% 100%;
font-size: 62px;
line-height: 82px;
text-align: center;
}
// htm代码
1
实现以上代码后,它的效果将是下面这样的:

思考:
背景框中有了数字以后,我们现在来思考一下,背景框中的文字,一定是0-9之前的数字,要在不打乱以上html结构的前提下,如何让数字滚动起来呢?这个时候我们的魔爪就伸向了一个CSS属性:writing-mode,下面是它属性的介绍:
horizontal-tb:默认值,表示水平排版,从上到下。
vertical-lr:表示垂直排版,从左到右。
vertical-rl:表示垂直排版,从右到左。
它的实时效果是像下面这样:

根据以上的灵感,我们可以实现下面这样的效果:

代码如下:
// html部分
0123456789
// style部分
.box-item {
display: inline-block








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








