本文主要和大家分享小程序需要注意哪些点,希望能帮助大家更好的开发微信功能。
一.细节
1.小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
2.小程序框架分为视图层和逻辑层
逻辑层是由JavaScript编写。
视图层由 WXML 与 WXSS 编写,由组件来进行展示。组件(Component)是视图的基本组成单元。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
二.小知识点
1.App()函数用来注册一个小程序。接受一个
object 参数,其指定小程序的生命周期函数等。
都是在app.js文件中
2.Page()函数用来注册一个页面。接受一个 object
参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
(1).初始化数据:data
data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON
的格式:字符串,数字,布尔值,对象,数组。
(2).生命周期函数
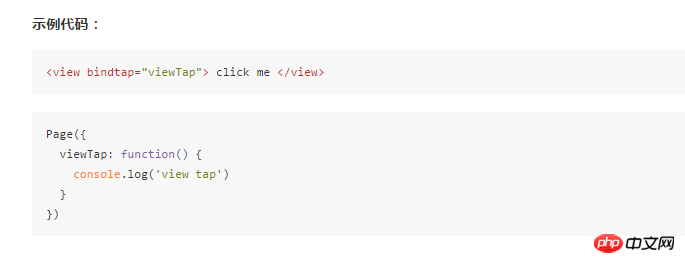
(3).事件处理函数:bindtap
click me

3.实现动态显示和隐藏某个控件
列表1
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
}.display_show{
display: block;
}
.display_none{
display: none;
}
4.通过data-*和e.target.dateset传递参数
{{firstPerson}}
吃
this.setData({
firstPerson:e.target.dataset.me,
})
这时:firstPerson=吃
5.弹性盒字:display:flex;
{{firstPerson}}
在父级:display:flex;
justify-content:space-between;
这样子集就会并列。justify-content:space-between;这样子集就会分别在在俩头
6.获取自身的样式e.detail.width,e.detail.height
var app = getApp()
Page({
data: {
imgwidth:0,
imgheight:0,
},
imageLoad: function(e) {
var _this=this;
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height,
ratio=$width/$height; //图片的真实宽高比例
var viewWidth=this.data.screenWidth, //设置图片显示宽度,
viewHeight=parseInt(viewWidth/ratio); //计算的高度值
_this.setData({
imgwidth:viewWidth,
imgheight:viewHeight
})
}
7.如何定义全局数据
在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var app
= getApp(); app.function/key的方式调用(不过我们没有必要再app.js中定义全局函数)
(1)设置全局变量
App({
globalData:{
userInfo:null,
test:"test"
}
})
获取变量值
var test = getApp().globalData.test;
console.log(test)
三.注意点小程序误区
1.小程序不是Html5。小程序是微信全新定义的规范,是基于xml+js的,不支持也不兼容HTML,兼容受限的部分css写法。
小程序和腾讯X5引擎也没关系。X5是QQ浏览器团队的,是基于HTML的,但小程序是微信团队自研的
2.小程序不是b/s。微信宣传的一个重点,是触手可得,不用安装。但小程序并不是b/s的在线页面,它是c/s架构的。
3.小程序体验好并且小程序并非只适合低频或长尾应用
4.小程序不是应用商店,是OS(操作系统)
相关推荐:






















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








