在这之前先来学习一下ListView 组件,ListView 组件是可以使用四种不同视图显示项目。而且通过此控件,可将项目组成带有或不带有列标头的列,并且显示伴随的图标和文本。 可使用 ListView 组件将称作 ListItem 对象的列表条目组织成下列四种不同的视图之一,分别是大图标、小图标、列表和报表,而View 属性也决定在列表中组件使用什么样的视图显示项目。这还可用 LabelWrap 属性组件列表中与项目关联的标签是否可换行显示。另外,还可管理列表中项目的排序方法和选定项目的外观。
一般熟悉Android的朋友都知道,不管是微博客户端还是新闻客户端,其实都离不开列表组件,可以说列表组件是Android数据展现方面最重要的组件,那么本文我们就要讲一讲列表组件ListView加载数据的相关内容。一般来说,一个应用在展现大量数据时,是不会将全部的可用数据都呈现给用户,因为这不管对于服务端还是客户端来说都是存在着不小的压力,因此,在很多应用都是采用分批次加载的形式来获取用户所需的数据。比如说:在微博客户端上可能会在用户滑动至列表底端时自动加载下一页数据,也可能在底部放置一个“加载更多”按钮,用户点击后,加载下一页数据。
现在我们演示一下使用ListView获取数据的过程。
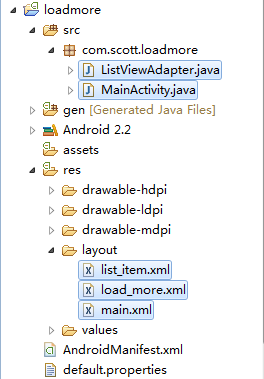
首先需要新建一个loadmore项目,我们来看一下结构图和最终效果图:
 (图1)
(图1)

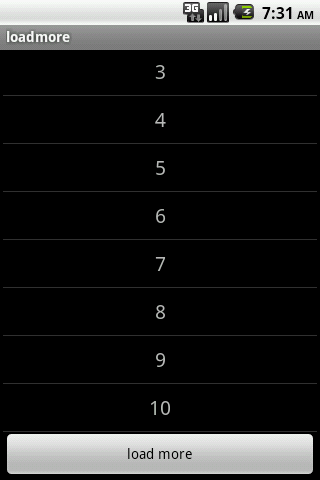
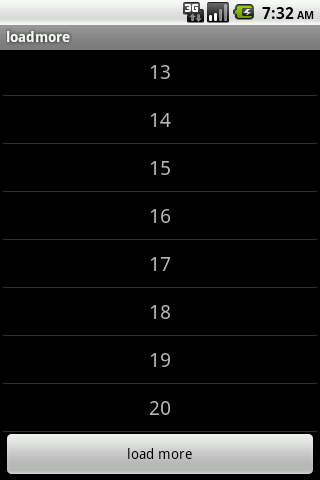
(图2)
上结构图(图1)中包含了三个文件,是一个布局文件、一个Adapter和一个Activity,上面效果图(图2)是我们运行后的主界面。
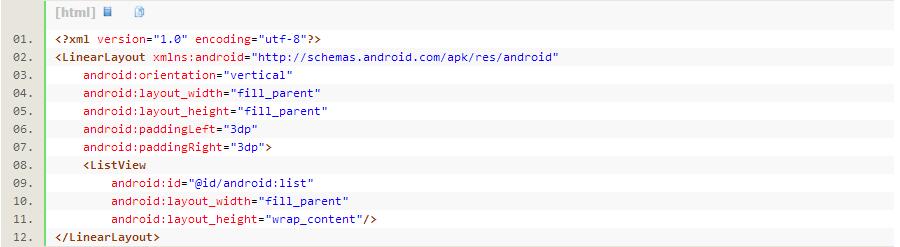
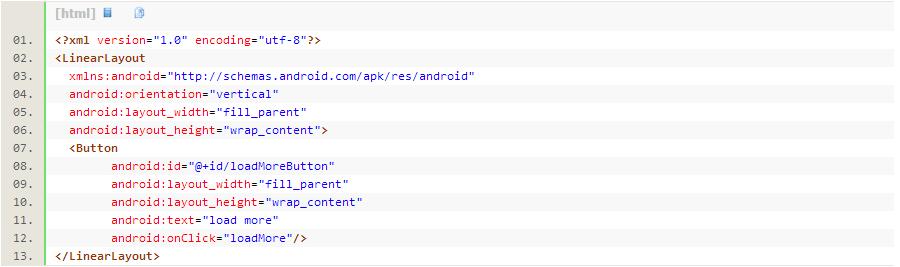
其中,main.xml是主界面的布局文件,它包含一个ListView组件,代码如下:

这里我们引用了Android内置的名为list的id,因为我们后面要使用到ListActivity,我们的MainActivity继承于它。
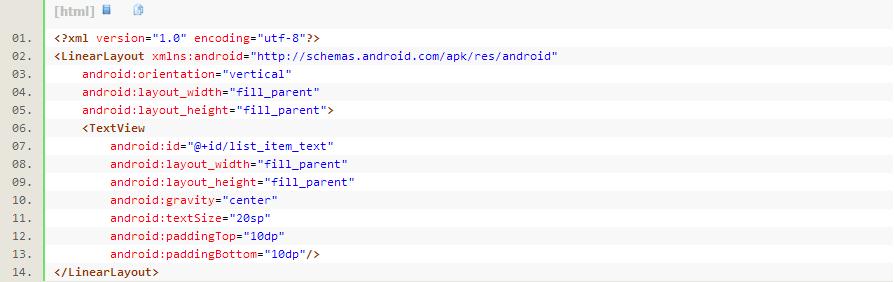
然后就是list_item.xml,它是ListView中单个列表项的布局文件,从上面效果图(图2)中可以看到,这里只使用到了一个TextView组件,list_item.xml代码如下:

我们注意到在(图2)中列表底部有一个按钮不同于其他的列表项,主要是这个按钮是我们在ListView底部添加的一个视图。ListView组件还提供了两个很实用的功能,那就是可以在顶部和底部添加自定义的视图。我们在此处ListView的底部添加了一个视图用来加载更多数据,这个视图对应着load_more.xml布局文件,代码如下:

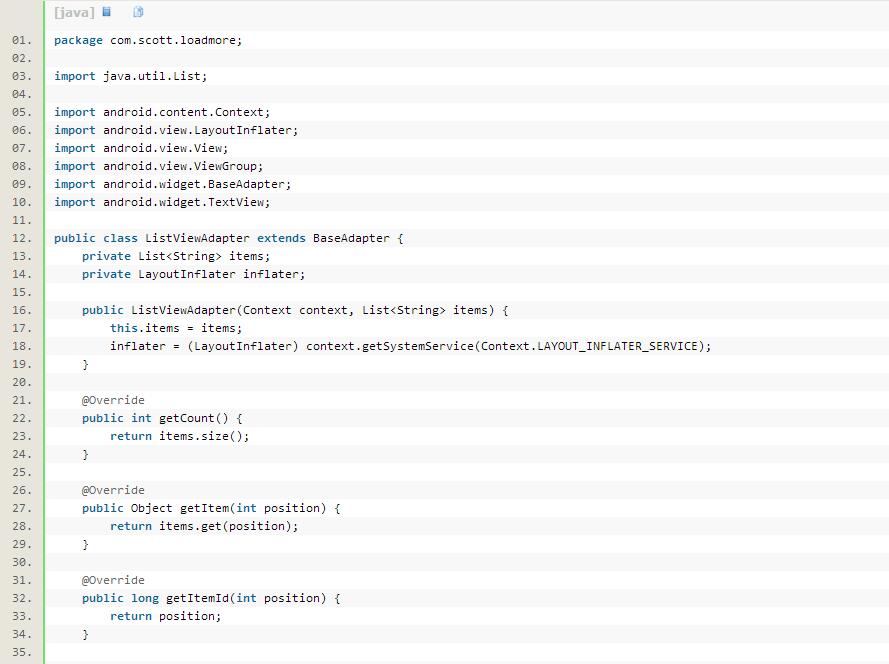
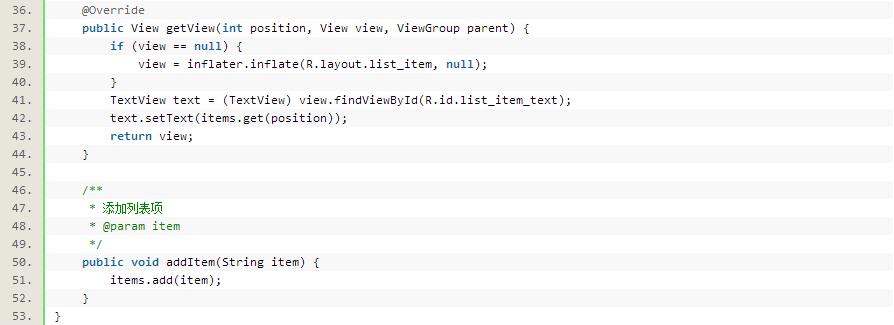
那么接下来我们先来了解一下我们的Adapter,ListViewAdapter代码如下:


这个ListViewAdapter是我们自定义适配器,它继承自BaseAdapter,实例化此适配器需要一个Context对象来获取LayoutInflater实例和一个集合对象来充当适配器的数据集;在getView方法中我们填充list_item.xml布局文件,从而完成列表每一项的数据显示;addItem方法用来在加载数据时向数据集中添加新数据。
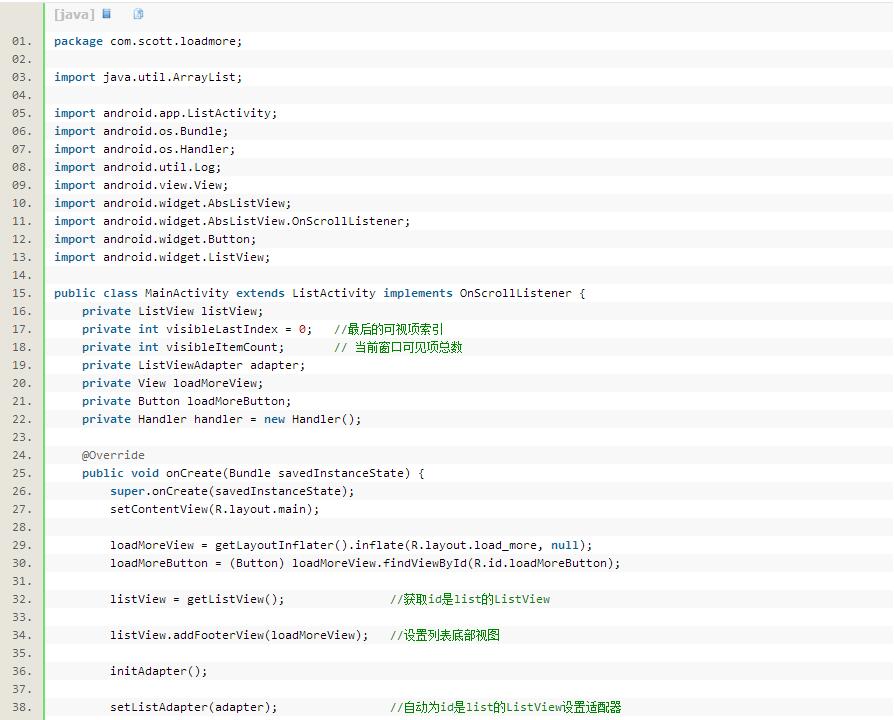
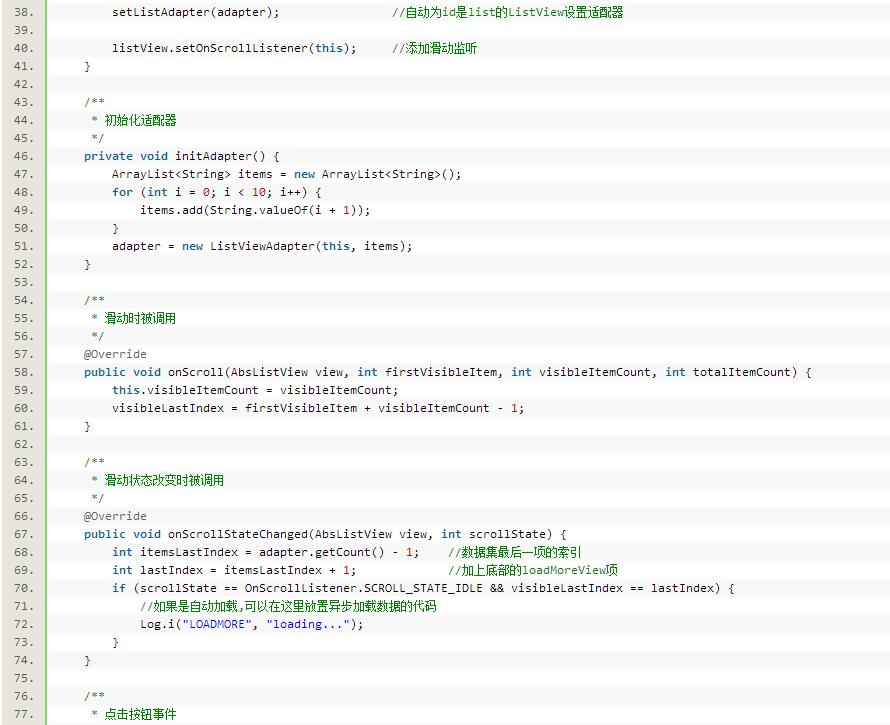
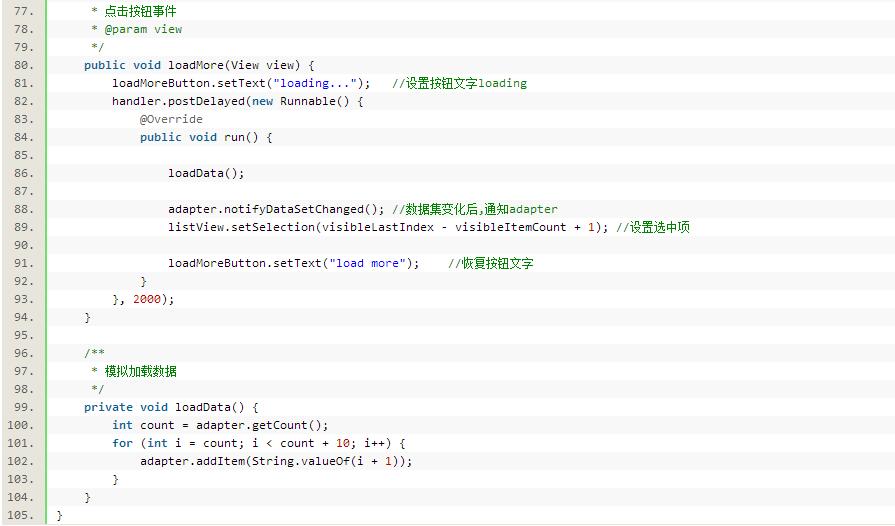
在最后,我们来看一下MainActivity:



正如上面代码所示,我们在使用onCreate方法被调用时可以获取listView组件,设置其底部视图为loadMoreView,它包含一个按钮,当点击时会触发loadMore方法被调用,另外在为listView设置完成适配器时,又为其设置了滑动事件监听器,当滑动列表时onScroll会被调用,当滑动状态改变时onScrollStateChanged会被调用。
那么现在我们来演示一下这个加载过程:

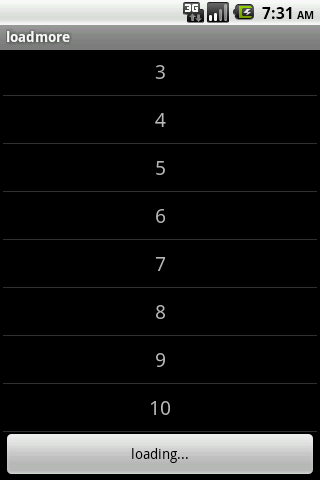
(图3)
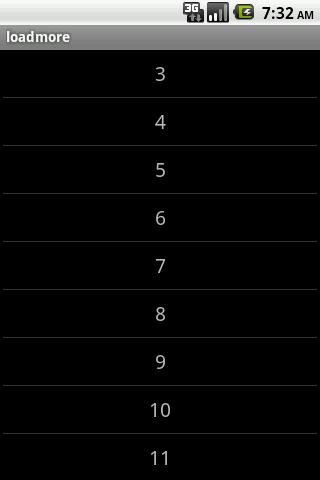
 (图4)
(图4)
如图,当点击完按钮后,出现加载动作,加载完之后如右图所示,新数据紧接在原数据之后。然后我们滑动到底部,加载按钮仍可工作:

在最后,我们测试一下,将滑动列表滑到到底部,然后松开,控制台打印如下:

我们看到onScrollStateChanged方法里的if语句里面的代码已经执行了,所以如果我们希望自动加载的话,可以把加载代码放于此处。
到这里,在Android中使用ListView组件分页加载数据的内容基本介绍完了,主要是讲解了使用ListView获取数据的过程的演示,从新建一个loadmore项目开始,到引用了Android内置的名为list的id,使用到ListActivity,到ListViewAdapter自定义适配器等等,还介绍了一些方法的调用,详细的内容看回上文,有兴趣深入学习的朋友,跟着本文步骤和方法行动吧。





















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








