bootstrap-datetimepicker设置时分
- 需求背景
- 时分
- 年月日
需求背景
在日常工作中遇到一个业务场景,需要时间控件来选择时分,但是不需要年月日的成分,实现之后的效果如图

那么下面就开始查找相关的时间控件插件,这里示例图中用到的是bootstrap-datetimepicker时间控件
时分
基于bootstrap-datetimepicker时间控件,我们来看页面代码
页面需要引入bootstrap-datetimepicker所需的css及js文件,然后在页面初始化时设置bootstrap-datetimepicker控件初始化属性
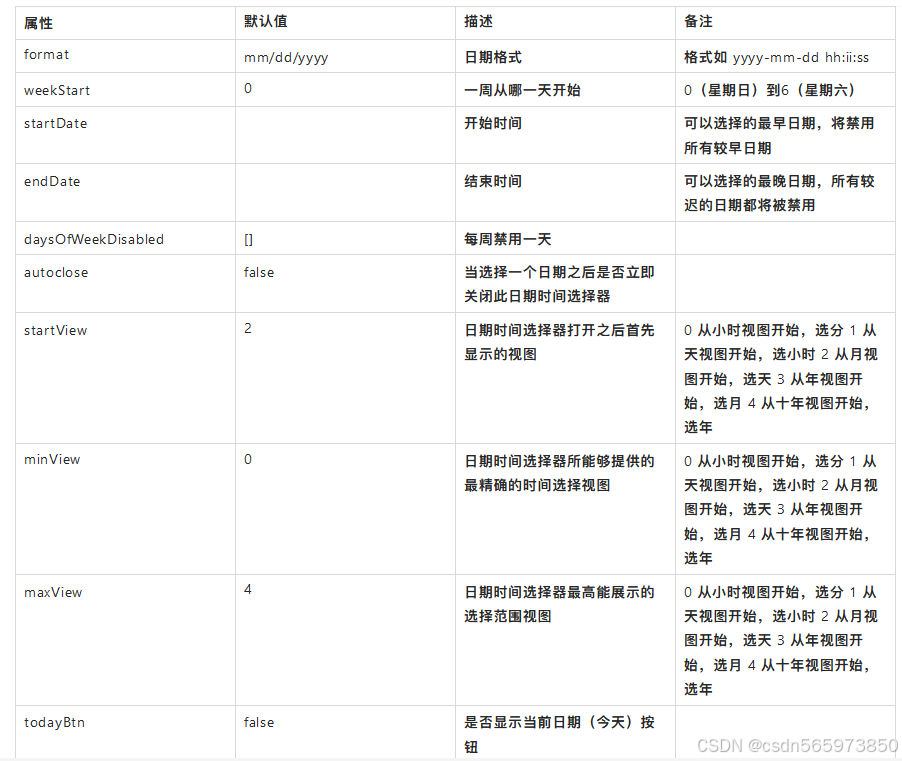
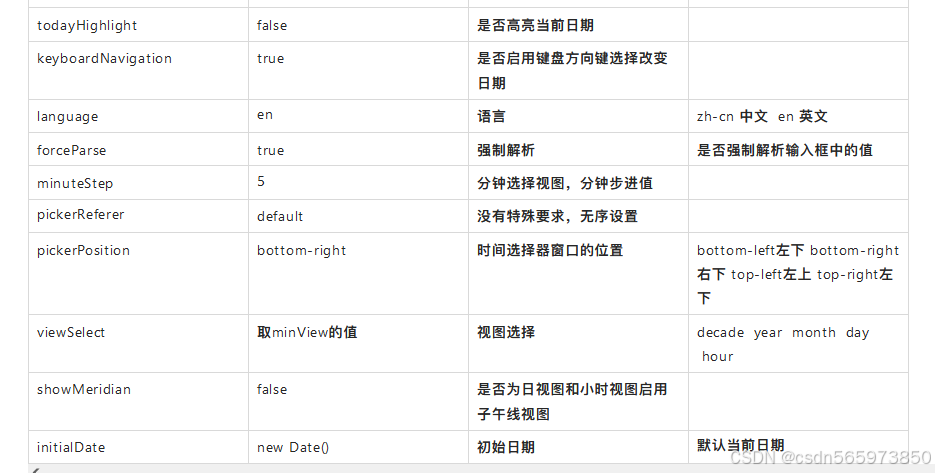
其中相关参数说明如下


年月日
年月日的初始化效果如图

页面代码同样需要引入bootstrap-datetimepicker所需的css及js文件,这里不再列举了
时间控件初始化代码 其中个人测试的 minView: 2 或者 minView: “month” 都可以达到效果
基于以上操作的话,对于bootstrap-datetimepicker其他日期格式的设置参照上面的参数说明表就可以配置出来了。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








