本篇文章主要给大家介绍如何用HTML实现简单的按钮样式。
在网页设计过程中,按钮的设置可以说是最为常见且基础的一项html/css知识技能。
推荐参考视频教程:《HTML教程》
下面就通过代码示例给新手朋友们介绍用HTML实现简单按钮样式的方法。
button按钮样式代码示例如下:
button按钮样式.button1 {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
padding: 16px 32px;
text-align: center;
background-color: white;
color: black;
border: 2px solid #4CAF50;
border-radius:5px;
}
.button1:hover {
background-color: #4CAF50;
color: white;
}
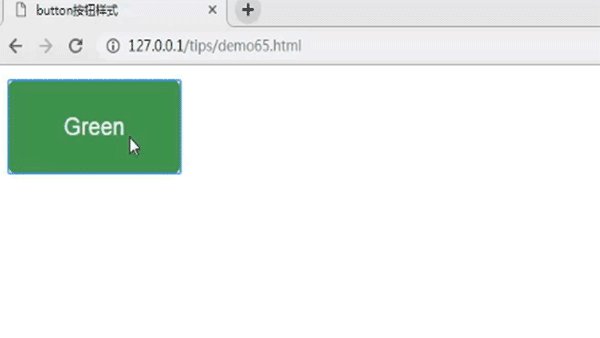
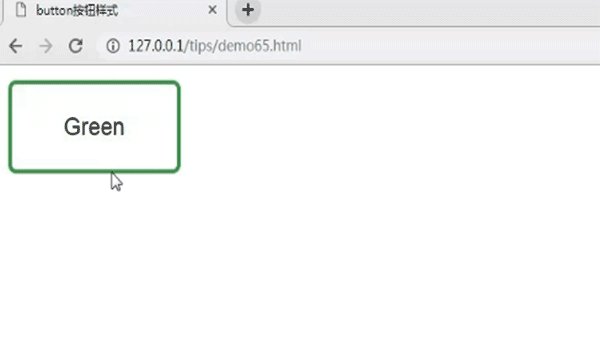
Green
效果如下图:

相关属性介绍:
transition-duration属性规定完成过渡效果需要花费的时间,-webkit-transition-duration属性是为了兼容浏览器Safari。
text-align属性时规定元素中的文本的水平对齐方式,值为center表示文本水平居中。
border-radius属性可以让您为元素添加圆角边框。
:hover 选择器用于选择鼠标指针浮动在上面的元素,简单的说就是当鼠标移动到指定元素上时设置新的样式。
相关标签介绍:
标签定义一个按钮。
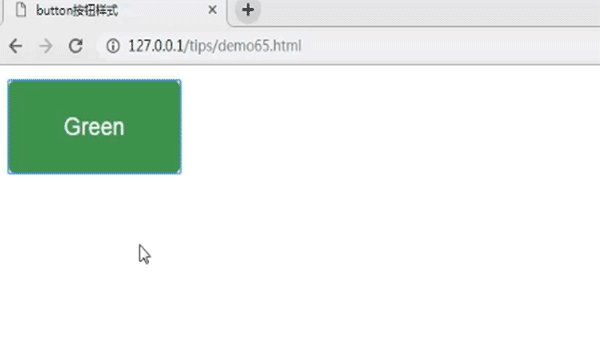
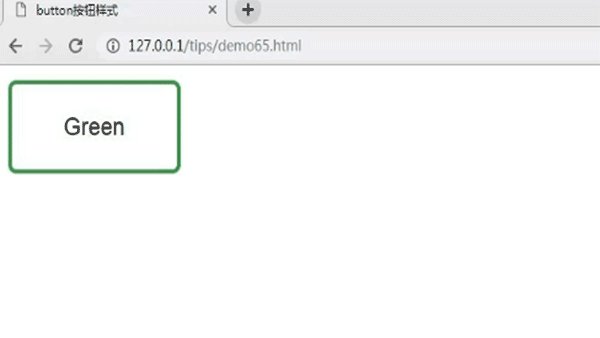
这里我们在body中使用的是 标签,当然我们也可以使用div:
注意,当我们使用div时需要给这个div设置宽度width,那么效果如下:

本篇文章就是关于HTML制作简单的按钮样式,是非常简单的,希望对新手朋友们有一定的帮助!





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








