常见情况:
监听html中某个类的元素的点击事件,当新追加同一个类的元素时,点击新追加的元素没有反应。
例如:
Testtitle>.divs{
height: 100px;
width: 100px;
background-color: red;
margin: 20px;
}
style>head>
div>
var str = '';
$('.divs').on('click',function(){
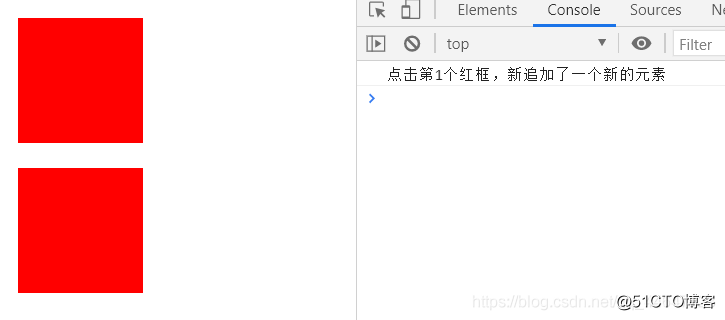
console.log("点击第"+($(this).index()+1)+"个红框,新追加了一个新的元素")
$('.page').append(str);
})
script>body>html>

点击第一个红框,追加一个红框,但是点击第二个红框的时候并没有追加效果。
原因:
新追加的元素开始的时候是没有绑定之前的监听事件,所以点击无效。
尝试在追加元素之后,将该元素进行绑定同一个类的监听事件,实现无限克隆
Testtitle>.divs{
height: 100px;
width: 100px;
background-color: red;
margin: 20px;
}
style>head>
div>
var str = '';
bind();
function bind(){
//off是解除jQ的点击事件然后再重新绑定点击事件,重复绑定会触发事件多次
$('.divs').off('click').on('click',function(){
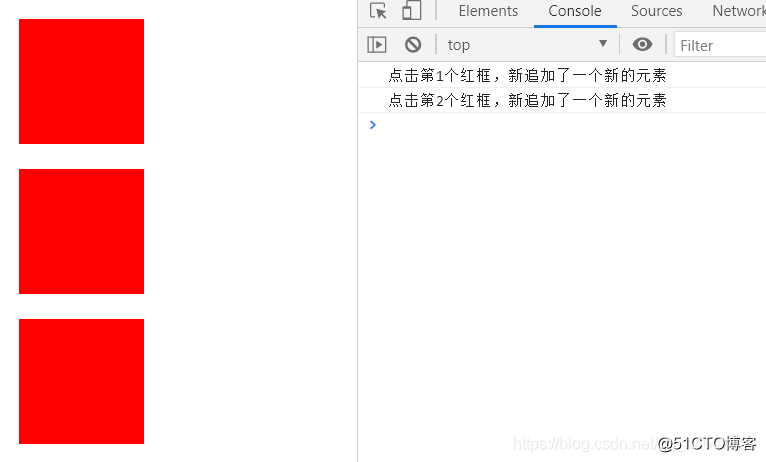
console.log("点击第"+($(this).index()+1)+"个红框,新追加了一个新的元素")
$('.page').append(str);
bind();
})
}
script>body>html>





















 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








