
HTML5 and CSS3 are the best languages to start off learning with, and one of the best way is- simply jump into it and manipulate the code. Generator plays a vital role in generating auto-codes, they are incredibly useful for developers and designers as they need to do things again and again and generators can do those small things for them. In this article, we have shortlisted some of the best HTML5 and CSS3 generators which are highly used by skilled designers and developers.
HTML5 GENERATORS
There are hardly 5-6 HTML5 generators available on the web that gives the good quality of codes, and the reason behind this is HTML5 Boilerplate, we can’t consider Boilerplate as a generator, but most of the developers use it as a first template for their websites. So back to generators finding a quality HTLM5 generator is a bit tricky task as there are thousands of websites available that provides various code generators and because of that most of us get confused. But we have managed to find a few and will showcase in this article.

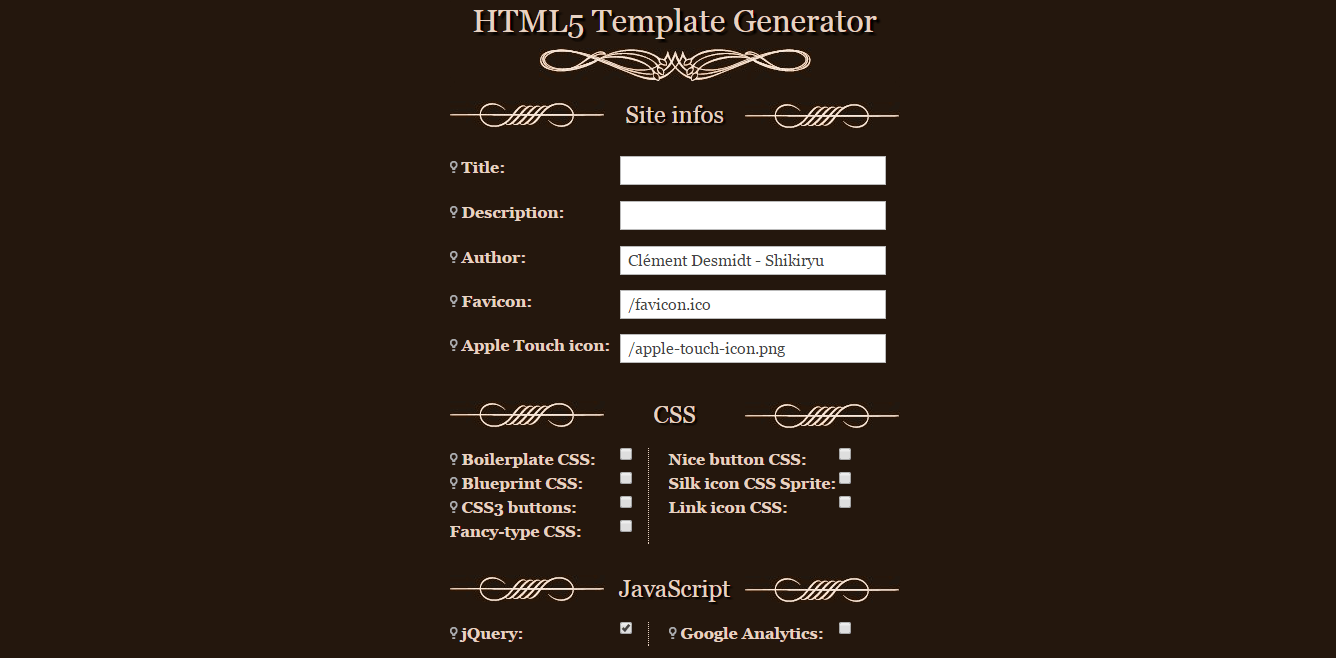
Shikiryu HTML5 generator allows you to add mediators for applications that people love to use. You can add features and can do modifications inside a Blueprint, so it is actually quite useful. Developers like it more because it is more semantic than any other available generators.

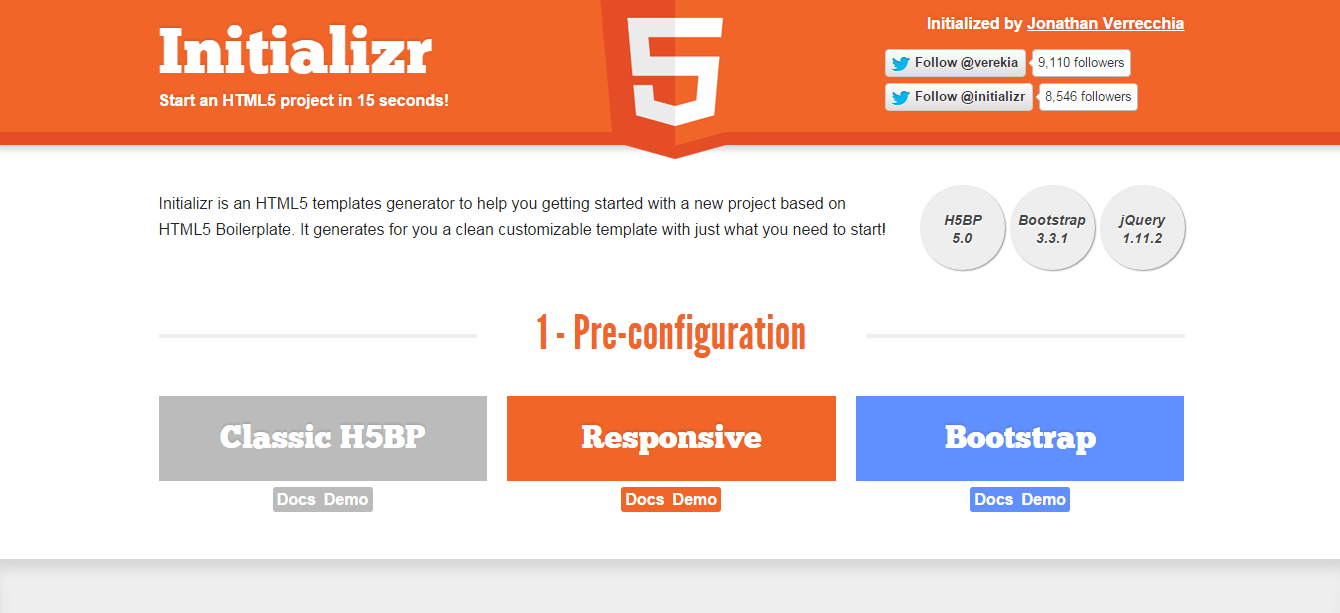
If you are starting a new project based on HTML5 boilerplate, this is a great tool to start with, and it generates a clean customizable template. As you select / customize from various frameworks and libraries, the template gets downloaded in a zip format, you can simple use the code to design website.

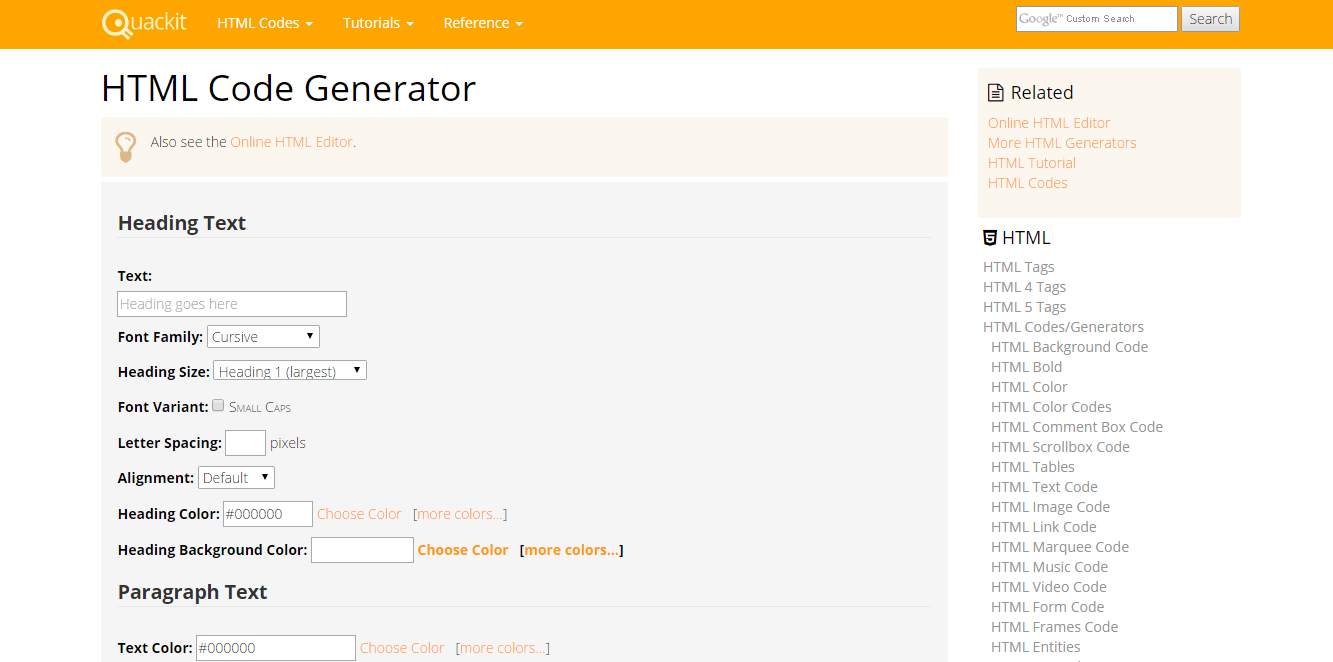
Quackit not only gives you a series of code, it allows you to enter all your information. This is really useful for beginners, so if you are starting with CSS and HTML then you can use this generator to simplify your task. These generators are just amazing and can focus on border radius, shadow, color gradient and html5 template with blueprint included.

Modernizr is an open-source JavaScript library that helps you build HTML5 and CSS3 powered websites. You can create some great websites and can run your code perfectly no matter what browser or device your client use.
CSS3 Generators
You can easily find this generator and once you start working on this you will become addicted to it. You can do animation work, @font-face work, text rotation, box shadows, border radius, text shadows, transitions, gradients, and a lot more.

Personally, I like this generator. CSS3.me was created by designers, Eric Hoffman. It is Very easy to use, light-weight, stylish and quite functional. It gives you the ability to set opacity, drop shadow, set and change the border radius, and add gradient effect.
Button Generators

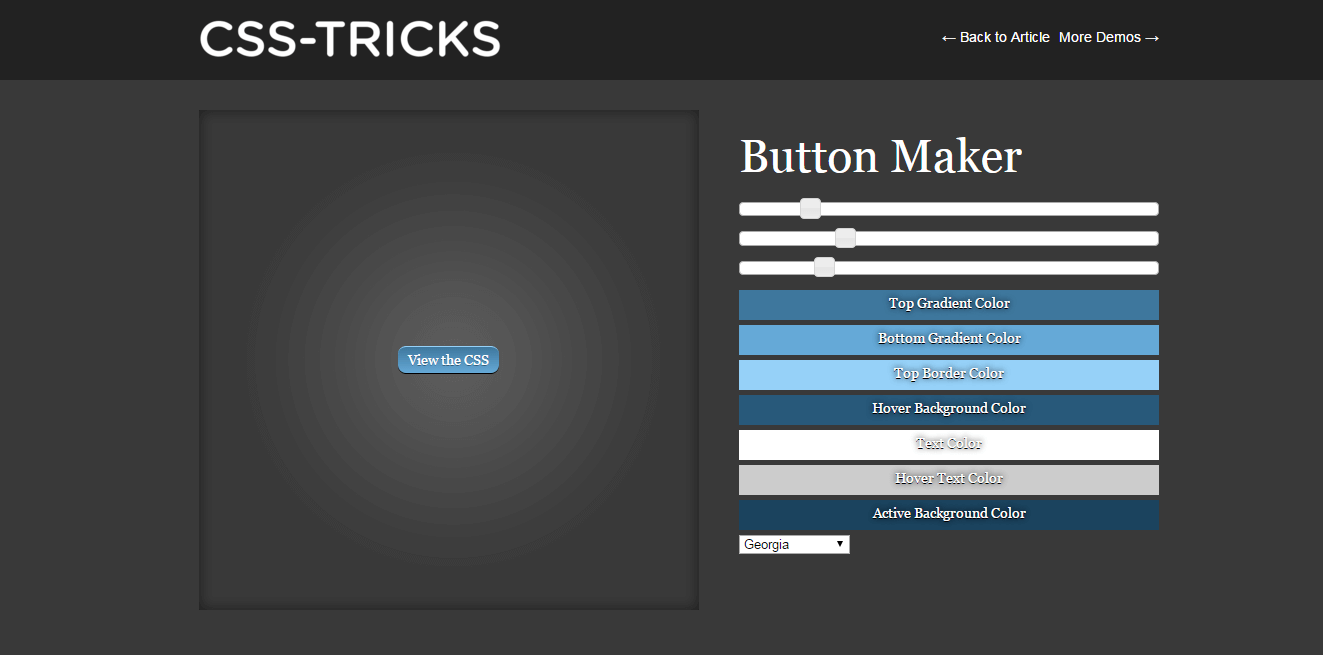
It is one of oldest button generator, it is very linear and had no graphical interface. You can simply use this in your project to create custom buttons without any effects.
Border Image & Radius Generators

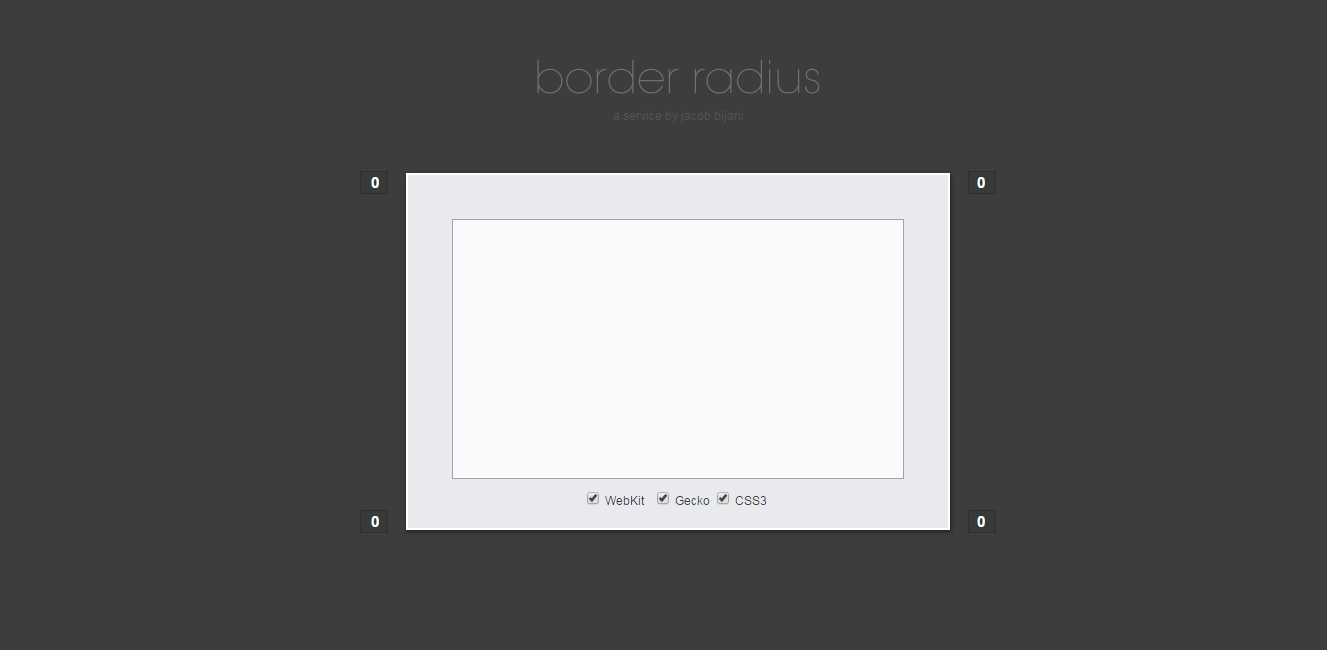
Border radius is a great and a light-weight tool that mainly used to set border-radius around corners. Once you done with the radius you can check browser prefix you want to include and it’s all done. It has a very clean and nice user interface.

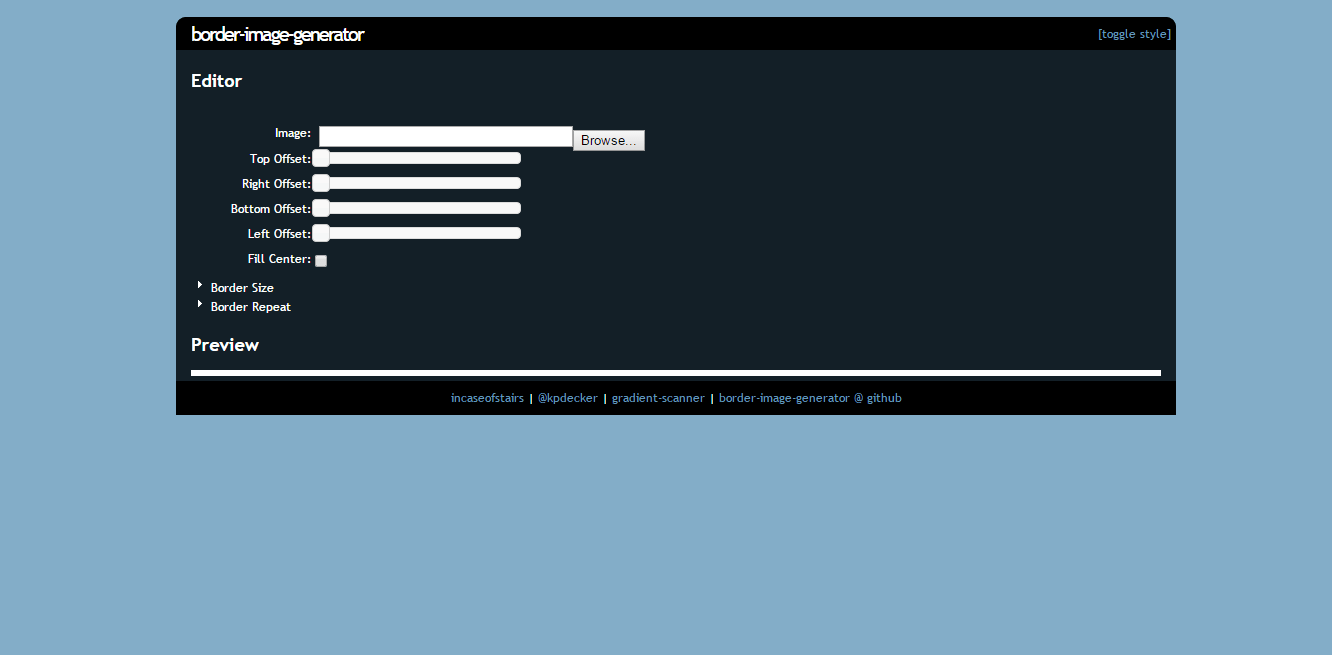
Imagine you drew an arrow or triangle and you want a generator to repeat it throughout your websites border or even an element’s border. Well, nothing beats border-image when it comes to replicating the images to find the right border style. You can manipulate the size, offset, and can repeat the images. Developers often use it for designs in the background.
CSS3 Gradient Generators

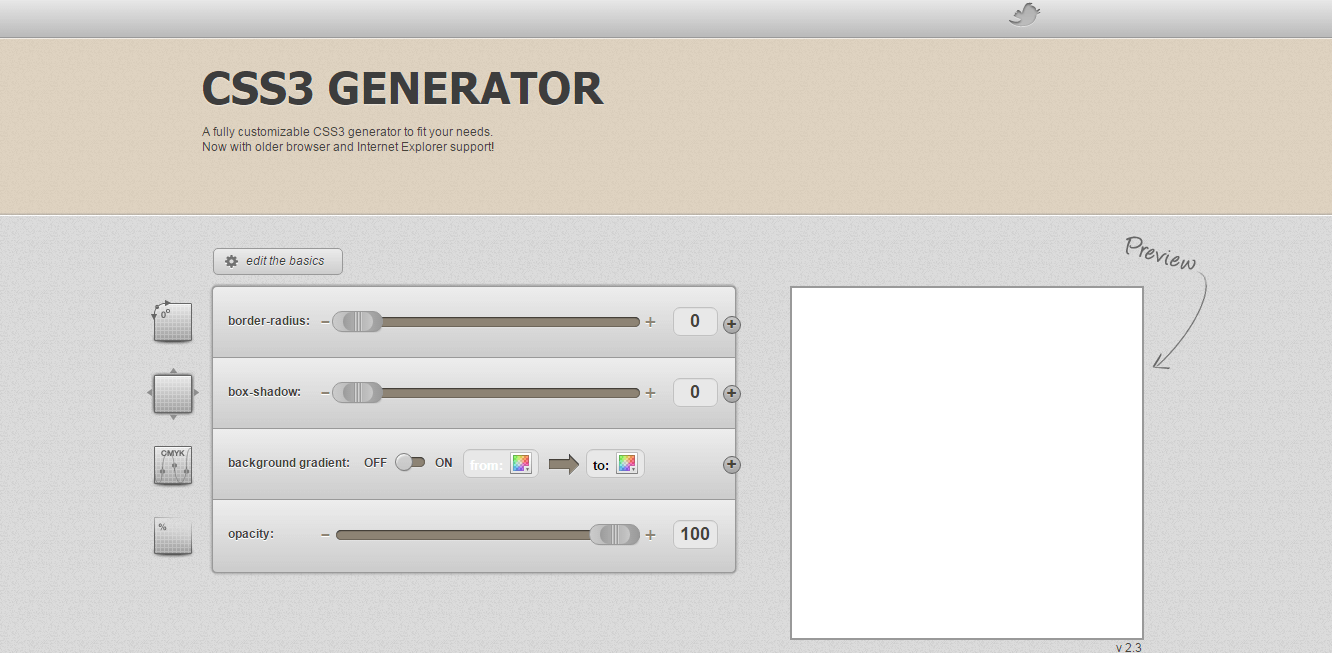
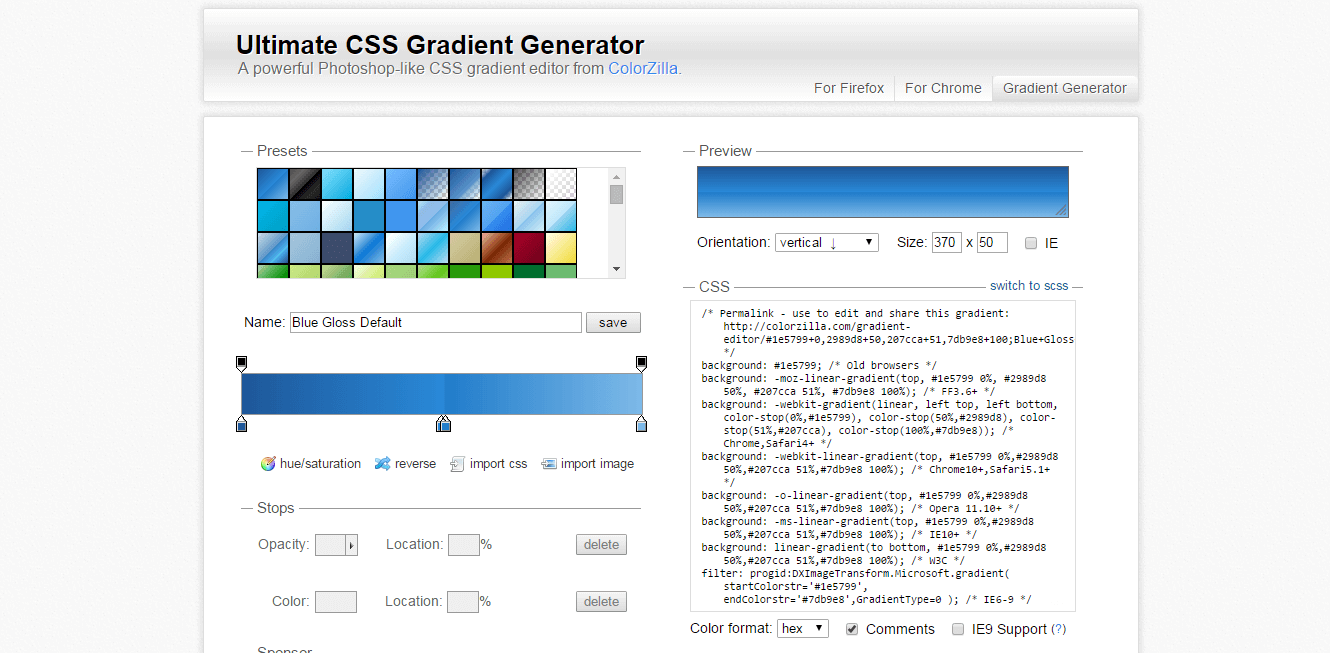
It is bundled with lots of features and is very easy to use. You can simply move around the blue and black pencils a bit and you can easily observe the changes they do. It is also available in browser version which is really helpful for developers and designers working on the web.
Typographic Generators/Editors

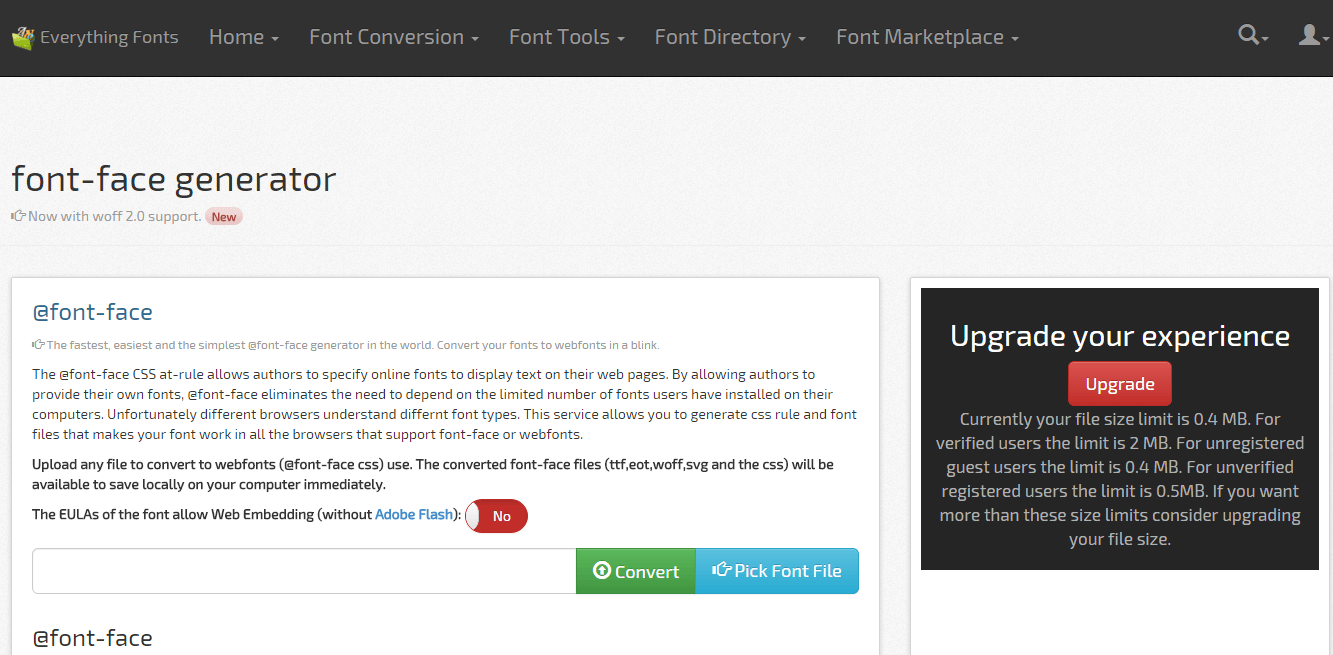
@font face allows you to upload fonts that you can select from the web or may have on your system, and then provides you an output file that is ready to work with. @font face generates a CSS file for font properties, and fonts will be displayed in the HTML file. It is really a great tool to check out font’s especially when you don’t have enough time to create an entire website with the repetitive fonts.
CSS3 Drop Shadow Generators

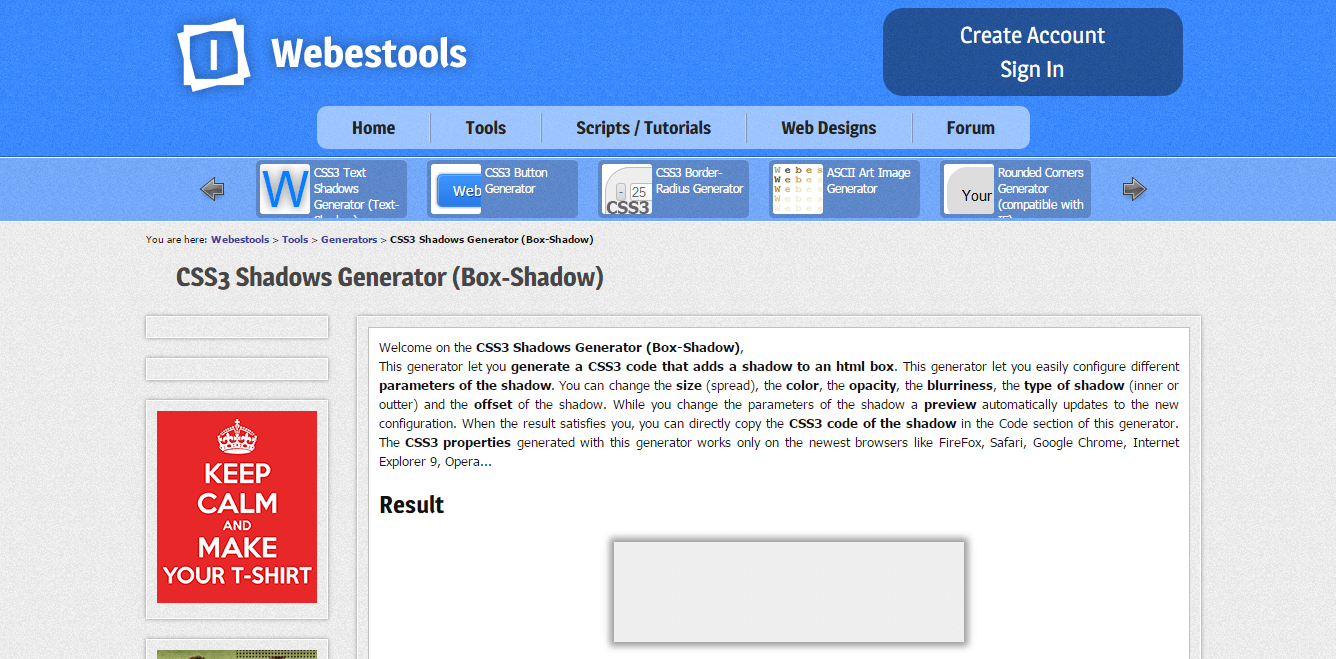
One of the best-recommended tool if you want to go into the detail and depth regarding drop-shadows. It has a dragging bar, outset shadows, inset shadows, and the ability to manipulate set colors, offsets, and do lots of amazing tasks you could do with the code.
HTML5 and CSS3 work effortlessly to provide you the best coding techniques combined with each other. You should always consider tools that can minimize your coding efforts, you get to accomplish more by putting less effort on things that aren’t your main focus, like button or box styles. The internet is full of tools you can try and use. The above list shows the most used code generators. However, it is up to you to explore more and set your standards about the best tools in coding.




















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








