对于很多初学网页的人来说,dreamweaver常是首选的编辑软件。制作模板会大大提高网页的重复使用性,那如何使用dreamweaver制作模板网页呢?接下来下面给大家分享一下dreamweaver制作模板网页的详细方法步骤!希望能帮到有需要的朋友。
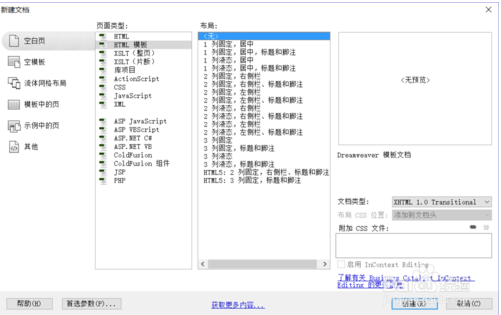
刚进入dreamweaver点击新建下方的更多,然后选择空白页,页面类型选择html模板,布局选无就行了。


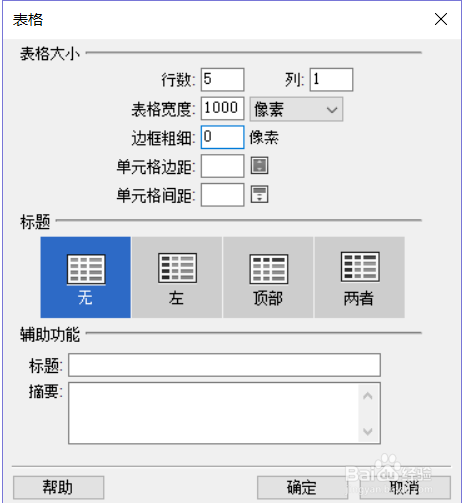
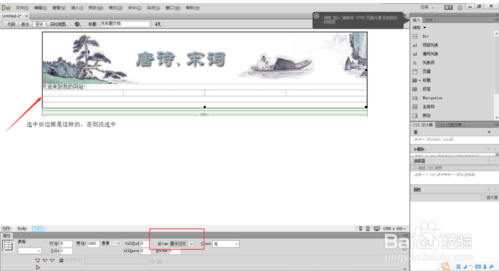
插入一个表格(菜单栏中选择插入,再找到表格),表格里的布局自己根据需要设置,在这里我设置为行数为5,列为1,表格宽度为1000像素。插入表格后,选中整个表格,选中后表框会加黑加粗,在下方设置为居中对齐。

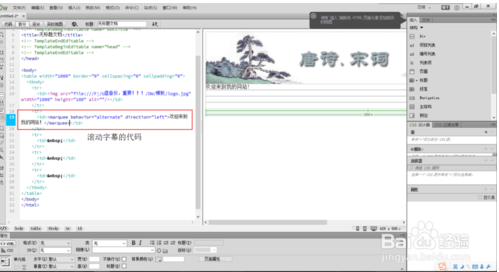
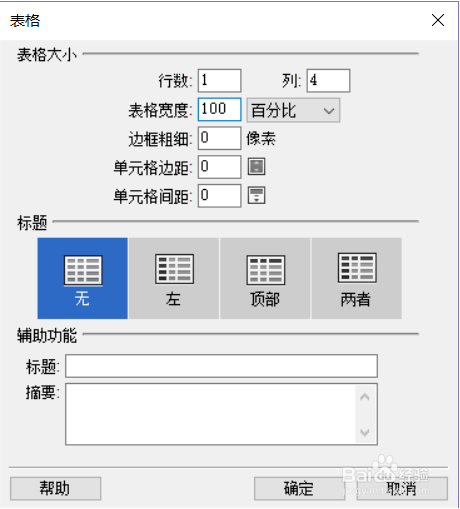
在表格第一行插入图像(菜单栏中选择插入,再找到图像),第二行加入滚动字幕。第三行插入表格(方法同上),1行4列,表格宽度为百分之一百。插入表格之后,再选中第三行的表格,选中后表格边框会加黑加粗,在下方设置表格为居中对齐,宽度为20%。




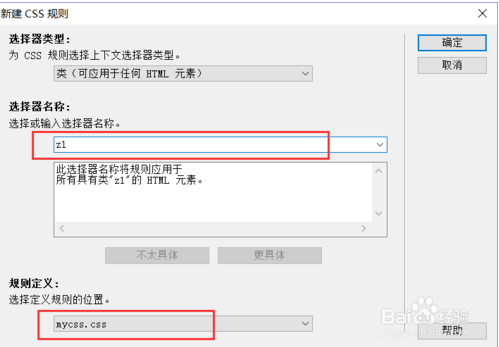
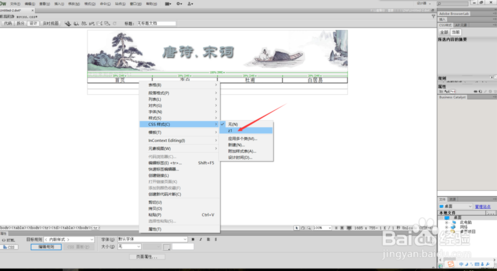
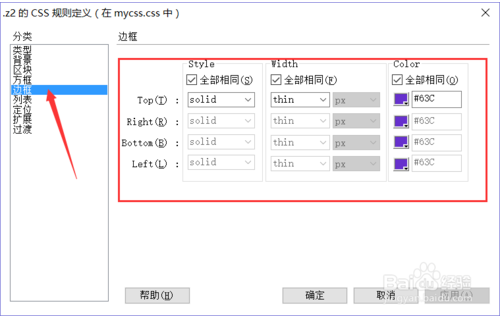
第三行中选入一些文字,如首页,李白,杜甫,白居易。新建一个css文件,再建一个css,设置好类型中的颜色和背景中的颜色,加以区分。选中第三行,使用刚才新建的css,再新建一个css,表格的边框使用该css。

























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








