html页面标签元素总结
前言
学习python的flask架构对于有丁点C功底的人来说代码问题研究研究还能勉强跟得上脚步,但是html前端就蒙圈了,完全小菜比一枚。故此总结下我目前接触过的标签以及经常需要用的小功能(例如下拉框,单选框等等)。本篇仅从为w3c官网http://www.w3school.com.cn/收藏以供自己日后方便使用。
PART I :常用的html标签
1.1 基础篇标签描述
定义文档类型
定义注释
定义html文档
定义文档的标题定义文档主题定义水平线
定义简单的折行
1.2 表单篇
标签描述
定义供用户输入的HTML表单定义input元素的标注
定义输入的控件
定义按钮
定义选择列表(下拉列表),基本与配合使用
定义选择列表中的选项
定义多行的文本输入控件
1.3 表格篇标签描述
定义表格中的表头单元格。
定义表格中的行。
定义表格中的单元。
定义表格中的表头内容。
定义表格中的主体内容。
定义表格中的表注内容(脚注)。
1.4 框架篇标签描述
定义框架集的窗口或框架
定义框架集定义内联框架
1.5 其他标签图像、音视频类
定义图像
定义图像映射
定义声音内容
定义视频
链接类
定义锚content
定义文档与外部资源的关系
列表类
- 定义无序列表
- 定义有序列表
- 定义列表项目
样式/节
定义文档中的节定义文档中的节
编程类
PART II: 常用的html功能实现
功能1:下拉菜单
实现代码如下:
角色:
管理员
普通用户
功能截图:

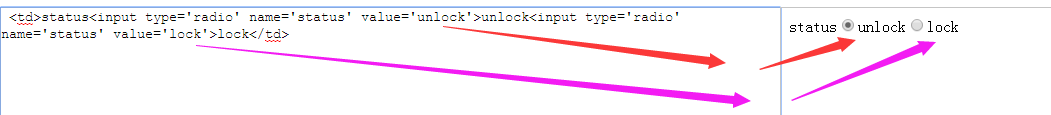
功能2:单选框(主要用于男女性别选择、锁定与否选择等)
核心:记得单选框要设置value的值
实现代码如下:
statusunlocklock功能实现截图:

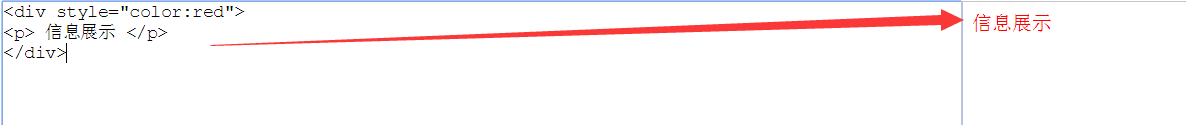
功能三:展示信息颜色控制
主要用于渲染提示信息,用红色使其更加醒目。
实现代码如下
信息展示
功能实现截图























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








