通过几天学习html,是我拥有了对网页相当敏感的眼睛,看到做的精美的网站,就情不自禁的查看源代码,思考自己应该怎么做...即将是暑假了,所以这几天的进程也不算太快,这几天先后学习了html入门,css,javascript,说说自己的学习的感悟。
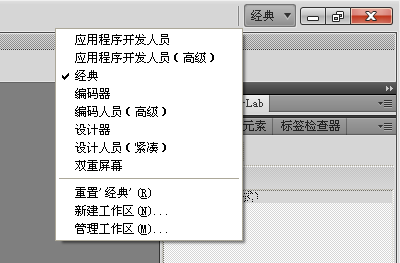
我们制作网页的工具是dreamweaver,这个网上都有可以下载,然后进入后,右上栏建议选择一个经典,也就是如下图:

这有个好处,就是对于初学者来说,菜单栏里有很多快捷工具,只需要点一下就可以了,完全不用手工敲代码,当然菜单栏里也有相同的工具,如果不是对它相当熟悉,建议选择经典。
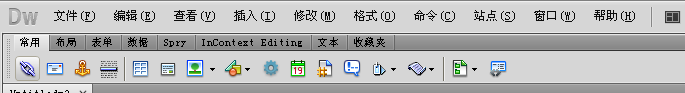
经典的快捷栏:

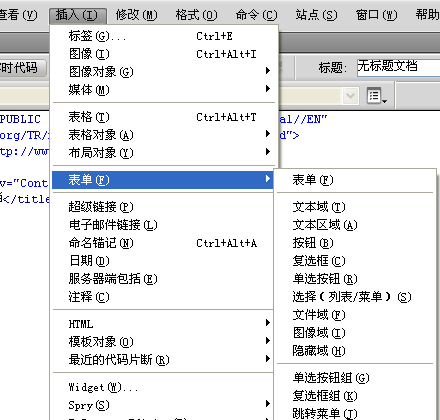
也可在菜单栏里选择相同的功能:

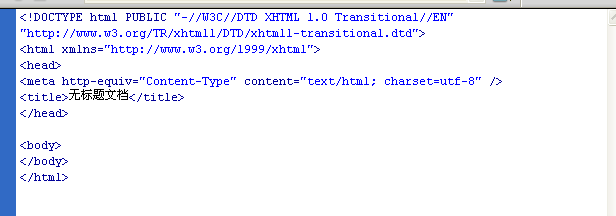
我们打开了dreamweaver以后,选择新建html。

对于现在的我,我的确不知道
前面是什么,但我们可以修改里面的内容,任意改的内容,通过几天学习,我认识到了< head >里面,是对里修饰的,是对框架修饰的,如css,js都应该写在里面,在入门的初级阶段,我们学习了四种企业常用的模式:1,div-ul(ol)-li;(框架项目列表,常用于导航);
2,div-dl-dt-dd;(图文混排);
3,table-tr-td;(图文布局或显示数据等);
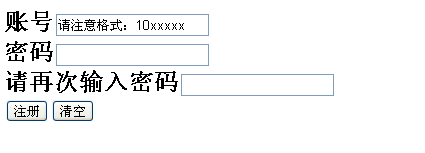
4,form-table-tr-td;(布局表单);
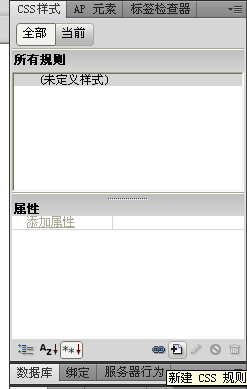
在入门阶段,很多知识都可以自己试着去摸索,不会点进去,在看看效果。 其次是学了css样式,在选择新建css样式以后,

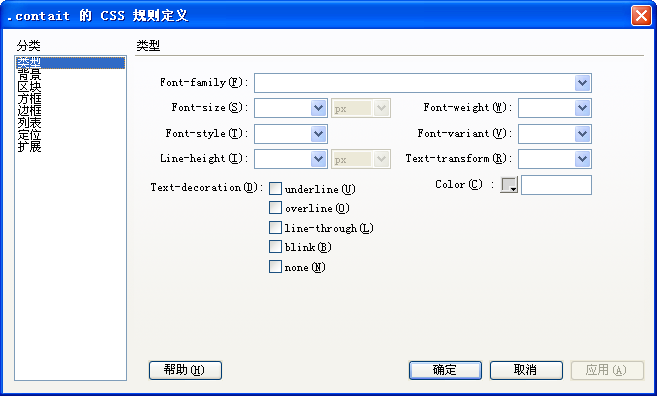
输入选择器名字以后,就可以设置相应的设置,如字体类型,背景,方框等。

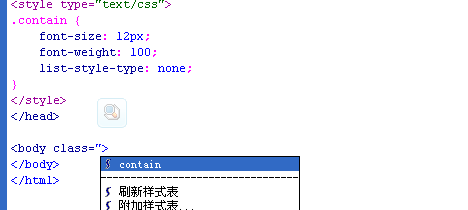
设置完成后,右边的css样式就会有新增,而内容里面也会有新增,当我们调用class=时候,就会出来演示表,如下图:

当然,我们创建的不仅可以是class选择器,也可以有id选择器,标签选择器,复合选择器。功能都是规定相应的内容样式,只是作用范围不一样。一般来说,对企业来说,都不用我们自己写css,在右边演示表里面需要附加演示表,都是企业规定了的css的要求。在一个网站里面,都应该有css包和js包,并且都应该是相应样式要求。
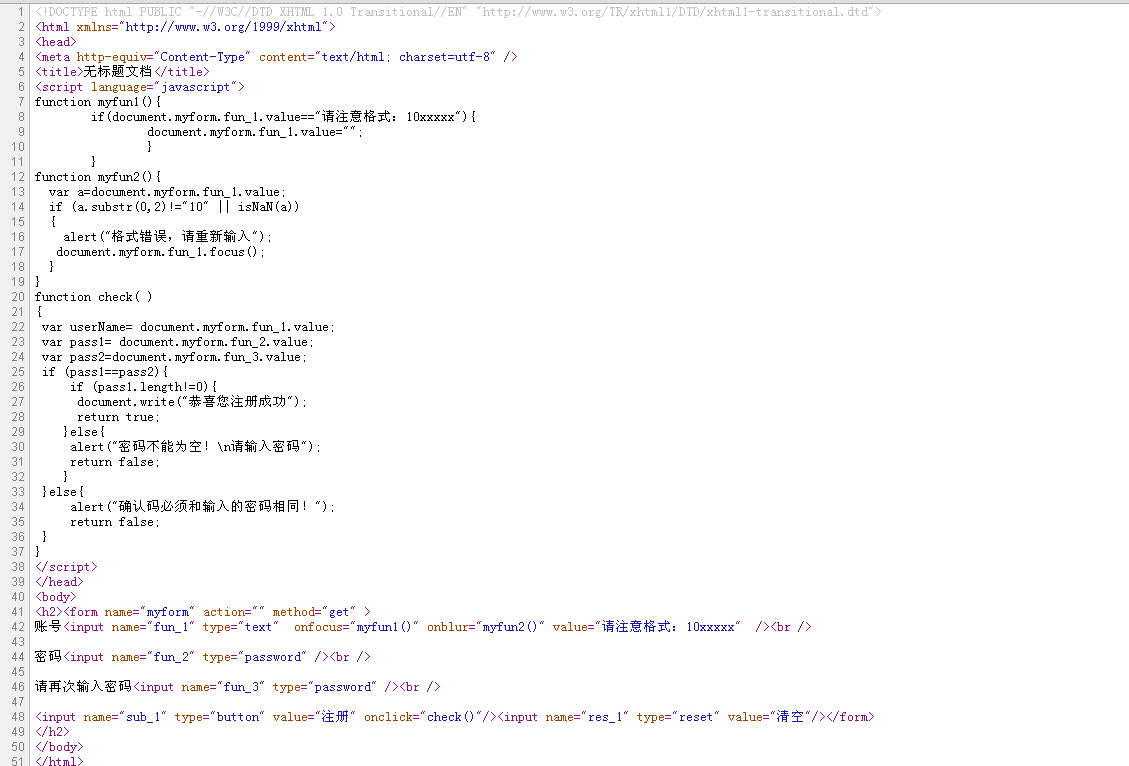
另外,网页设计中javascript也是一个重要的脚本语言,主要是提供用户交互,动态更新内容,数据验证等。使用的是
通过学习网页设计,我们可以上网搜一下W3school,这本教材里面很多知识,而且很具体,可以更加丰富我们的知识。
























 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








