SpringBoot从入门到放弃,第三章
一、静态资源映射规则
在springBoot项目中,springmvc的相关配置都在WebMvcAutoConfiguration类中
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
//===========webjars访问===================
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/")
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
//===========静态资源访问================
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern)
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
//===========静态资源存放文件路径================
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
};
1、webjars访问
所有/webjars/ ,都去classpath:/META-INF/resources/webjars/找资源
webjars:以jar包的方式引入静态资源。官网
引入:
org.webjars
jquery
3.4.1
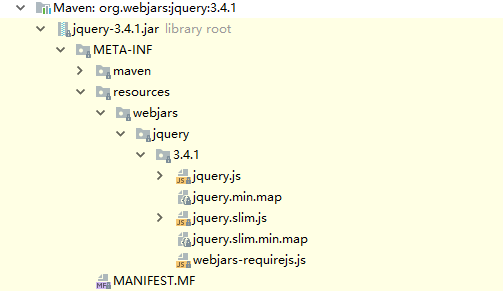
目录结构:

访问:
2、静态资源访问
/**访问当前项目的任何资源,静态资源访问文件目录:
classpath:/META-INF/resources/,
classpath:/resources/,
classpath:/static/,
classpath:/public/
/
访问:
3、欢迎页index的映射
静态资源文件夹下所有index.html页面,被/**映射
访问:
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(...) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(
new TemplateAvailabilityProviders(applicationContext), applicationContext, getWelcomePage(),
this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(getInterceptors(mvcConversionService, mvcResourceUrlProvider));
return welcomePageHandlerMapping;
}
private Optional getWelcomePage() {
String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations());
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
4、favicon图标
@Configuration
@ConditionalOnProperty(value = "spring.mvc.favicon.enabled", matchIfMissing = true)
public static class FaviconConfiguration {
private final ResourceProperties resourceProperties;
public FaviconConfiguration(ResourceProperties resourceProperties) {
this.resourceProperties = resourceProperties;
}
@Bean
public SimpleUrlHandlerMapping faviconHandlerMapping() {
SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping();
mapping.setOrder(Ordered.HIGHEST_PRECEDENCE + 1);
//所有 **/favicon.ico
mapping.setUrlMap(Collections.singletonMap("**/favicon.ico",
faviconRequestHandler()));
return mapping;
}
@Bean
public ResourceHttpRequestHandler faviconRequestHandler() {
ResourceHttpRequestHandler requestHandler = new ResourceHttpRequestHandler();
requestHandler
.setLocations(this.resourceProperties.getFaviconLocations());
return requestHandler;
}
}
spring.mvc.favicon.enabled=true默认启用
存放位置:静态资源文件夹下
favicon.ico
5、静态资源参数设置
@ConfigurationProperties(prefix = "spring.resources")
public class ResourceProperties {
//可以设置和资源有关的参数,如缓存时间等
}
如果想改变静态资源文件夹的路径,修改yml:
spring.resources.static-locations=classpath:/hello,classpath:/mystatic
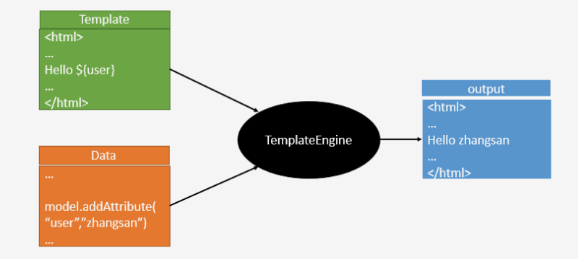
二、模板引擎thymeleaf

1、引入thymeleaf
org.springframework.boot
spring-boot-starter-thymeleaf
切换thymeleaf版本(旧版本的springboot切换)
3.0.9.RELEASE
2.2.2
2、Thymeleaf使用语法
springboot对thymeleaf的自动配置文件
表示:只要我们把HTML页面放在classpath:/templates/下,就可以自动渲染了
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
//表示:只要我们把HTML页面放在classpath:/templates/下,就可以自动渲染了
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
}
2.1)、application.yml配置
###ThymeLeaf配置
spring:
thymeleaf:
#模板的模式,支持 HTML, XML TEXT JAVASCRIPT
mode: HTML5
#编码 可不用配置
encoding: UTF-8
#内容类别,可不用配置
content-type: text/html
#开发配置为false,避免修改模板还要重启服务器
cache: false
#配置模板路径,默认是templates,可以不用配置
prefix: classpath:/templates
##实际项目中可能会有不太严格的HTML格式,此时设置mode=HTML5将会对非严格的报错,可以参考以下配置:
spring.thymeleaf.mode=LEGACYHTML5
##你可能会发现在默认配置下,thymeleaf对.html的内容要求很严格,比如,
##如果少最后的标签封闭符号/,就会报错而转到错误页。
#因此,建议增加下面这段:
spring.thymeleaf.mode = LEGACYHTML5
##spring.thymeleaf.mode的默认值是HTML5,其实是一个很严格的检查,改为LEGACYHTML5可以得到一个可能更友好
##亲切的格式要求。
##需要注意的是,LEGACYHTML5需要搭配一个额外的库NekoHTML才可用。
net.sourceforge.nekohtml
nekohtml
1.9.22
常见的一些可以被修改的配置:
# THYMELEAF (ThymeleafAutoConfiguration)
spring.thymeleaf.cache=true
spring.thymeleaf.check-template=true
spring.thymeleaf.check-template-location=true
spring.thymeleaf.enabled=true
spring.thymeleaf.enable-spring-el-compiler=false
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.excluded-view-names=
spring.thymeleaf.mode=HTML
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.reactive.chunked-mode-view-names=
spring.thymeleaf.reactive.full-mode-view-names=
spring.thymeleaf.reactive.media-types=
spring.thymeleaf.suffix=.html
spring.thymeleaf.template-resolver-order=
spring.thymeleaf.view-names=
2.2)、导入thymeleaf的名称空间
2.3)、语法
文本内容(覆盖):
替换原生属性值:
①、 赋值、字符串拼接
+:字符串拼接字体串
简化字符中拼接操作:(使用”|”包围字符串,不需要对字符串使用”’”)
等价于
②、数字输出和计算
1492
1494
false
null
③、算术表达式
*二进制运算 +, -, , /, %
布尔表达式 true, false, !, not
以及 and, or
结果:true
结果:true
结果:false
结果:true
④、比较操作符
比较 >, =, <= (gt, lt, ge, le)
判断 ==, != (eq, ne)
大人
大人_no_equality
⑤、条件操作符
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
未成年人!
欢迎小三来访问!
##不满足判断条件
你还不满18岁,不能够看电影!
##switch分支判断
uid为101的员工来了
uid为102的员工来了
没有匹配成功的数据!
⑥、调用对象的成员变量的属性
⑦、调用map对象的属性
通过map的key从hashMap获取对象的属性name值: 可以使用”.”或者使用”[]”获取对象值
等价于
⑧、调用list对象的属性
⑨、调用属性的方法
⑩、获取原生对象
⑪、生成URL地址@{}
th:href生成的值替换的href值 @{}
url中加入变量值(orderId=${id})做为url的请求参数
view
结果:
view
结果:
view
结果:
⑫、表达式工具对象
⑬、迭代
##获取迭代的中间的状态,定义在iterStat中
index :当前节点的索引,从0开始
size : 迭代节点总数
even/odd:当前是偶数/奇数行,boolean值
first/last:当前是每天/最后一个元素
⑭、条件语法
**th:if th:unless **
User is an administrator
User is some other thing
⑮、模板template
在web开发中,我们经常会将公共头,公共尾,菜单等部分提取成模板供其它页面使用。在thymeleaf中,通过th:fragment、th:include、th:replace、参数化模板配置、css选择器加载代码块等实现。
公共页 /templates/template/footer.html
2017 hry loaded by fragment=copy
2017 hry loaded by id=copy-section
通过th:include在本页中加载以上的代码块copy :
templatename::selector:”::”前面是模板文件名,后面是选择器
::selector:只写选择器,这里指fragment名称,则加载本页面对应的fragment
templatename:只写模板文件名,则加载整个页面
div in this page.
通过th:fragment和css选择器加载代码块
th:include 和 th:replace
## th:include:加载模板的内容: 读取加载节点的内容(不含节点名称),替换div内容
## th:replace:替换当前标签为模板中的标签,加载的节点会整个替换掉加载他的div
结果:
结果:
2017 hry loaded by fragment=copy
调用模板时传递参数






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








