上星期分享的一个文章:
【交流分享】Android独立应用方式集成HTML5+SDK,Widget方式离线打包,空项目讲解
http://ask.dcloud.net.cn/article/526
官方概念的东西这里不再讲了,,建议先看上述文章再看本帖;
Runtime集成方式比Widget集成方式简单,区别在于AndroidManifest.xml的配置;两者集成的前面7个步奏都是一样的,我这里就直接拷贝过来了 :
一.准备
1.打开HBuilder,新建-->移动APP-->勾选"Hello mui",项目名叫"HelloMui";(我以官方mui项目来举例了,到时自行改为自己的项目);
2.打开eclipse,打开你的Android项目;(我这里是新建了一个Android项目,名字叫Runtime; 如果你还没配置Android开发环境,则点这里http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html );
去官方下载最新的sdk: http://ask.dcloud.net.cn/article/103 解压,里面有个名字叫'SDK'的文件夹

二.拷贝
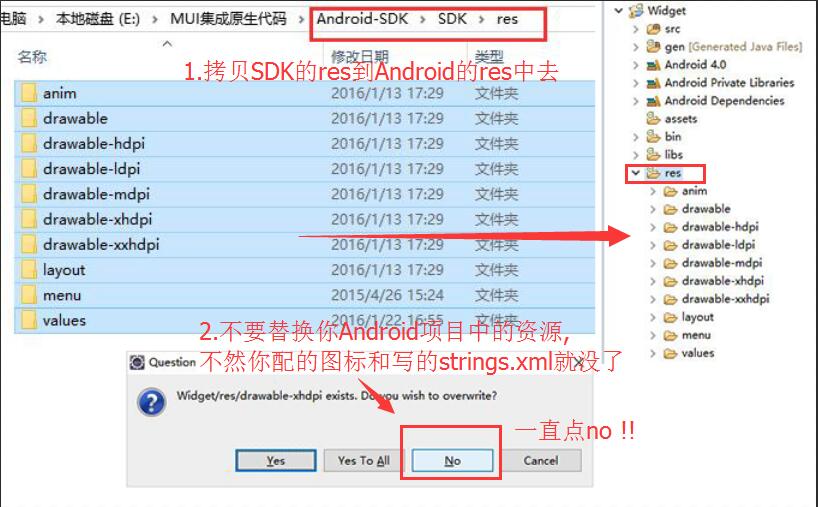
1.把下载的官方SDK文件夹里的res文件夹拷贝到Android项目的res,合并;注意不要替换你项目的资源,不然你配的图标和写的strings.xml就没了

说明: res里面有NativeUI用到的图片资源: 进度条,对话框,动画样式,照片选择,底部弹出框,logo,启动页等等;http://www.html5plus.org/doc/zh_cn/nativeui.html
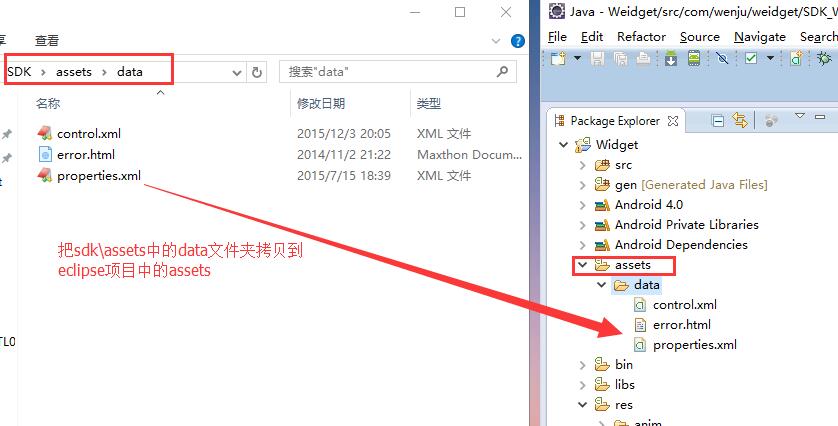
2.把SDK\assets中的data文件夹到eclipse项目中的assets

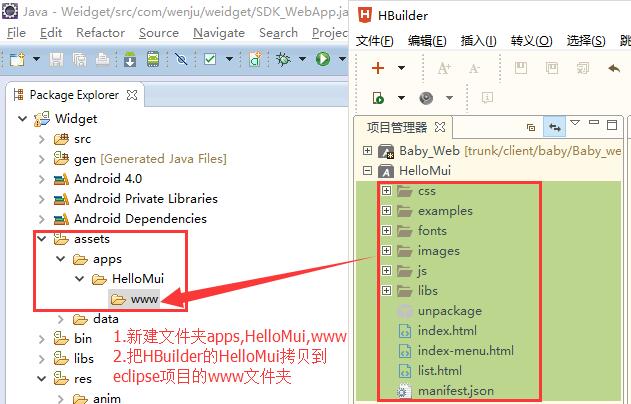
3.在eclipse的assets目录中创建apps; 在apps中创建一个文件夹,名字和你HBuilder的项目名相同;我这里就叫HelloMui; 在HelloMui中创建www文件夹; 把HBuilder项目拷贝到www文件夹下;

注意: apps和www文件夹名字是固定的,结构也是固定的,不然读取不到html
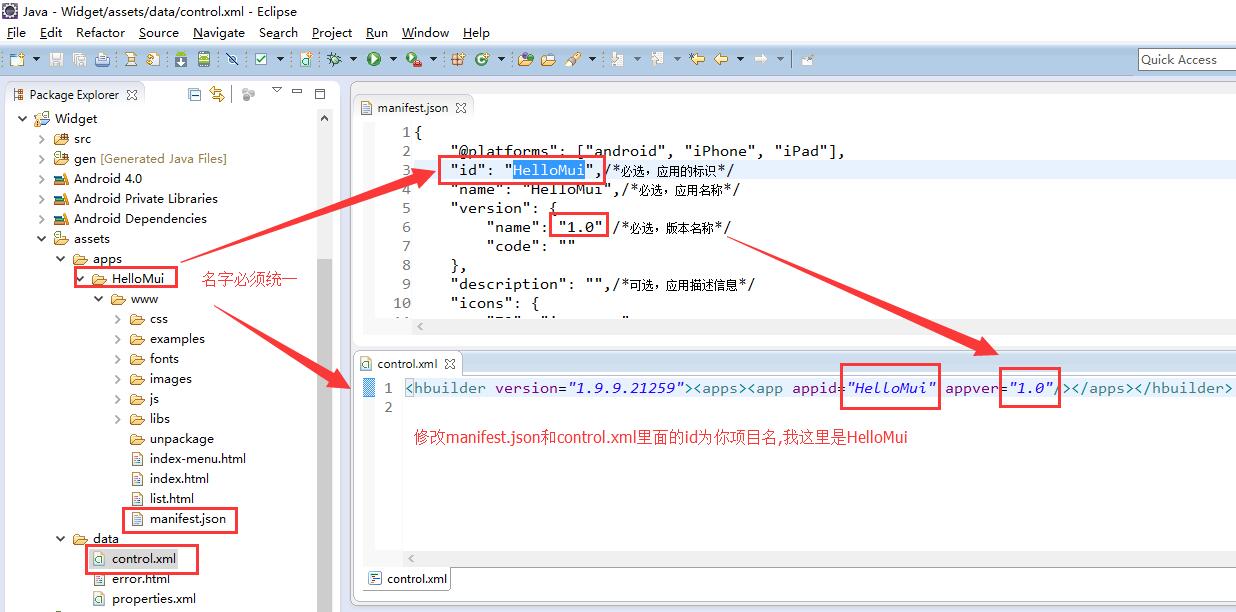
4.修改manifest.json和control.xml中的id为你的项目名;我这里是HelloMui

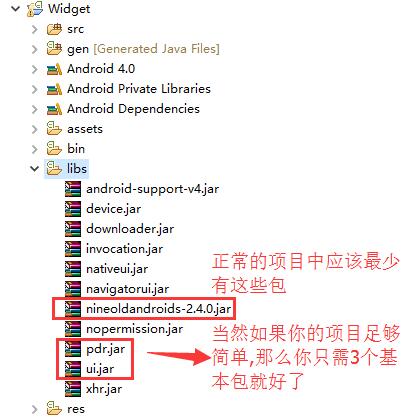
5.拷贝SDK\libs里面的jar包到eclipse项目下的libs;如图:

说明:
pdr.jar, ui.jar, nineoldandroids-2.4.0.jar是Webview基础包,必须导入
因为HelloMui项目中获取设备信息网络状态,需引入device.jar;
设置了浏览器运行环境,需引入navigatorui.jar(设置了状态栏,创建快捷方式,log输出,设置cookie都需引入此包)
使用了plus.storage,需引入nopermission.jar
最后还需引入universal-image-loader-1.9.0.jar,不然HelloMui运行加载不了首页图
其实在具体的项目中,这些包远远不够的:
比如ajax联网,需引入xhr.jar
全量更新和差量更新,需引入downloader.jar,invocation.jar
原生对话框和底部弹出或者toast,需引入nativeui.jar
设置用户头像,用到拍照,打开相册,需引入camera.jar,gallery.jar
具体请参照: http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/216
6.打开eclipse项目的AndroidManifest.xml,配置权限,具体请参照官方SDK里的Feature-Android.xls文件
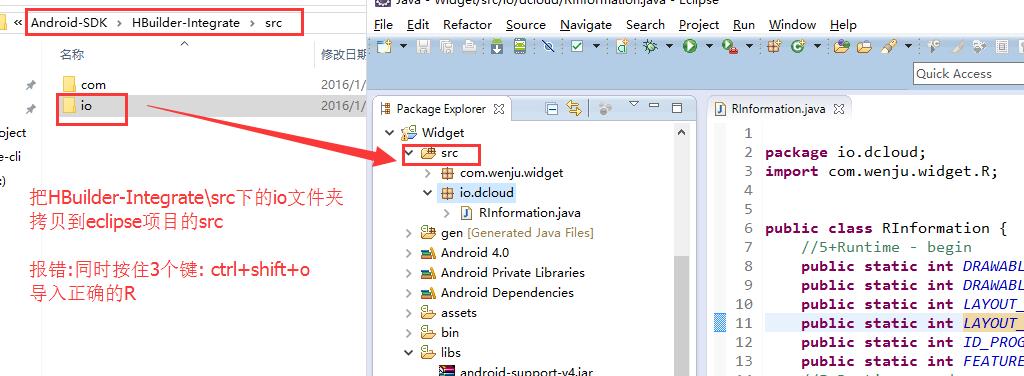
7.把HBuilder-Integrate\src下的io文件夹,拷贝到eclipse项目的src

-------这里开始,就是和Widget集成方式不一致的地方--------
8.打开AndroidManifest.xml,把标签替换成如下:也是最后一步了O(∩_∩)O~
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
android:theme="@style/CustomTheme" >
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden"
android:label="@string/app_name"
android:launchMode="singleTask"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
android:name="io.dcloud.PandoraEntryActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:hardwareAccelerated="true"
android:label="5+Debug"
android:launchMode="singleTask"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize" >
android:name="io.dcloud.adapter.io.MiniServerService"
android:exported="true" />
搞定运行吧~
附上eclipse源码工程:





















 1987
1987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








