HTML5标签与HTML4标签区别
(1)概念的变化:
HTML5专注内容与结构,而不专注的表现
导航相关数据
菜单
标题:HTML5专题视频教程
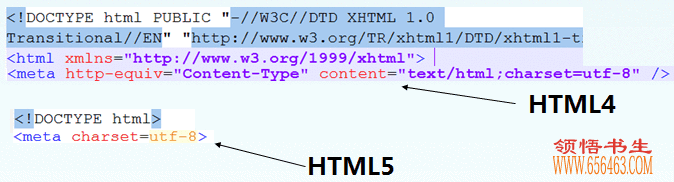
(2)声明与标签:
HTML5在更多的声明和标签上面做了简化,也对兼容做了详细的规定,废除了部分元素,增加了部分元素

HTML5标签语法介绍及新增标记
1、语法标签:(1) 不允许写的结束符的标签:area、basebr、col、command、Embed、hr、img、input、keygen、link、meta、param、source、Track、wbr
(2)可以省略结束符的标签:li、dt、dd、p、rt、optgroup、option、Colgroup、thread、tbody、tr、td、th
(3)可以完全省略的标签:html、head、body、colgroup、tbody
2、新增标签:标记定义一篇文章标记定义页面内容部分的侧边栏标记定义音频内容标记定义图片标记定义一个命令按钮标记定义一个下拉列表标记定义一个元素的详细内容标记定义一个对话框(会话框)
标记定义外部的可交互的内容或插件
标记定义导航链接标记定义一些输出类型标记定义任务的过程标记是用在Rubyannotations告诉那些不支持Ruby元素的浏览器如何去显示标记定义对rubyannotations的解释标记定义rubyannotations.
标记定义一个区域标记定义媒体资源标记定义一个日期/时间标记定义一个视频
HTML5简单示例
页面结构header,nav,article,footer {border:solid 1px #666;padding:5px}
header{width:500px}
nav{float:left;width:60px;height:300px}
article{float:left;width:428px;height:300px}
footer{clear:both;width:500px}
document.createElement('article');
document.createElement('nav');
document.createElement('header');
导航相关数据
菜单
标题:HTML5专题视频教程
发布日期:19:00
情人节
测试相关内容
地址:xx省xxx市xxx



















 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








