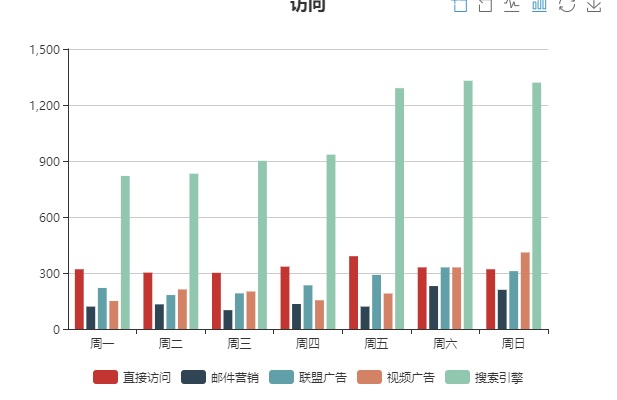
要做成页面只传入数据,js生成图表,如下图

下面是js代码


var LineChart = function(ID, title, axisData,seriesData) {var myChart =echarts.init(document.getElementById(ID));var newData =[];var legendData =[];for (var i = 0; i < seriesData.length; i++) {var lineItem = newserLineItem();
lineItem.name=seriesData[i].name;
legendData.push(seriesData[i].name);
lineItem.data=seriesData[i].data;
newData.push(lineItem);
}var option ={
title: {
text: title,
subtext:'',
x:'center'},
tooltip: {
trigger:'axis'},
legend: {
data: legendData,
bottom:0},
toolbox: {
show:true,
feature: {
dataZoom: {
yAxisIndex:'none'},
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
},
xAxis: {
type:'category',
boundaryGap:false,
data: axisData
},
yAxis: {
type:'value'},
series: newData
};
myChart.setOption(option);
}var serLineItem = function() {return{
name:'',
type:'line',
data: []
}
}
View Code
前台页面调用
引入相关的js文件
$(document).ready(function () {
var axisData= ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
var seriesData = [{ name: '直接访问', data: [320, 302, 301, 334, 390, 330, 320] },
{name: '邮件营销', data: [120, 132, 101, 134, 120, 230, 210]},
{name: '联盟广告', data: [220, 182, 191, 234, 290, 330, 310]},
{name: '视频广告', data: [150, 212, 201, 154, 190, 330, 410]},
{ name: '搜索引擎', data: [820, 832, 901, 934, 1290, 1330, 1320] }];
LineChart('main', '访问', axisData, seriesData);
}





















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








