支持多种类型的数据集合作为数据源
jqGrid可以绑定三种类型的数据:XML,JSON和数组。使用不同的数据类型主要是设置datatype属性,它的值分别为'xml','json','local'(数组)
$("#grid1").jqgrid(
........
datatype: "xml",
........
);
下面则列举各种数据类型的格式
XML格式:
value1
.........
valueN
json格式
{"page":"页号","rows":[{name1:'value1',name2:'value2',.....nameN:'valueN'},.... {....} ], "total":记录数,"records":总记录数}
数组格式
var datas=[
{name1:'value1',name2:'value2',..... nameN:'valueN'},
....
{....}
];
//把数据添加到jqgrid里
for (var i = 0; i <= mydata.length; i++) {
jQuery("#grid1").jqGrid('addRowData', i + 1, mydata[i]);
}
或者设置data属性
$("#grid1").jqgrid(
......
data:mydata, datatype:'local',
.......
);
统计运算的功能
将footerrow设为true,绑定gridComplete事件。
$("#grid1").jqgrid(......
footerrow: true,
gridComplete: completeMethod,
.......);
function completeMethod()
{
var sum_amount=$("#grid1").getCol('amount',false,'sum');
var sum_tax=$("#grid1").getCol('tax',false,'sum');
var sum_total=$("#grid1").getCol('total',false,'sum');
$("#grid1").footerData('set', { name: '合计:', amount: sum_amount, tax: sum_tax, total: sum_total });
}
统计时利用getCol方法,第一个参数为colMode的name值,第二个设为false,否则会返回一个数组而不是但一个数据,第三个是设置统计方式,有'sum','avg'和'count'。
排序
只要单击列的标题,就可以对该列进行升序或降序的排序。设置该列是否允许排序,在列的属性里设置sortable,同时对于不同的数据类型,也需要设置其相应的排序类型sorttype,类型有int/integer 整型,float/number/currency 浮点型,date 日期,text 文本,function 定义函数来实现自定的排序规则。
$("#grid1").jqgrid( ........
colModel: [
.........
{ name: 'id', index: 'id', width: 60, myexport: true, editable: true , sorttype: "int", sortable: true},
.............
],
........);
分组
var mydata = [
{id:"1",invdate:"2010-05-24",name:"test",note:"note",tax:"10.00",total:"2111.00"} ,
{id:"2",invdate:"2010-05-25",name:"test2",note:"note2",tax:"20.00",total:"320.00"},
{id:"3",invdate:"2007-09-01",name:"test3",note:"note3",tax:"30.00",total:"430.00"},
{id:"4",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"},
{id:"5",invdate:"2007-10-05",name:"test2",note:"note2",tax:"20.00",total:"320.00"},
{id:"6",invdate:"2007-09-06",name:"test3",note:"note3",tax:"30.00",total:"430.00"},
{id:"7",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"},
{id:"8",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"21.00",total:"320.00"},
{id:"9",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"11",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"12",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"13",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"14",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"15",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"16",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"17",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"18",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"19",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"21",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"22",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"23",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"24",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"25",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"26",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"27",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"28",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"29",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}
];
jQuery("#list48").jqGrid({
data: mydata,
datatype: "local",
height: 'auto',
rowNum: 30,
rowList: [10,20,30],
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'invdate',index:'invdate', width:90, sorttype:"date", formatter:"date"},
{name:'name',index:'name', width:100, editable:true},
{name:'amount',index:'amount', width:80, align:"right",sorttype:"float", formatter:"number", editable:true},
{name:'tax',index:'tax', width:80, align:"right",sorttype:"float", editable:true},
{name:'total',index:'total', width:80,align:"right",sorttype:"float"},
{name:'note',index:'note', width:150, sortable:false}
],
pager: "#plist48",
viewrecords: true,
sortname: 'name',
grouping:true,
groupingView : {
groupField : ['name']
},
caption: "Grouping Array Data"
});
还有复杂一点的排序,那还是上jqGrid Demos看看吧!
筛选
jqGrid的筛选并不是在grid里面的内容进行筛选,其实是对数据库里的数据筛选查询。
html:
javascript:
jQuery("#s3list").jqGrid('navGrid','#s3pager',{edit:false,add:false,del:false,search:false,refresh:false}); jQuery("#s3list").jqGrid('navButtonAdd',"#s3pager",{caption:"Toggle",title:"Toggle Search Toolbar", buttonicon :'ui-icon-pin-s', onClickButton:function(){ mygrid[0].toggleToolbar() }});jQuery("#s3list").jqGrid('navButtonAdd',"#s3pager",{caption:"Clear",title:"Clear Search",buttonicon :'ui-icon-refresh', onClickButton:function(){ mygrid[0].clearToolbar() }}); jQuery("#s3list").jqGrid('filterToolbar');
增删改查工具栏及分页栏
jqGrid附带了分页栏,在分页栏上可以添加增加,修改,删除以及查询按钮。
在html多添加一个层,这个层就存放分页栏:
$("#grid1").jqgrid(
......
pager:"#pager", //通过这属性还可以设置可选的页面大小 rowList: [10, 20, 30],
.......
);//这里的 edit,add等就是对应编辑新增等按钮,通过设置布尔值来决定是否显示
jQuery("#grid1").jqGrid('navGrid', '#pager', { edit: true, add: true, del: true, search: true, refresh: true});//或者用这种形式
jQuery("#grid1").jqGrid('navGrid', '#pager',
{}, //options
{height: 280, reloadAfterSubmit: false }, // edit options
{height: 280, reloadAfterSubmit: false }, // add options
{reloadAfterSubmit: false }, // del options
{} // search options
);
记得要在colModel里给可供编辑的列的editable赋值为true,才可以编辑。
分页读取数据
既然上面已提及到分页,下面则介绍另一种分页方式,通过滚动条进行翻页。在这种分页方式中,数据库的所有数据并非一下子读取出来填充到grid中,而是通过滚动条的位置得出当前浏览到的哪一页数据,才从数据库读取那部分的数据。
$("#grid1").jqgrid(
......
//设置了这个才会根据滚动分页读取数据
scroll: 1,
//设置页面的大小
rowNum: 10,
.......
);
下面的例子只是用到本地的数据,同样也是实现了滚动翻页的效果
jQuery("#scrolling").jqGrid({
scroll: 1,
datatype: "local",
data:mydata,
height: 100,
width: 600,
colNames: ['Index', 'Name', 'Code'],
colModel: [
{ name: 'id', index: 'id', width: 65 },
{ name: 'name', index: 'name', width: 150 },
{ name: 'note', index: 'note', width: 100 }
],
rowNum: 5,
gridview: true,
pager: '#pscrolling',
sortname: 'item_id',
viewrecords: true,
sortorder: "asc",
caption: "Loading data while scrolling"
});
父子表
通过以下设置可使用子表
$("#grid1").jqgrid(
......
//启用子表
subGrid : true,
subGridUrl: '............',
//设置子表的属性
subGridModel: [{
name : ['name1','name2',......,'nameN'],
width : [width1,width2,.....,widthN] } ],
.......
);
Get/Set 单元格的值
获取某个单元格的值就调用getCell(rowid, iCol) 。iCol既可以是当前列在colModel中的位置索引也可以是name值。注意:在编辑行或者单元格时不能使用此方法,此时返回的并不是改变的值,而是原始值。
设置某个单元格的值就调用setCell(rowid,colname, data, class, properties)。rowid:当前行id;colname:列名称,也可以是列的位置索引,从0开始;data:改变单元格的内容,如果为空则不更 新;class:如果是string则会使用addClass方法将其加入到单元格的css中,如果是array则会直接加到style属性中;properties:设置单元格属性colModel。
数据验证
通过设置colModel的editrules属性,可以对输入的数据进行验证
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., editrules:{edithidden:true, required:true....}, editable:true },
...
]
...
});
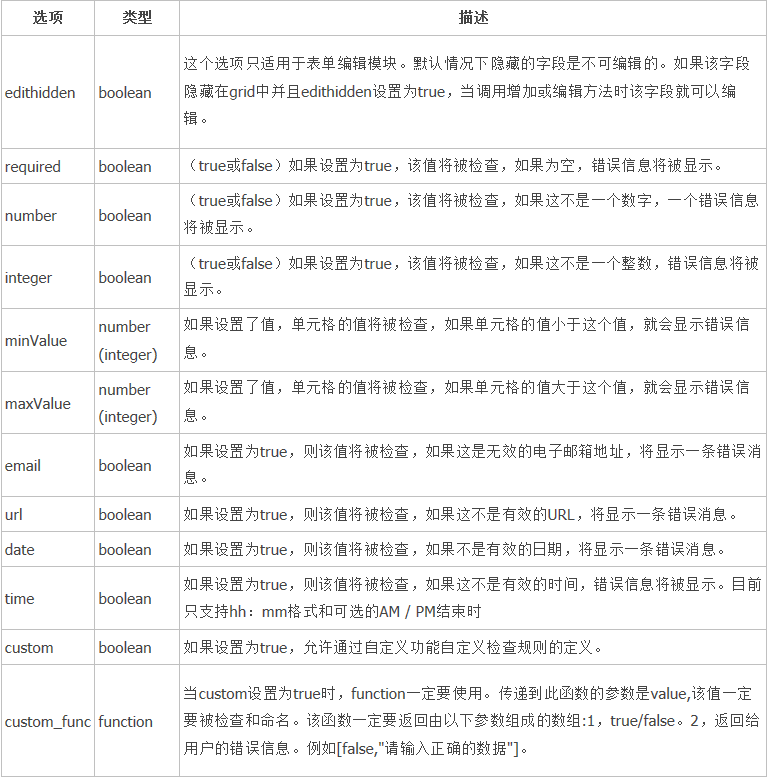
下面则是可用的验证选项

设置条带状的列
jQuery("#ghcs").jqGrid('setGroupHeaders', { //设置列头是否启用colSpan效果
useColSpanStyle: false,
groupHeaders:[
{ startColumnName: 'colName', //合并列组的第一个列名 numberOfColumns: number, //合并列的数量 titleText: 'title' //合并列的标题 }, ........
]
}
编辑器
jqGrid的模板列自带了一些很基本的编辑器,包括:'text'单行文本框, 'textarea'多行文本框, 'select'下拉框, 'checkbox'复选框, 'password'密码框, 'button'按钮, 'image'图片按钮, 'file'文件上传框 以及'custom'自定义编辑器。
在colModel里设置edittype则可
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., editable:true, edittype:'text',editoptions: {size:10, maxlength: 15}....}, ... ] ... });
其中editoption是对编辑器的一些设置,文本框就可以设置size,maxlength等;复选框可设置value ;
ditoptions: { value:"Yes:No" }
下拉框以这种形式
editoptions: { value: “val1:text1; val2:text2; val3:text3” }
模板列调用其他编辑器
上面介绍的编辑器只是使用了html的表单元素而已,下面介绍的是调用插件。
function InitDatePicker(cl) {
$(cl).click(function () {
WdatePicker();
});
}
....
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'date', ..., editable:true, edittype:'text',editoptions: {dataInit:InitDatePicker}....},
...
] ,
...
});
.......
这里调用了My97DatePicker插件作为日历编辑器。
如果想在一个模板列里放置多种控件,可以用一下方式
jQuery("#grid_id").jqGrid({
...
afterInsertRow: function (rowid, aData) {
var controls=" "; //放置在模板里的控件
.......
$("#grid_id").jqGrid('setCell', rowid, 'tag', controls);
}
...
});
这个其实是在grid的单元格内通过编辑其html来实现。
模仿Excel移动选择单元格
设置单元格编辑模式后,可以通过上下左右的导航键跳到需要编辑的单元格,按回车进入编辑状态,按Esc键不保存更改内容,按回车保存更改内容
jQuery("#grid_id").jqGrid({
...
cellEdit:true,
cellsubmit:'clientArray', //定义了单元格内容保存位置 默认值是'remote'
...
});
以上所述是小编给大家介绍的jqGrid用法汇总,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








